Premiere Proのエフェクトを使って、迫力のあるシーンを表現する!

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回は、Premiere Proを使用した迫力のあるシーンの表現の仕方を解説いたします。
広告などで目にするアニメーションなどを簡単に作成する基礎知識がたくさん詰まっています。また、Premiere Proの機能の基本的な使い方も覚えられるので、ぜひ最後までお付き合いいただければと思います。
目次
1.シーンを作成する時の素材について
今回はPhotoshopで作成した、PSD形式のファイルを使用したいと思います。Premiere Proを使用している方の多くはPSD形式を使用すると思います。
PNGやGIFなどの透過表現ができる素材を使うこともできますが、PSD形式のもののほうが、便利なのでこちらを使用することをおすすめいたします。
2.PSDファイルを取り込む
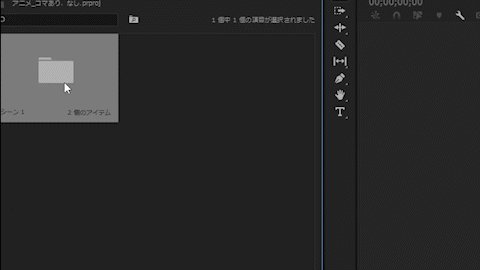
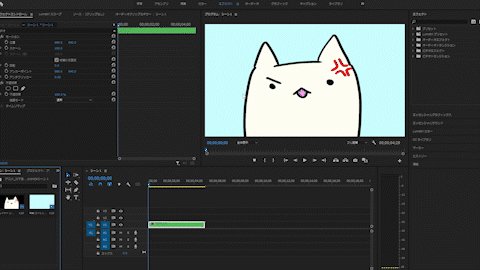
Premiere Proのデフォルトでは左下にある素材の管理をする「ソースパネル」にPSDファイルをドラッグ&ドロップします。
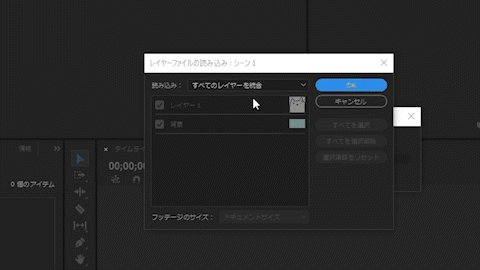
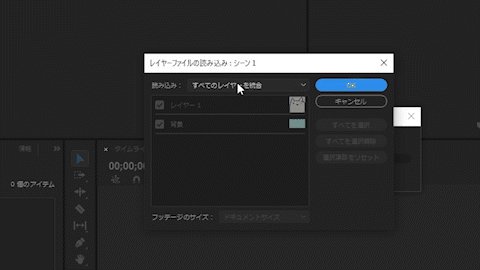
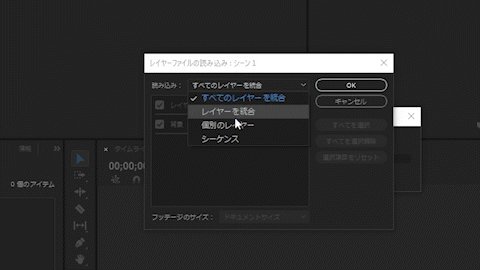
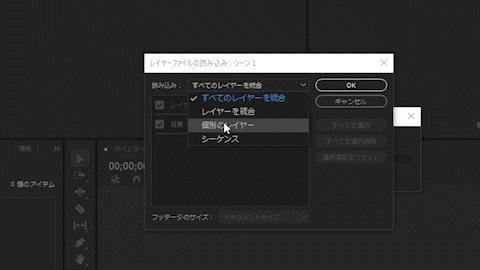
すると、画像のような画面が表示されると思います。

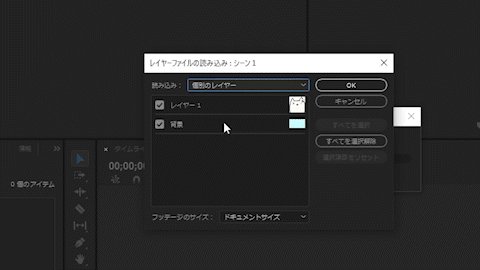
すべてのレイヤーを統合→個別のレイヤー

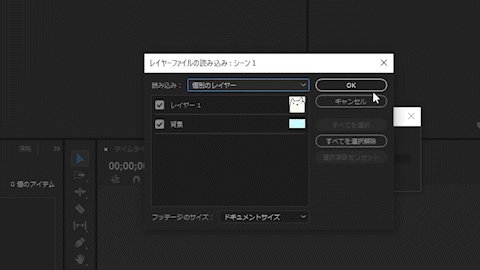
のボタンを選択して、OKを押します。
これで、Premiere Proにプロジェクト内に、Photoshopで作成したそれぞれのレイヤーが保存されました。
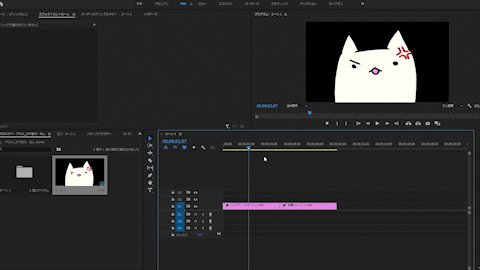
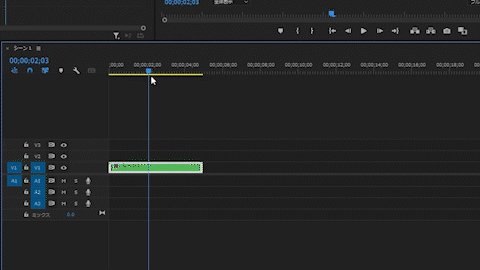
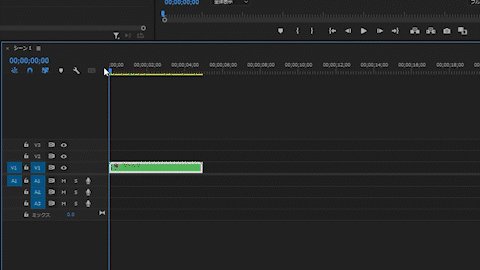
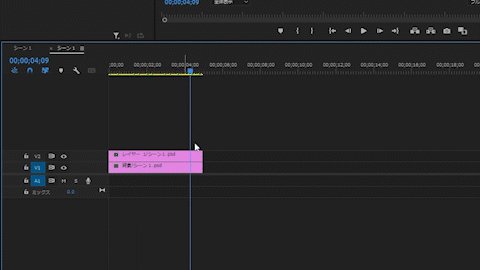
ソースパネルにフォルダのアイコンが表示されますので、そちらをPremiere Proのタイムラインパネルにドラッグ&ドロップします。

画像のように、レイヤーが横に並んだ状態で素材の配置ができるかと思います。
背景を下に、キャラクターをその上のタイムラインに配置すれば、Photoshopのレイヤーのように画像を重ねることができます。これを加工し、モーションを設定していきます。

これで、素材の取り込みは完了です。
3.ネスト化して素材を扱いやすくする
このまま編集をしても良いのですが、シーンとして編集する場合は「ネスト」が便利なので、ご紹介いたします。
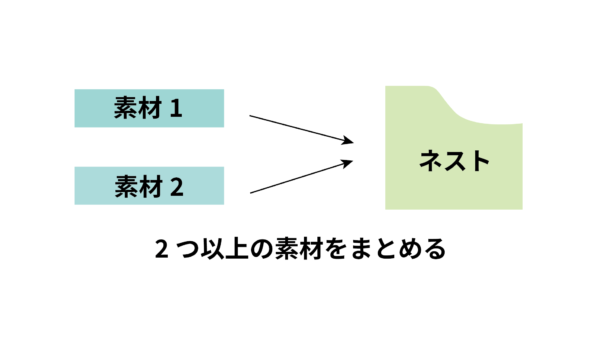
ネストとは、複数の素材を1つにまとめるものです。
まとめることによって、同じエフェクトをかけたり、まとめることによって編集をよりスムーズに行ったりするものです。

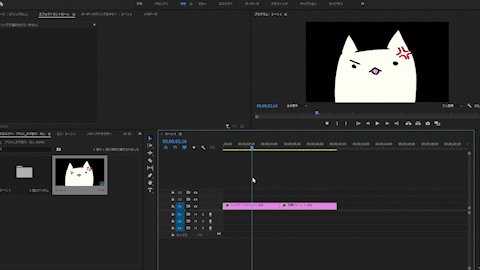
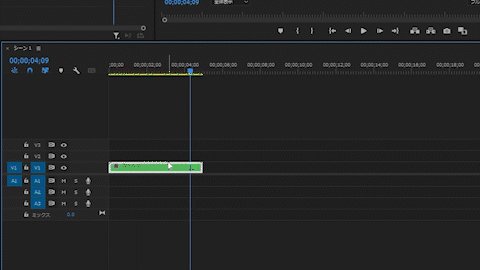
ネストの方法は、
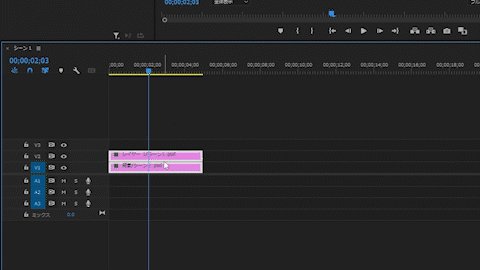
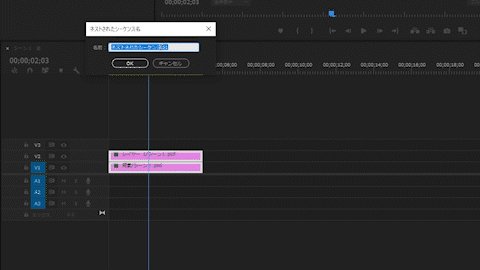
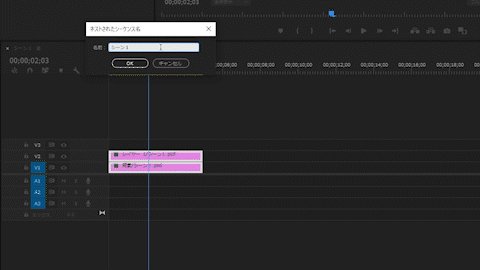
まとめたい素材を選択し、右クリック→ネスト→ネストに名前をつける
これで完了です。

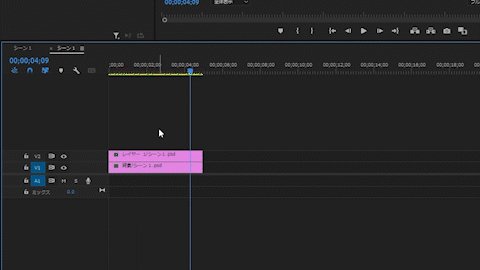
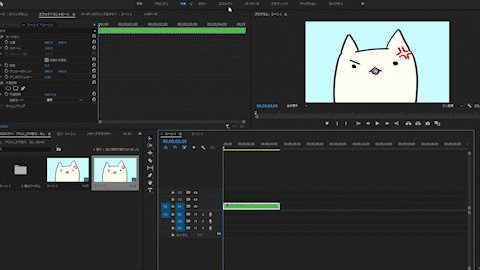
素材の色がピンク色から緑色になり、複数あった素材が1つになればOKです。
今回はシーンを作成する準備として、素材をまとめることにネスト化を使用しましたが、
カットが多くなってしまい、扱いづらくなってしまった素材などをまとめる時にもネスト化が便利です。
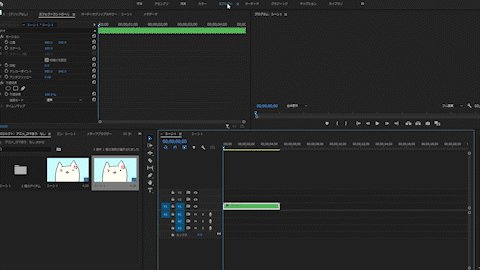
ネストの中身は、そのネストをダブルクリックすることによって確認できます。

ちゃんと選択した素材が入っていますね。
これで素材の準備は完了です!
4.エフェクトを追加する
先程作成したネストにエフェクトを追加します。
ウィンドウ上部の
学習│アセンブリ│編集│カラー│エフェクト│・・・
とあるエフェクトを選択します。
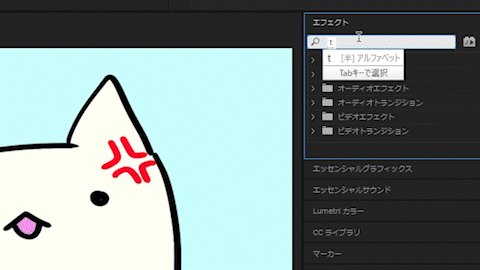
このワークスペースでエフェクトを探して、追加することができます。

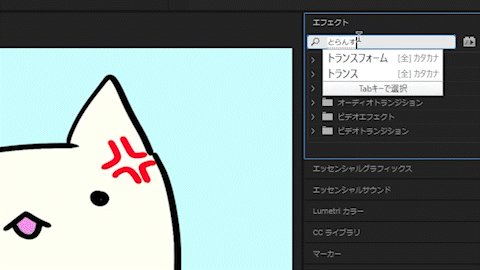
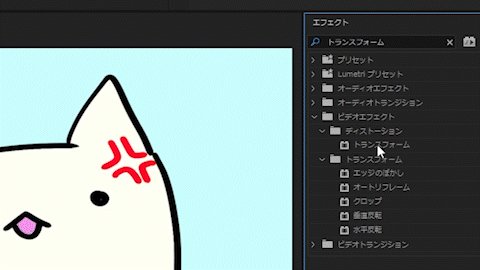
右端の検索窓に「トランスフォーム」と全角カタカナで入力してください。
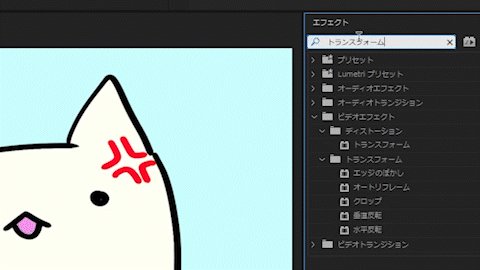
すると、ディストーションの下に「トランスフォーム」が表示されます。

トランスフォームを先程作成したネストにドラッグ&ドロップします。
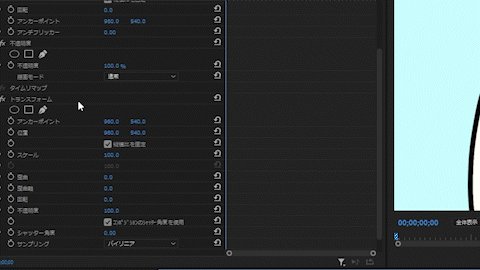
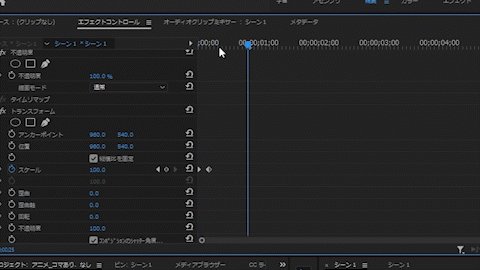
エフェクトコントロールパネルにトランスフォームの項目が追加されていれば使えるようになります。

これで、ネストにエフェクトを追加することができました。
5.モーションブラーを設定する
今回は、こちらのトランスフォームを使い、アニメーションを作成していきます。
まず、モーションブラーの設定を行います。
モーションブラーとは、
オブジェクトが動作した時、その動作の軌跡を描くことを言います。
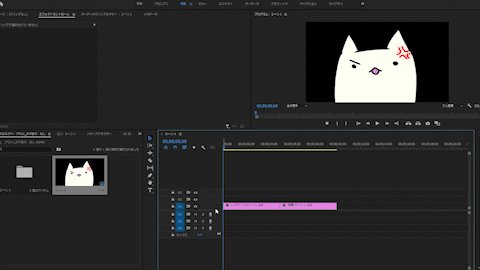
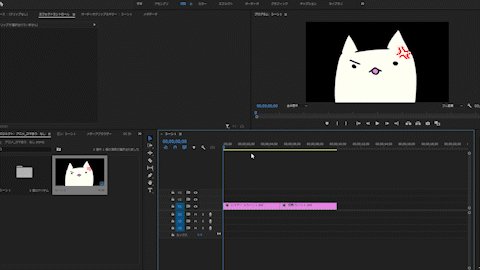
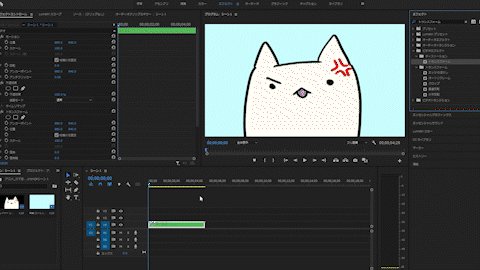
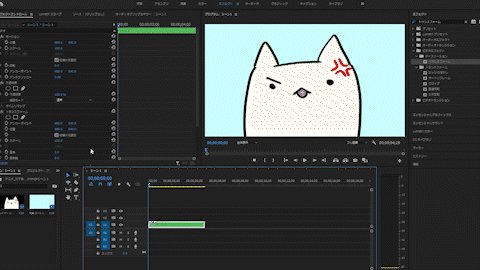
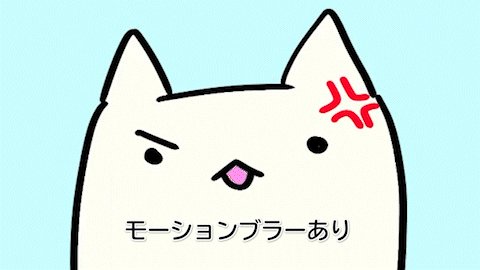
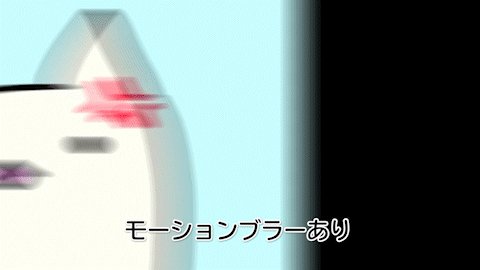
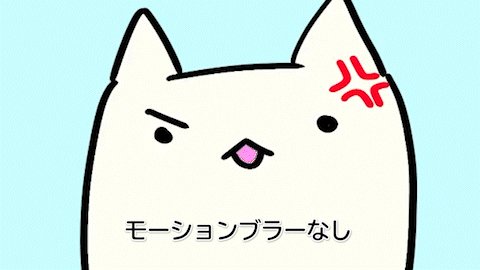
実際にモーションブラーのあり、なしを下の動画で確認してみてください。

これを利用して、迫力のあるシーンを制作します。
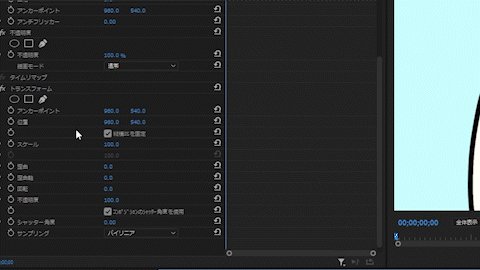
モーションブラーの制作には、トランスフォームのシャッター角度の数値を設定します。
こちらを200~300ぐらいの値にします。数値を大きくすれば軌跡が多く、小さくすれば軌跡が少なくなります。
何度も再生を繰り返して、適度なシャッター角度の値を設定しましょう!
6.迫力のあるシーンを制作する
実際に迫力のあるシーンを制作します。
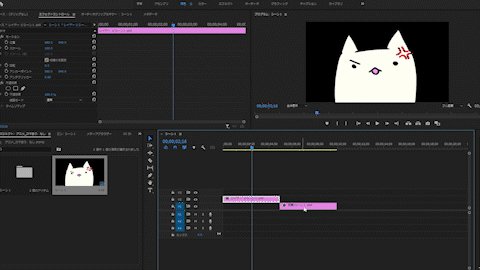
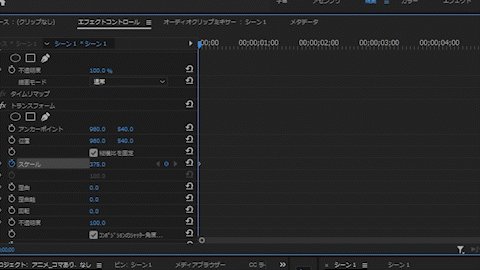
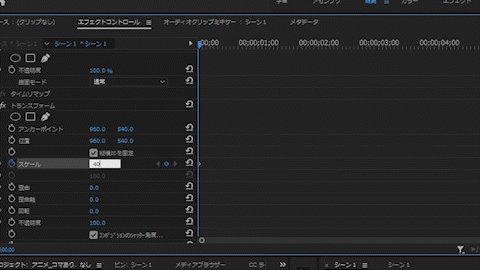
今度は、トランスフォーム内の「スケール」を選びます。
スケールの左横にある「アニメーションのオン/オフ」のチェック部分をクリックし、キーフレームを打つ準備をします。
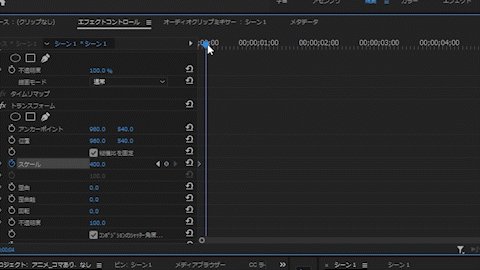
そして、素材の一番最初にスケールを400と設定します。
その後の適当な位置にスケール100を設定します。
このスケールの間隔は気持ち短めにしましょう。

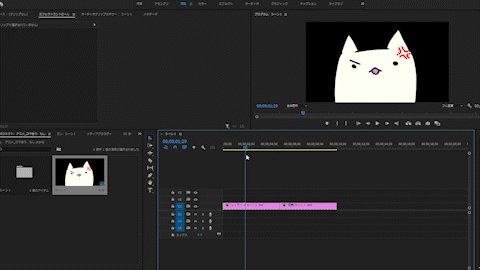
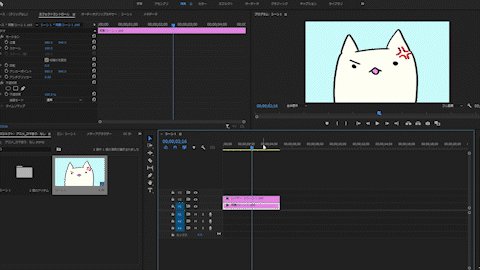
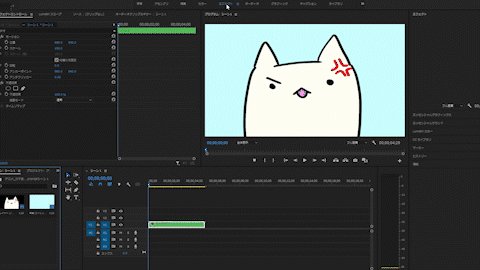
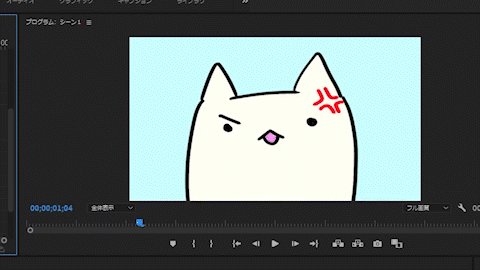
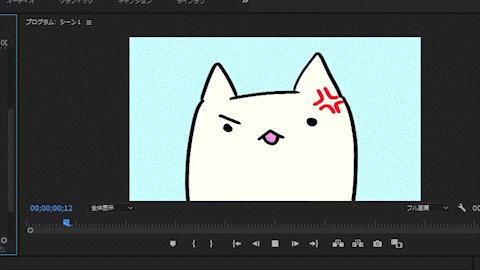
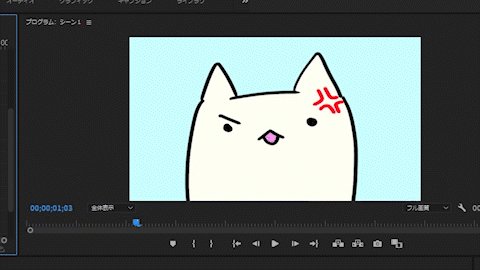
これで一度確認をしてみます。

動画のように迫力のあるシーンが制作できました。
スケールは100が元のサイズです。数値が大きくなれば画面外からはみ出してしまいますが、それを利用することで、迫力がある情報をユーザーにシェアすることができます。
迫力のあるシーン作成のまとめ
今回は主にトランスフォームという名前のエフェクトを使用しました。モーションブラーを設定したい時には、とても簡単な方法です。
また、今回はスケールの数値を調整しましたが、位置を変化させることも効果的です。
漫画タイプの動画を制作したい方には、多用することになると思いますので、シャッター角度の値の調整を試すことも必要です。InstagramのストーリーやTikTokなどの人気SNSで、カメラで撮影した映像のトランジションにおすすめです。ぜひ、今回の記事を活用して、友達を驚かせましょう。
他のクリエイターの一歩先の編集を目指しましょう。
動画で復習しましょう!





