文字が小刻みに揺れるアニメーション制作【After Effects】

今回は、上の動画のような手書き風の文字が小刻みに揺れるモーションを作成していきます。可愛い感じのモーションが作れますので、可愛いアニメーション制作を作りたい方や英語を揺らしてカリフォルニアっぽいミュージックビデオを作りたい方は、是非こちらのチュートリアルをチャレンジしましょう!!
テキストからシェイプレイヤーを作成する方法なども一緒に覚えられますので楽しくやっていきましょう!
目次
1.アニメーションの準備
新規コンポジション作成
まずは、新規コンポジションを作成します。コンポジション名は「揺れるテキスト」としましょう。縦横比は1920×1080、フレームレート30、デュレーションは3秒くらいで設定します。

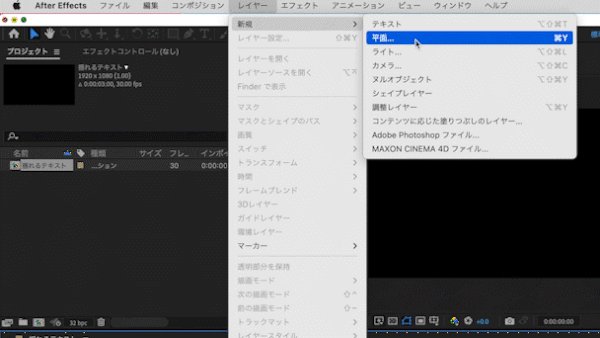
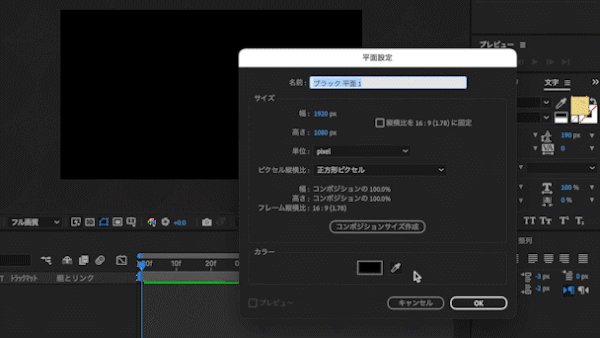
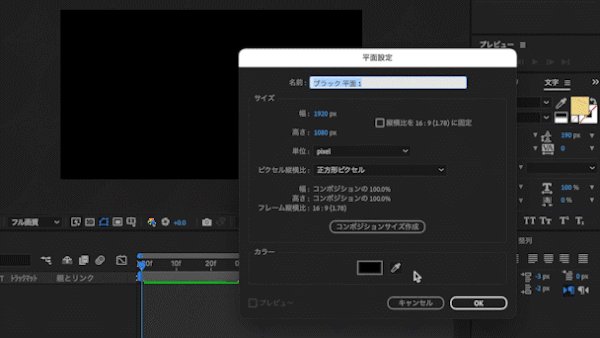
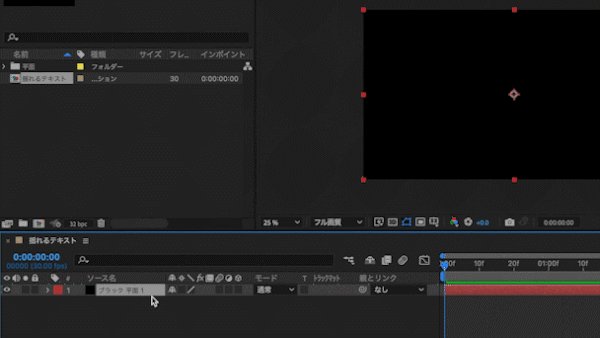
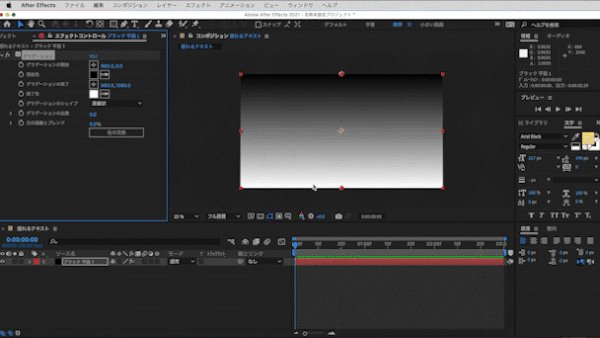
背景は平面レイヤーを準備しましょう!画面上部のレイヤーから新規→平面レイヤーをクリックします。(ショートカットキー=command+y)サイズはコンポジションサイズになってると思いますのでそのままで大丈夫です。
グラデーションエフェクトを追加するので、今回カラーはそのままで大丈夫です!もちろん単色の背景を使いたい人は、カラーを選んで頂いても構いません。
それでは、少し背景がお洒落になるようにグラデーションを入れていきましょう!
グラデーションの追加

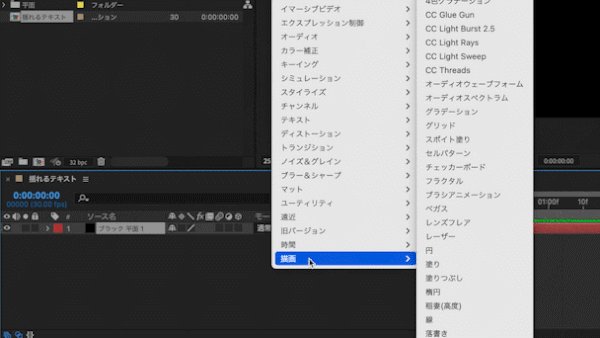
平面レイヤーを選択した状態で、エフェクト→描画→グラデーションをクリックし、平面レイヤーにグラデーションを適応させましょう!

今回はピンクとグレーのグラデーションにしましょう!
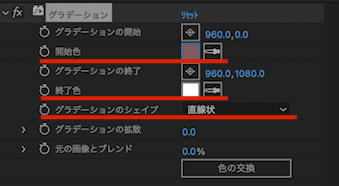
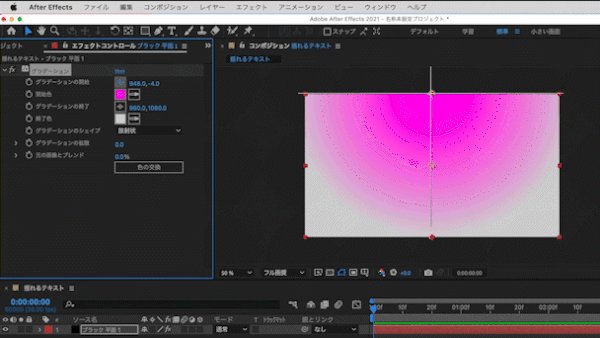
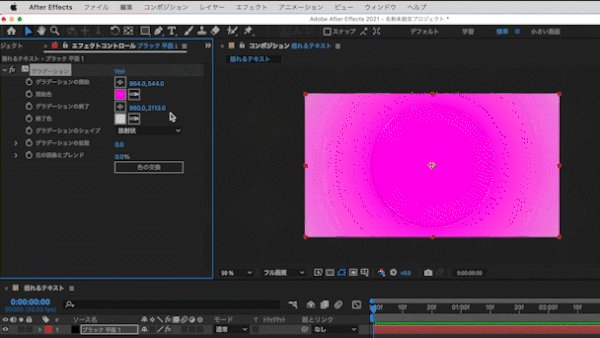
開始色をピンクにして、終了色をグレーにします。グラデーションシェイプを直線上から放射状に変更します。

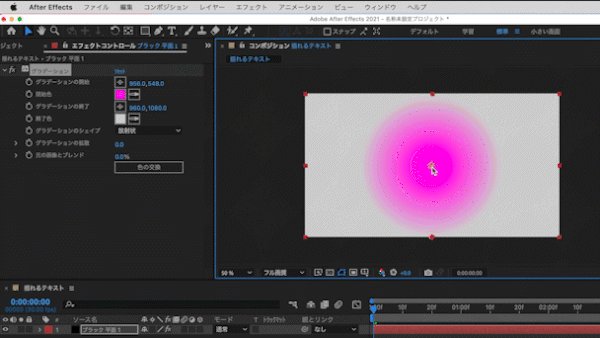
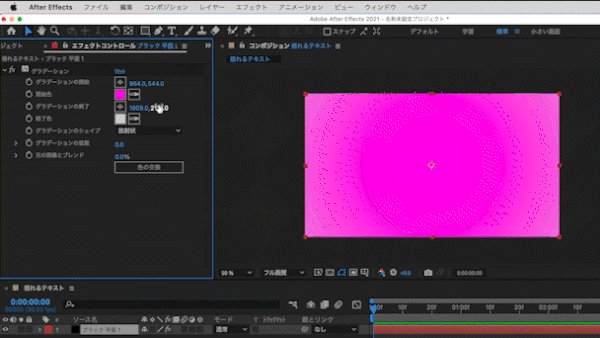
グラデーションの開始のアンカーポイントを真ん中の位置に持っていき、グラデーションの終了の位置を調整しながら色味を整えましょう。
画面を縮小してマウスでも位置調整することができます。
背景が単色ではなくグラデーションをかけることによって少しお洒落になりましたね!
2.テキストを作成する
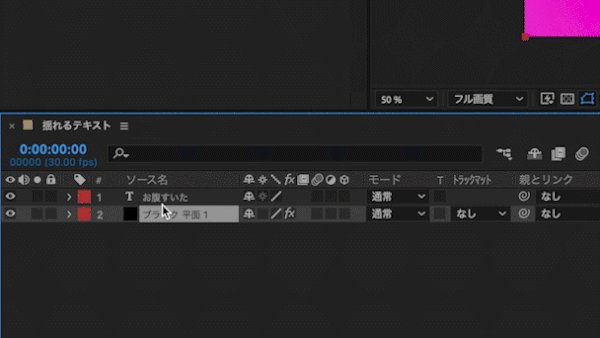
次にテキストを入力していきましょう。ツールをテキストツールに変更し、画面上にテキストを打ち込んでいきましょう!
テキストは「お腹すいた」と打ち込みます。

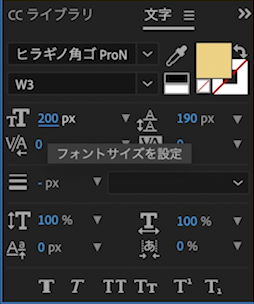
文字パネルからフォントサイズやフォントの種類を変更できます。文字パネルが画面上に出ていない方は、ウィンドウメニューから表示させましょう!
今回フォントサイズは200pxにします。
フォントサイズが決まりましたら、フォントの種類を変更します。フォントによってサイズが異なりますので、その点は注意が必要です。
手書き風の文字が書ける、はなぞめフォントを選択しましょう!
はなぞめフォントはフリーフォントとなっております。崩れた文字を表現でき、可愛いフォントとなっており使いどころも多いと思います。是非今後の為にこちらのサイトからダウンロードしましょう!その他にも可愛らしいフリーフォントがいくつかダウンロードできますのでオススメです。
フォントとサイズが決まりましたら、整列で画面中央に来るように整えます。整列パネルが画面上に出ていない方は、ウィンドウメニューから表示させましょう!
3.シェイプに変換する

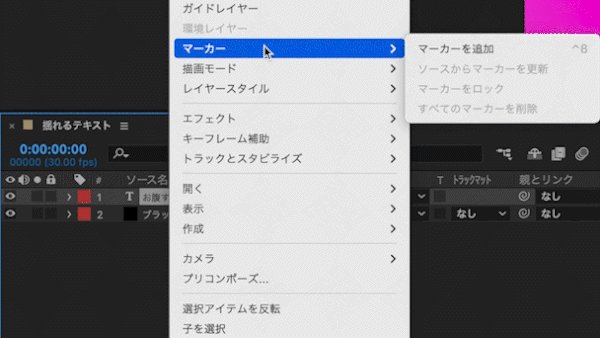
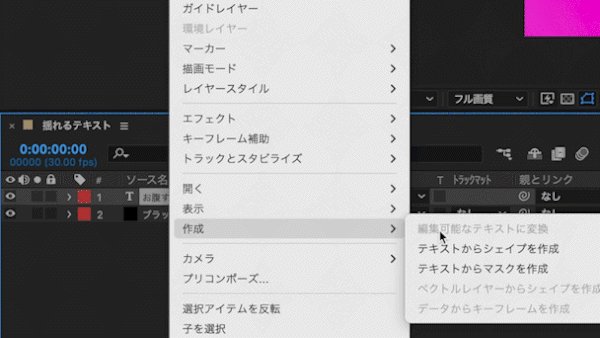
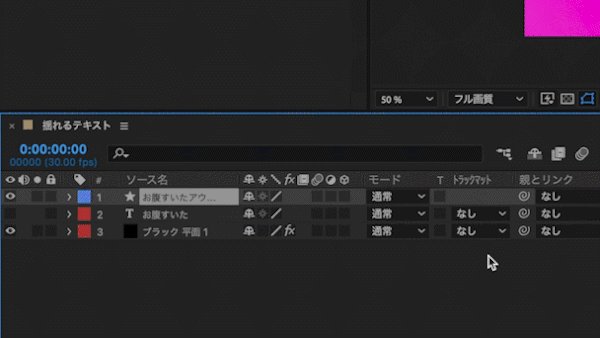
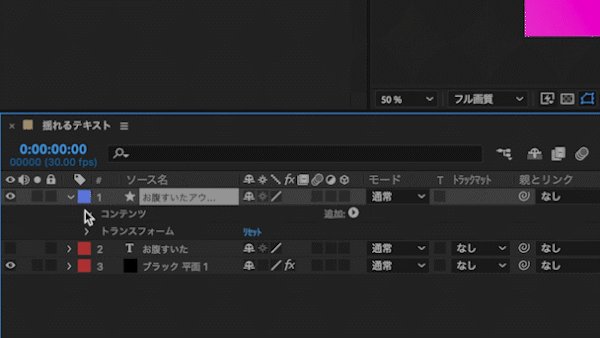
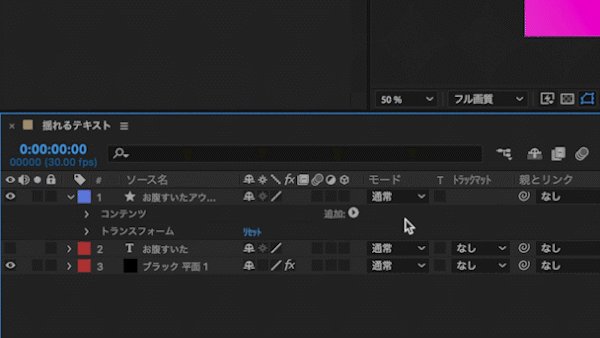
次にテキストをシェイプにします。テキストレイヤーを選択し右クリックします。メニューの作成からテキストからシェイプを作成をクリックします。これでテキストの形状をしたシェイプレイヤーの出来上がりです。

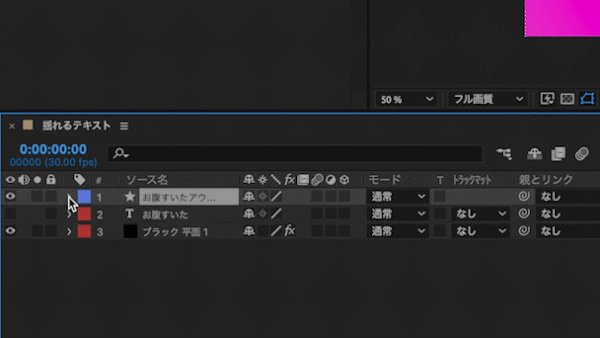
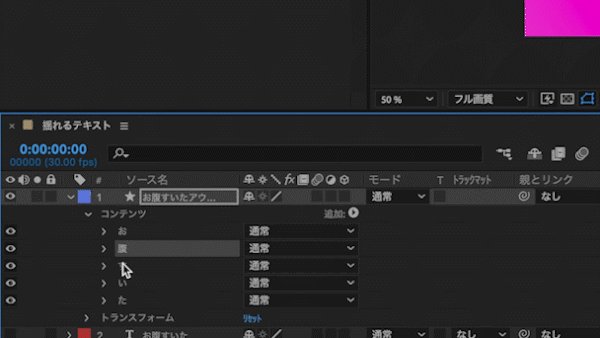
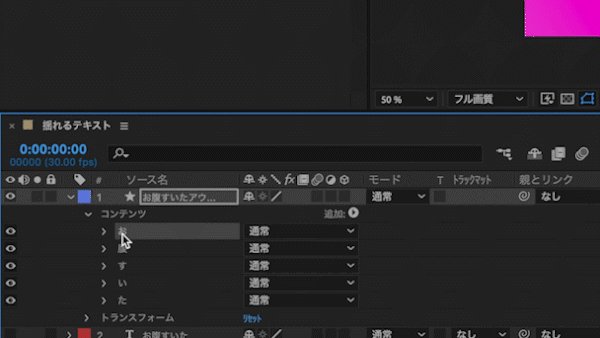
シェイプレイヤーのコンテンツを開くと、1文字ずつシェイプが分かれているのが確認できます。
テキストをシェイプに変換することで、文字を変形させたり、1つのオブジェクトとして扱うことができます。このやり方を覚えておきますと、1文字ずつバラして使いたい時などにも大変便利です!
4.シェイプレイヤーを揺らす
パスのウィグルを追加

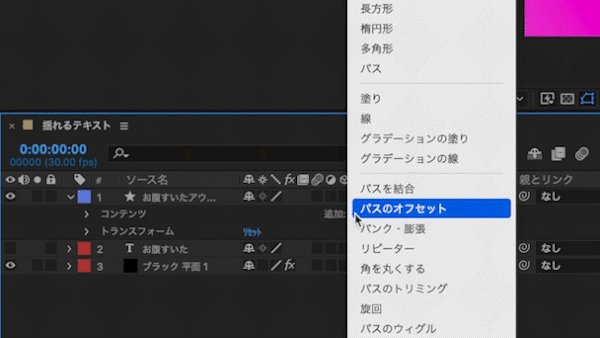
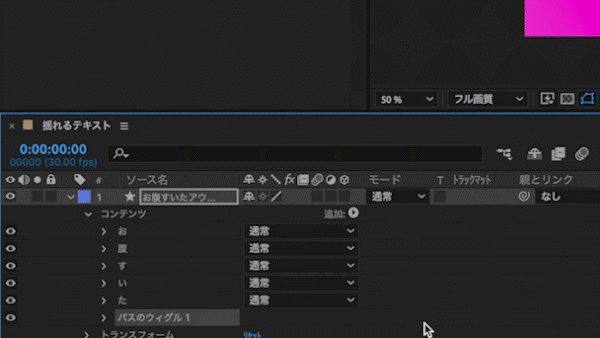
続きましてシェイプレイヤーのパスを揺らして小刻みに揺れるモーションを追加していきましょう。シェイプレイヤーのコンテンツから右にある追加をクリックし、パスのウィグルを選択します。するとパスのウィグルのプロパティが追加されることが確認できます。パスのウィグルとはパスを連続的に不規則に動かすエフェクトのことです。

一度再生してみましょう!
このままでは波が細かすぎてギザギザしていますね。そこで大きな波に変更していきましょう!

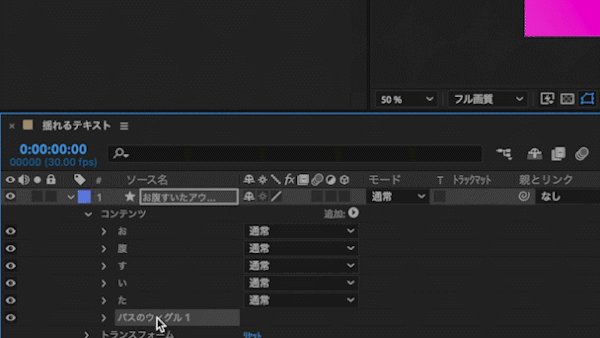
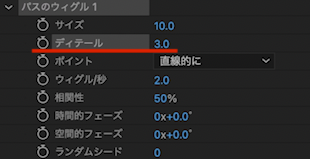
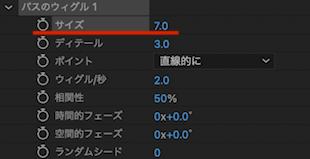
パスのウィグルのプロパティを開いてディテール値を下げましょう。数値を上げると波が細かくなり、下げると波が緩やかになります。今回は3に設定しましょう!

次にサイズを設定します。サイズの数値を上げるほど文字が崩れ揺れる範囲が大きくなります。
今回は7に設定しましょう!

一度再生して確認してみましょう!
シェイプレイヤーがゆっくりと動いているのが確認できますね!
手書き風のアニメーションのように速く揺らしたいのでウィグル/秒の値を調整しましょう!1秒間に揺れる回数を変更できます。今回は1秒間に10回揺れるように設定します。
後から揺れる回数にキーフレームを打ち、強弱をつけても面白いと思います。

再生して確認しましょう!
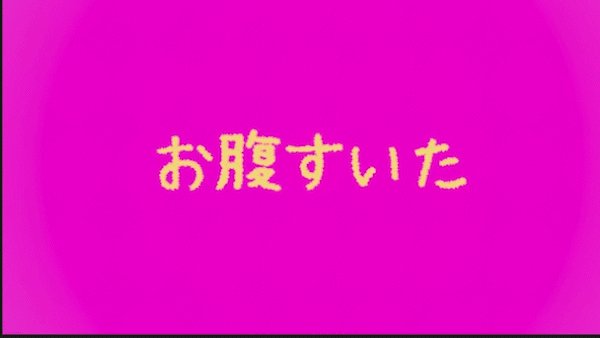
文字が小刻みに揺れるようになりましたね!
これで完成です!
揺れるアニメーションまとめ
いかがでしたでしょうか?手書き風の文字が細かく揺れるアニメーションが作成できたでしょうか?可愛いアニメーション作成やミュージックビデオにも使えますのでこちらのチュートリアルを覚えてどんどん使っていきましょう!
文字からシェイプレイヤーに変更する方法も一緒に覚えたと思いますので一石二鳥ですね!
お疲れ様でした!
動画で復習しましょう!





