【After Effects】カッコいいテキストアニメーション『スクリプト』

今回は【After Effects】のGG分解というスクリプト機能を使って上の動画のようなかっこいいテキストアニメーションを作成していきたいと思います。
GG分解はγしめぢ@gummasimediさんという方が制作したAdobe After Effectsで文字をバラバラに分解できてしまうスクリプトです。しかも無料で配布してますので、誰でも使えるスクリプトとなっております。
GG分解はテキストアニメーション制作に欠かせないと言っていいほどのスクリプトです。テキストアニメーションの自由度が格段に上がりますのでぜひマスターしてください!
目次
1.GG分解ダウンロードの仕方

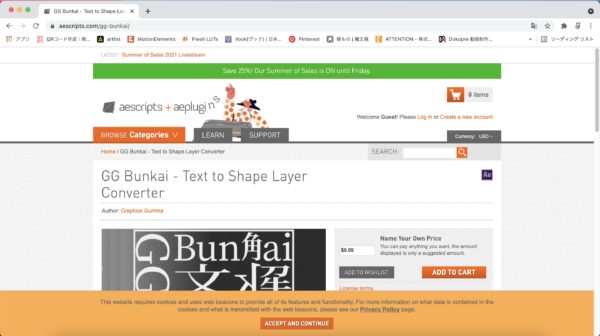
GG分解のスクリプトはこちらのサイトからダウンロードできますので、作成前にダウンロードしておいてください!こちらのサイトには他にも有料や無料のプラグインがあります。映像編集をするクリエイターの味方になると思いますので、お時間のおる方は自分に合ったスクリプトやプラグインを探すのもオススメです。また、ダウンロードした際には仕様書もついてきますので、安心してプラグインやスクリプトを導入することができます。
それでもわからない方はyoutubeやGoogleなどにも様々な情報が掲載されていますので、是非スクリプトやプラグインを導入して、快適なAfterEffectsライフを送って行きましょう!
それではやっていきましょう!!
2.アニメーションの準備
新規コンポジション作成

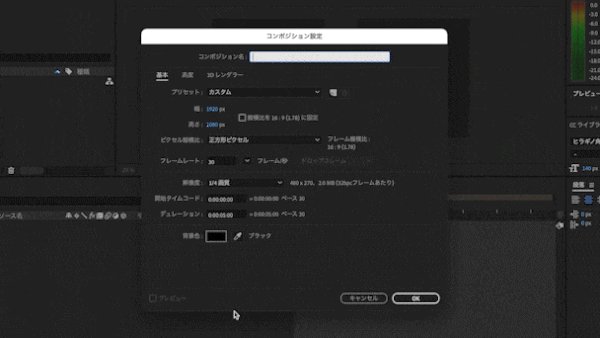
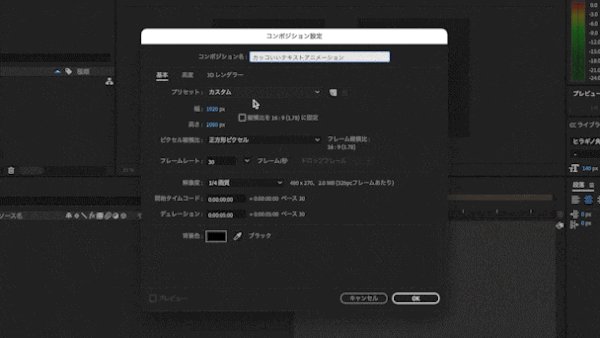
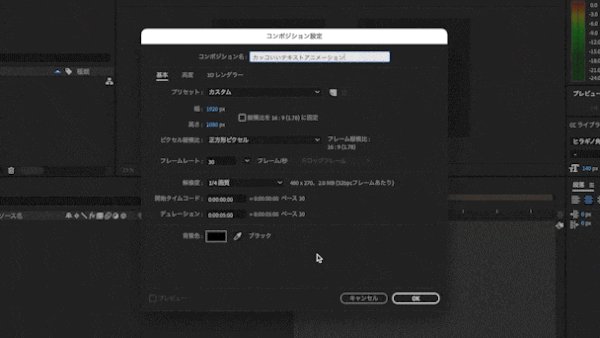
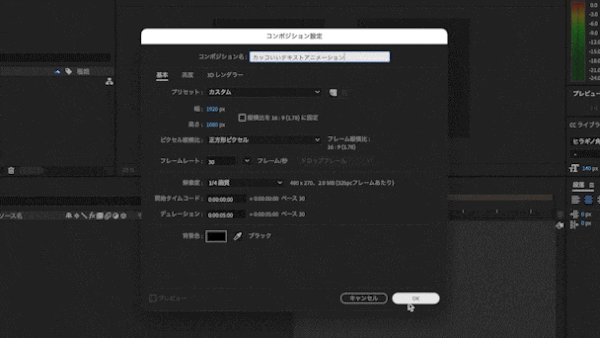
まずは、新規コンポジションを作成します。コンポジション名は「カッコいいテキストアニメーション」としましょう。縦横比は1920×1080、デュレーションは5秒で設定します。
背景作成

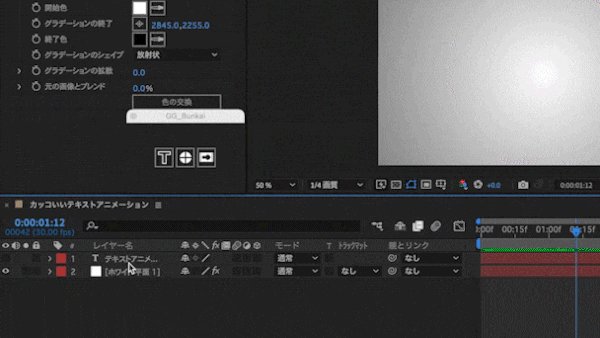
背景はグラデーションエフェクトを適用した平面レイヤーを準備しましょう!
グラデーションを適用した平面レイヤーの作り方については前回の記事をご覧ください!
テキストアニメーションなどは背景にグラデーションをつけると高級感が出ますので積極的に使っていきましょう!
フォントやコンセプト、デザインによって背景を使い分けていけば、映像制作の上で表現の幅が広がっていくと思います。
次にテキストを入力しましょう!
テキスト入力

文字ツールに持ち替えて「テキストアニメーション」と入力していきしょう!
ここは分解したらカッコ良さそうな文字ならなんでもOKです。
フォントは定番のヒラギノ角ゴシックにします。ピクセルは140に設定しましょう!
テキスト入力が終わりましたら、整列で中央に文字を揃えます。整列パネルが表示されていない方はウィンドウから整列パネルを表示できます。
これで準備完了となります。それではいよいよGG分解スクリプトを使っていきましょう!
3.GG分解スクリプト

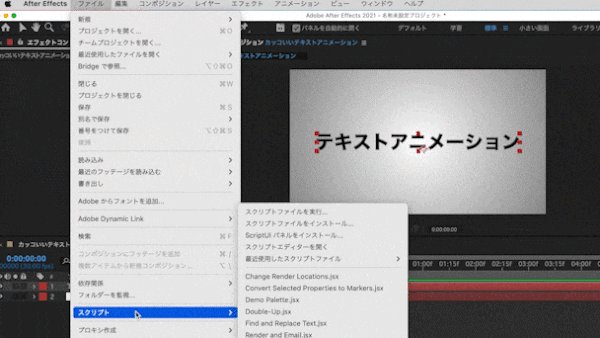
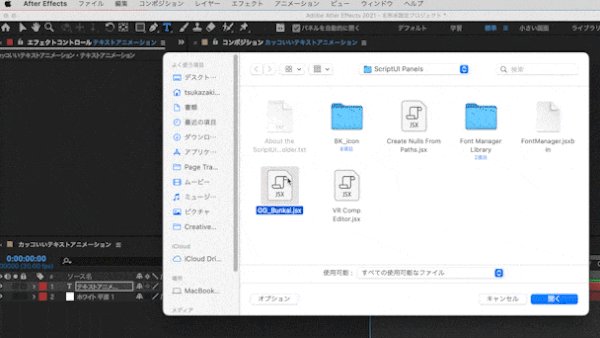
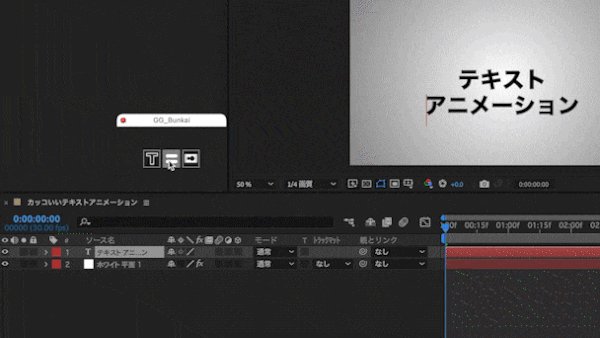
先ほどサイトからダウンロードしていただいたと思いますので、上部メニューバーのファイルからスクリプト→スクリプトファイルを実行をクリックします。その後、ダウンロードしていただいたGG分解のスクリプトファイルをクリックします。そうすると、After Effects中にGG分解のスクリプトが表示されました。

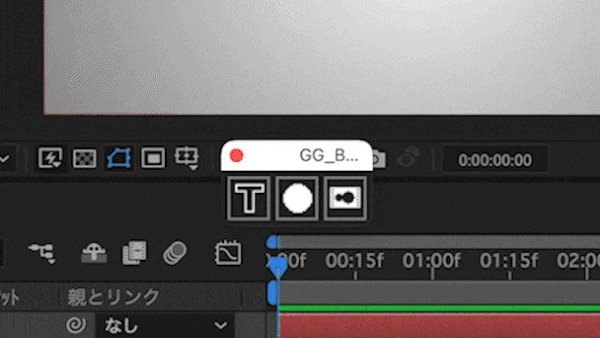
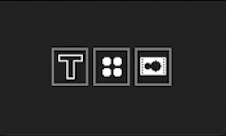
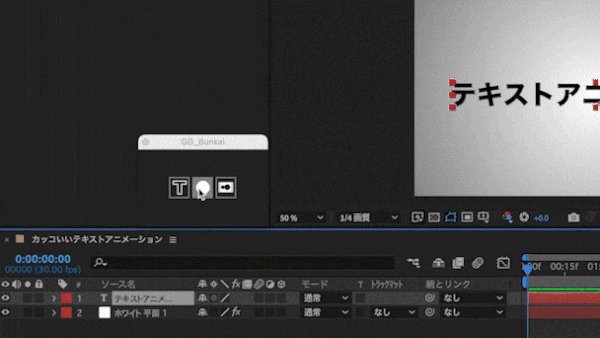
左のTマークのボタンが適用する際に使う決定ボタンになります。
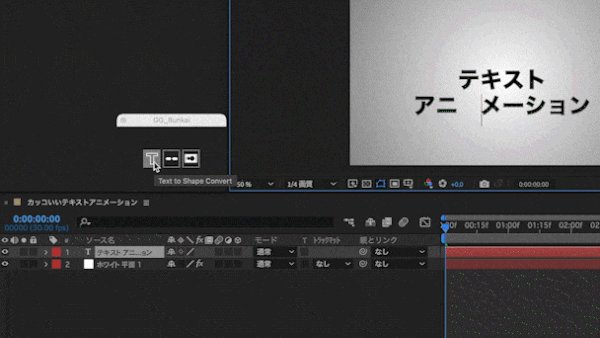
真ん中のボタンはテキストレイヤーをどうシェイプ化するかを選べるボタンになります。
右のボタンが作成したシェイプレイヤーをコンポジションにまとめるボタンになります。
それでは、真ん中のボタンの種類を順に説明していきます。
それぞれの機能
丸いマーク

これはテキストを1つのシェイプレイヤーに変更してくれます。丸いマークを選択し、左のTマークで決定します。するとテキストがシェイプレイヤーに変わります。これで文字の変形も自由自在です。自分オリジナルの文字を作成したり、フォントだけでは自分の作成したい文字を表現できない時などに使えます。
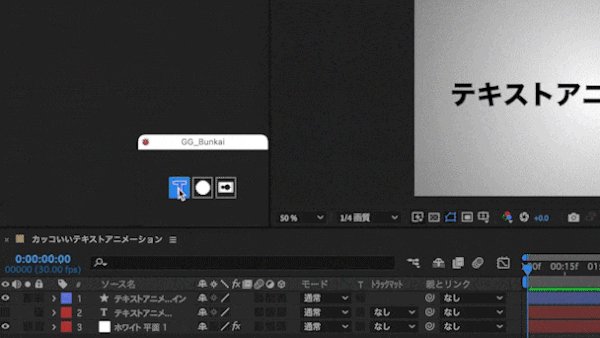
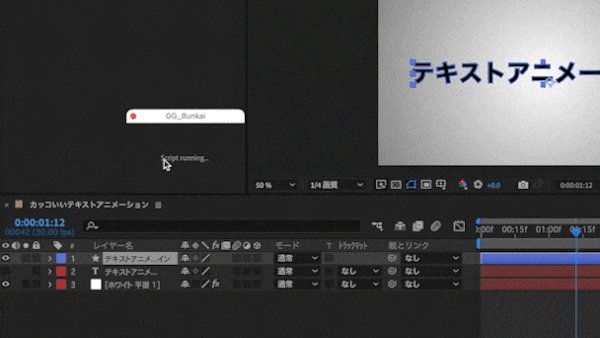
2つの楕円形マーク

これは改行ごとにシェイプレイヤーを作成してくれます。
テキストを2行に改行します。
先ほどと同じように2つの楕円形マークを選択し、左のTマークで決定します。すると改行ごとにシェイプレイヤーが作成されます。
こちらはあまり使用頻度は少ないと思いますが、こういったことも出来るぐらいで覚えておきましょう!
楕円が横に2つ並んでるマーク

これは改行、スペースごとにシェイプレイヤーを作成してくれます。
先程の機能にスペースが追加された形になります。
試しにテキストに改行、空白を入れてみてください。
先ほどと同じように決定ボタンを押します。すると改行、スペースごとにシェイプレイヤーが作成されます。
こちらもあまり使用頻度は少ないと思います。こういったことも出来るぐらいで覚えておきしょう!
丸が4つ並んでるマーク

これは1文字ずつごとにシェイプレイヤーを作成してくれます。
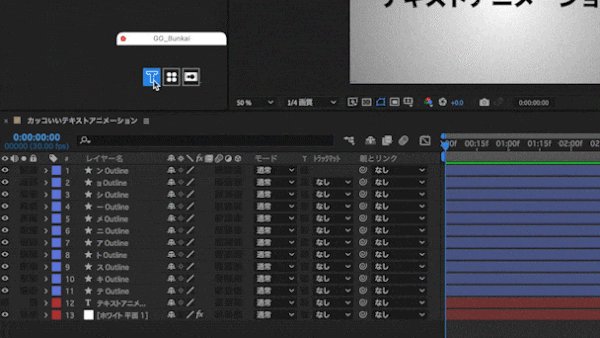
テキストを最初の1列に戻してもらい、先ほどと同じように決定ボタンを押します。すると1文字ずつシェイプレイヤーが作成されます。
1文字ずつ文字入力する手間が一気に省ける上、1つのレイヤーとして独立してますので、細かいアニメーションを作る際は必須レベルです。
1文字だけ遅れてくるアニメーションだったり、1つ1つの文字にアニメーションが付けられるようになりますので、他とは被らない、オリジナリティの溢れるアニメーションが作れること間違いなしです!
私もよくアニメーションで広告動画を作成する際に、この機能はよく使っております。ぜひ皆様も活用してみてください!
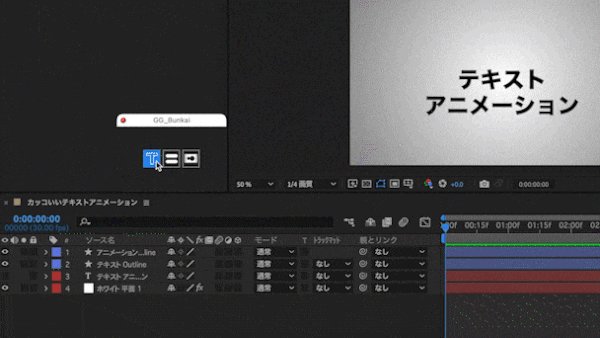
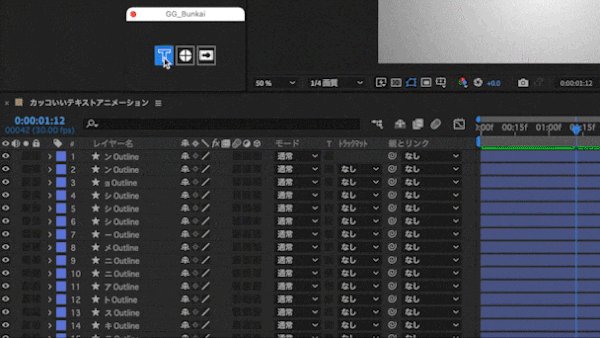
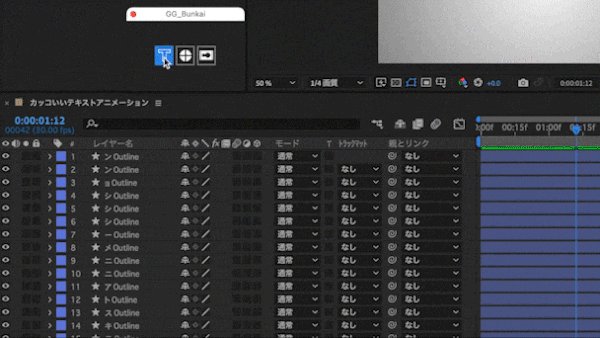
丸に十字が入っているマーク

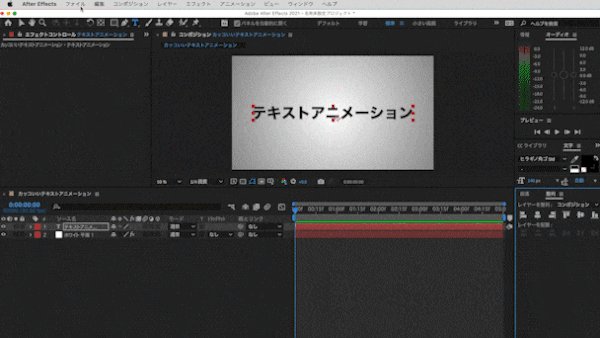
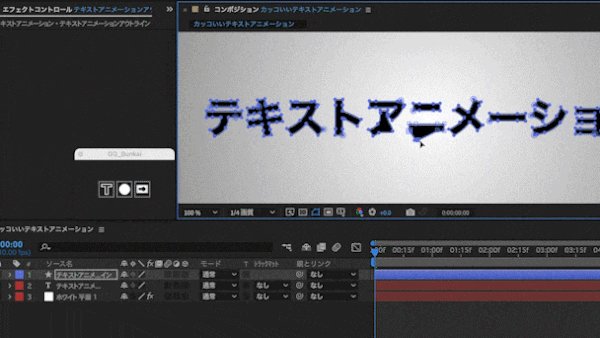
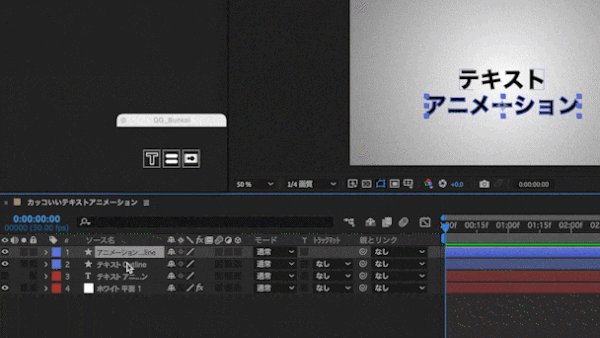
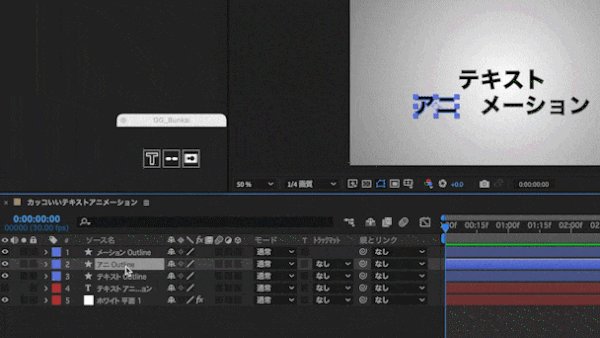
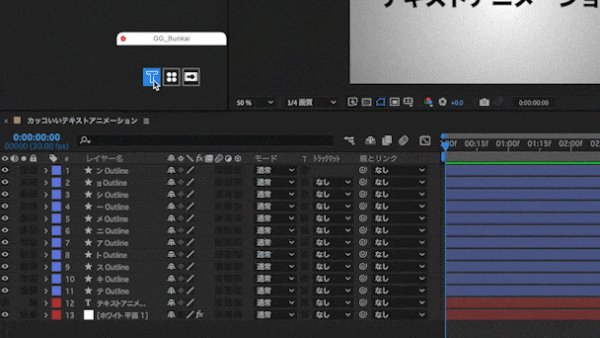
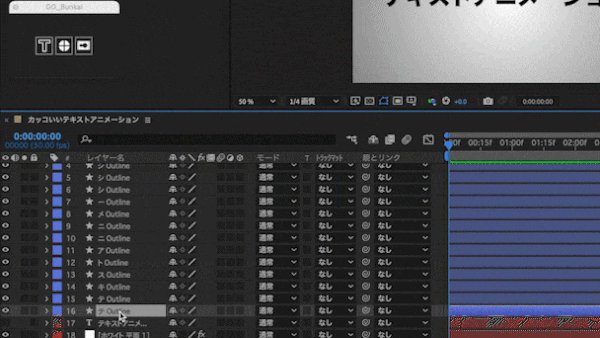
これは1番細かく分解してシェイプレイヤーを作ってくれます。先ほどのシェイプレイヤーを消して、決定ボタンを押します。するとテキストが細かくシェイプレイヤーに分解されます。上の動画でも分かるように一気に画面がシェイプレイヤーで埋め尽くされましたね!
おそらく皆様の1番求めてる機能はこちらだと思います。分解されたレイヤーには全てアニメーションを付けることができます。
分解すればするほど作業量は増えますが、その分、自分独自のカッコいいテキストアニメーションが作れるようになります!
GG分解スクリプトは大体理解できましたでしょうか?
今回は最後のシェイプを使ってテキストアニメーションを作っていきます。
4.カッコいいテキストアニメーションをつける
それでは最後にGG分解したテキストがバラバラから一気に集まるアニメーションを作成していきたいと思います。
GG分解スクリプトはもう使わないので、端っこに寄せておくか、バツ印で消しましょう!
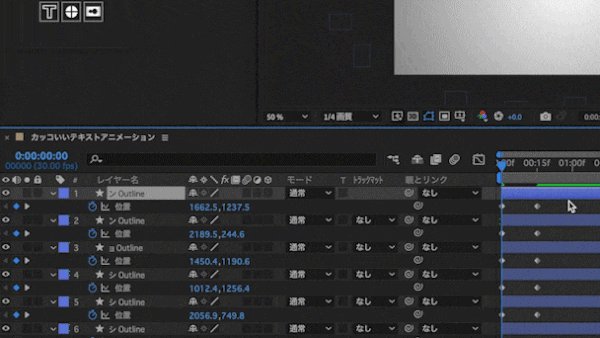
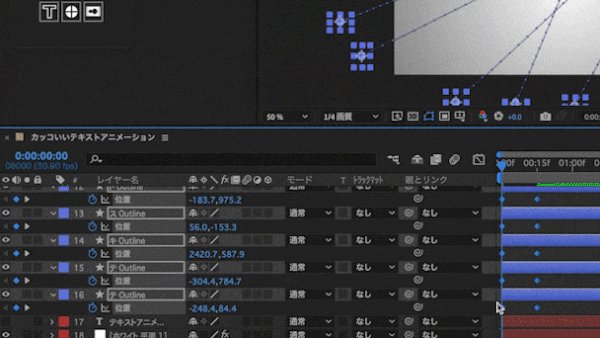
キーフレームを打つ

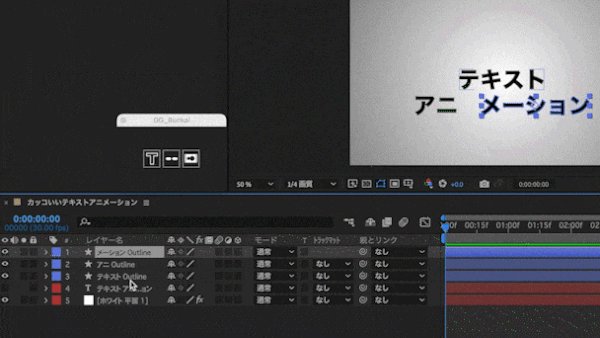
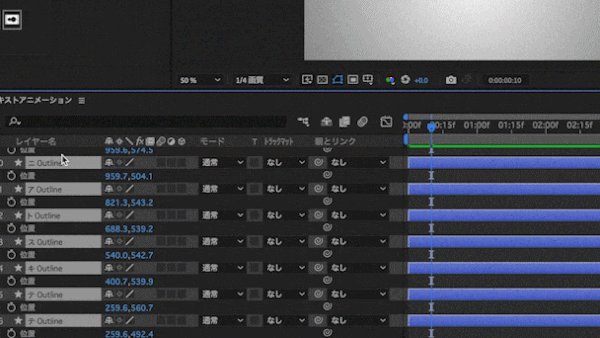
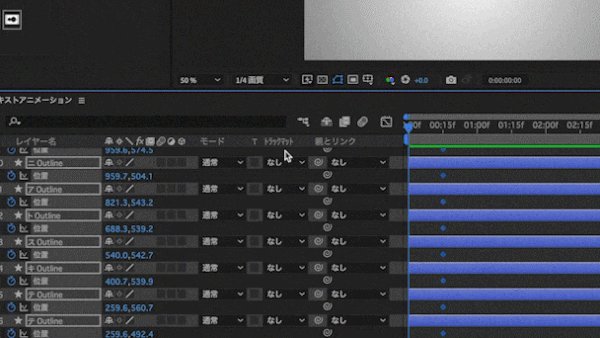
shiftキーで全てのシェイプレイヤーを選択し、ショートカットキーのpを押し、位置のプロパティパネルを開きます。タイムライン線を15フレーム後に動かしキーフレームを打ちます。0フレームに戻しそれぞれのシェイプレイヤーをお好みの位置においてキーフレームを打ちましょう!少し数が多いですが、カッコいいテキストアニメーションを作れると思って頑張っていきましょう!

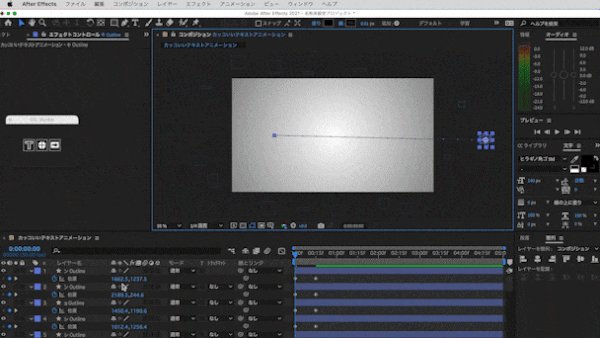
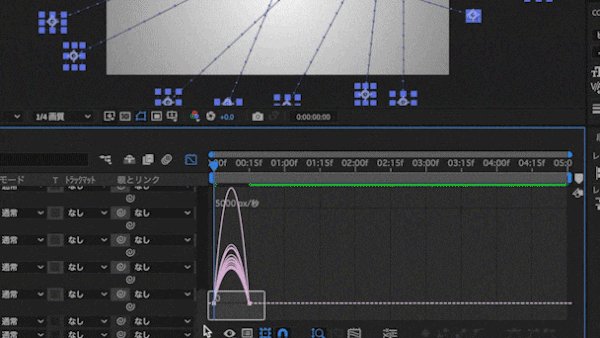
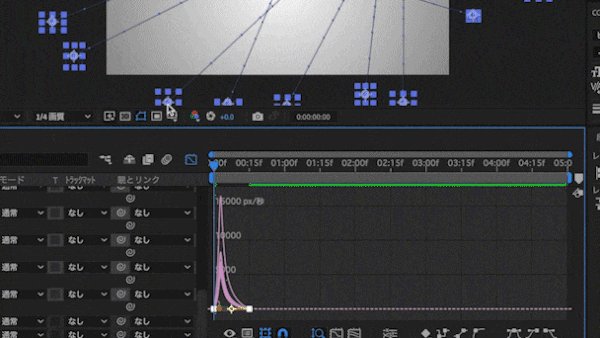
全てのキーフレームを打ち終えましたら、全てのキーフレームを選択してショートカットキー(F9)を使ってイージーイーズをかけましょう。その後、グラフエディターでアニメーションを調整していきます。今回は最初にスピードが速くなって徐々にスピードが遅くなるように調整していきましょう!

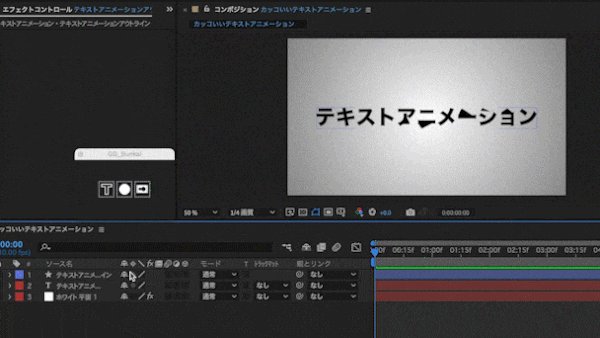
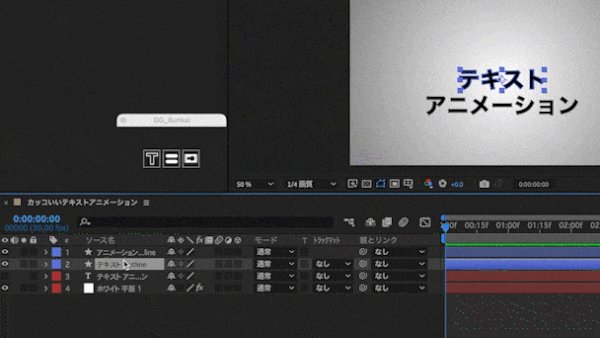
再生して確認してみましょう!バラバラなテキストが中央に集まるカッコいいアニメーションができましたね!下の動画のような集まった瞬間色が変わるようにしてもかっこいいかもしれませんね!
一手間加えるだけでまた違った映像になりますので、是非色々試してみて下さい!

まとめ
いかがでしたでしょうか?
GG分解スクリプトを使ってカッコいいアニメーションができましたでしょうか?
スクリプトやプラグインはとっつきにくかったり、どう導入すればわからないという方も多いとは思いますが、、導入さえすれば、使っていくうちに自然とやり方を覚えていけると思います。また、時間を短縮して効率的に映像作成や、動画編集も行えるようになります。スクリプトやプラグインに頼りすぎると、毎回同じパターンの動画を作成してしまいがちになりますので、注意も必要です。
それでもスクリプトやプラグインは使い方を覚えると大変便利となっておりますので、ぜひ覚えてどんどん使っていってください!
今後もスクリプトやプラグインについての情報をお伝えできればと思いますので、ぜひ見ていただけたらと思います。
お疲れ様でした!
動画で復習しましょう!





