After Effectsでアニメーション作成|地球を中心に月を移動させよう!

今回は、上の動画のような地球の周りを月が回るアニメーションをAfter Effectsで作成します。
応用を効かせることによって、様々な場面で活用できますので是非マスターしていきましょう!
目次
1.アニメーションの準備
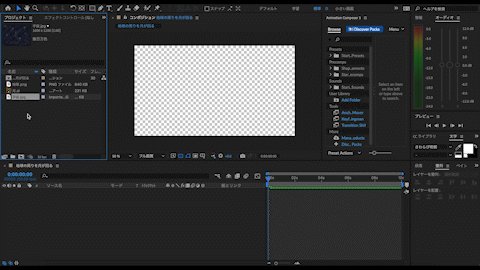
まずはアニメーションの準備をします。
プロジェクトファイルに素材を準備します。今回は「イラストAC」の素材を利用しています。
検索・ダウンロード制限がございますが、無料でダウンロードできるサイトとなっています。気に入った方は有料会員になりましょう。
有料会員になりますと、営利目的で作成される商業印刷物やホームページ、動画にも、無料のまま自由にご利用できます。加工(切り抜きや色変更)も自由にできますのでillustratorやAfterEffectsとの相性は抜群です。
今後アニメーションを本格的にやっていきたいけど、イラストに自信のない方は一度試してみてはいかがでしょうか?
他にもフリー素材をダウンロードできるサイトがございますので、そちらから素材を準備しましょう。下記に一部のフリー素材サイトを載せています。他にも色々なフリー素材サイトがございますので、是非探してみましょう!
2.背景、地球、月の配置
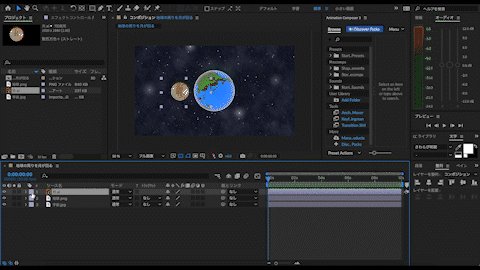
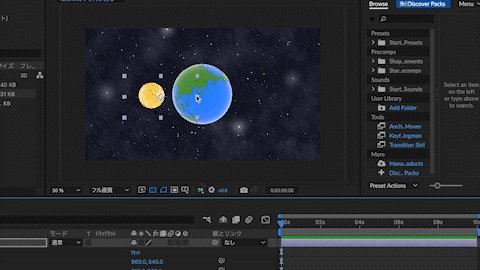
新規コンポジションを作成します。コンポジション名は「地球の周りを月が回る」としましょう。縦横比は1920×1080、デュレーションは10秒くらいで設定します。ここはお好みで設定して頂きまして大丈夫です。
コンポジションの準備が整いましたら、背景、地球、月を配置していきます。
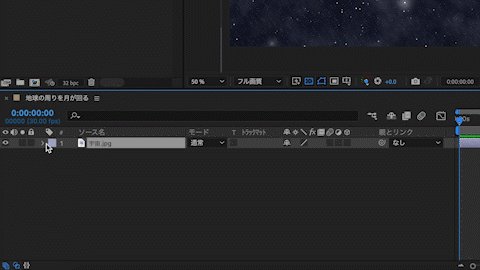
ドラッグ&ドロップ

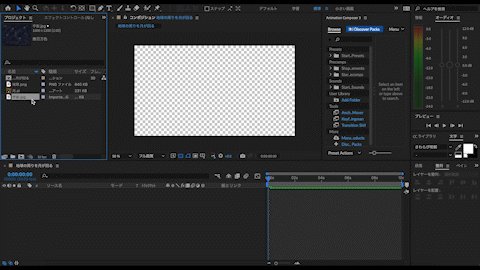
背景素材をプロジェクトファイルからタイムラインにドラッグ&ドロップします。
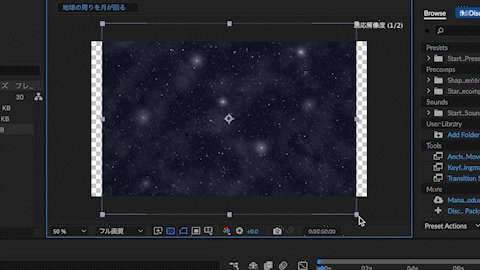
スケールの調整
画面に収まるように大きさを調整していきます。

画面の四角を引っ張り、素材を画面に収まるように調整していきます。Shiftキーを押しながら行うと、縦横比を維持しながら拡大縮小できます。オブジェクトの拡大は、画像によって拡大しすぎると荒くなってしまいます。拡大のしすぎには注意しましょう。

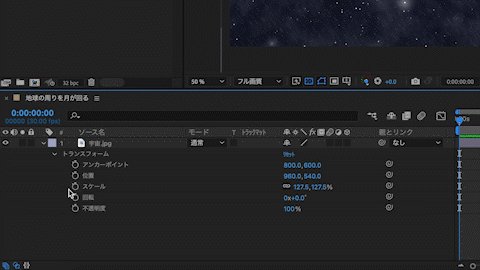
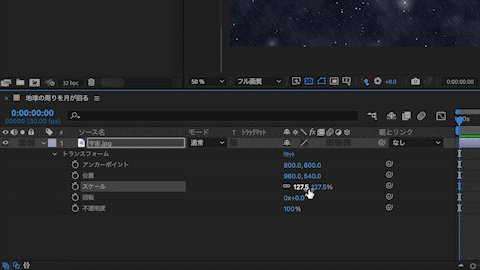
タイムラインからも素材の大きさの変更を行えます。
トランスフォーム→スケールと数値を動かし、大きさの調整を行えます。
ショートカットキーはsになります。scale(大きさ)のsと覚えると覚えやすいです。
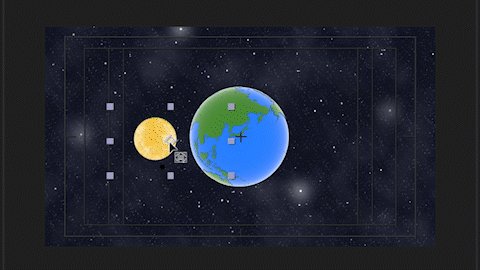
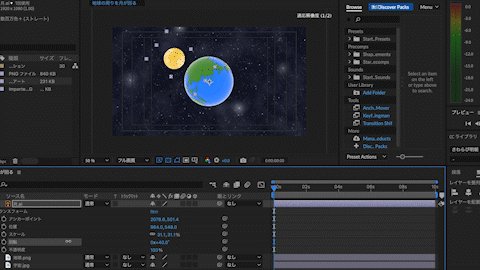
同じように月と地球も配置していきます。地球は画面の中心に配置し、月は地球の周りを回れる大きさと距離に配置しましょう。
ちょうどいい場所が決まりましたら次に進みます。
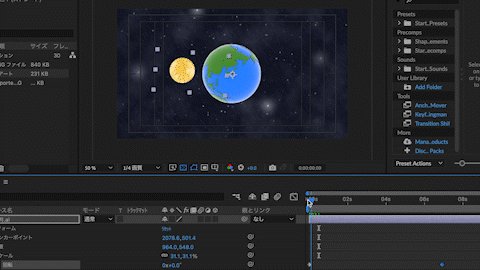
3.アンカーポイントの位置を調整
回転

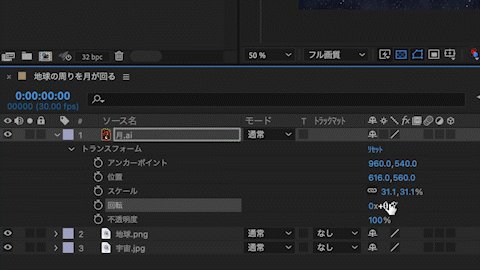
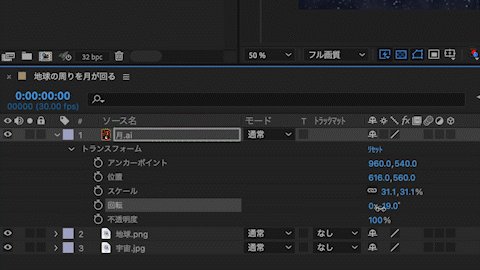
次は月を回転させていきます。回転とは角度をつけるトランスフォームです。トランスフォーム→回転と数値を動かしていきます。数値を+(プラス)で上げると右回り、数値を−(マイナス)にすると左回りに回転していきます。
ショートカットキーはrとなります。rotation(回転)のrと覚えると覚えやすいです。

しかし、上記で表示されている動画をご覧いただいてもわかるように、月はその場所で回転するだけとなっています。地球の周りを回転させるにはどうしたらいいのでしょうか?
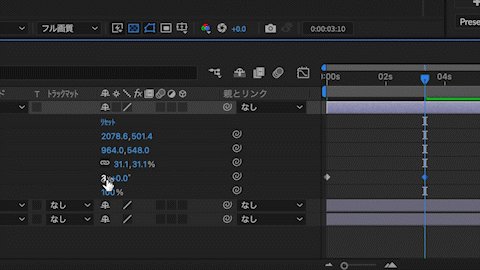
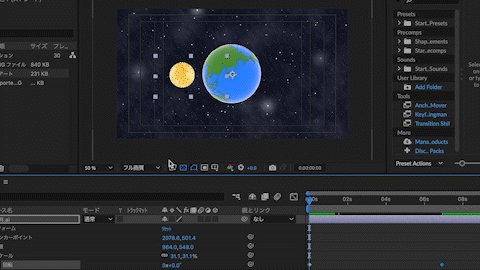
アンカーポイントを地球の中心に移動させる

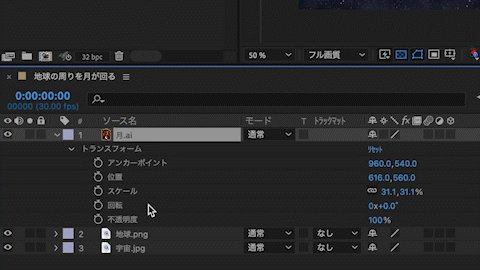
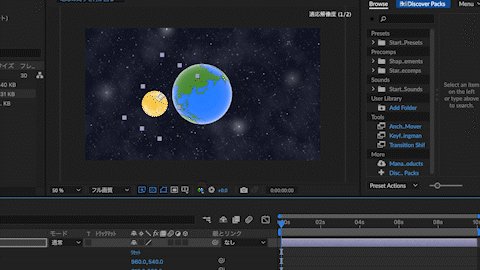
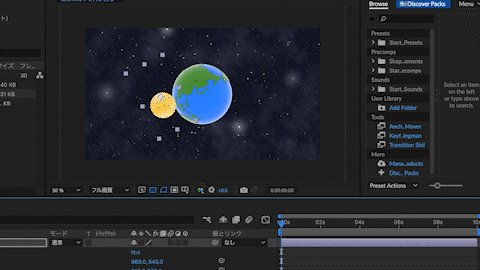
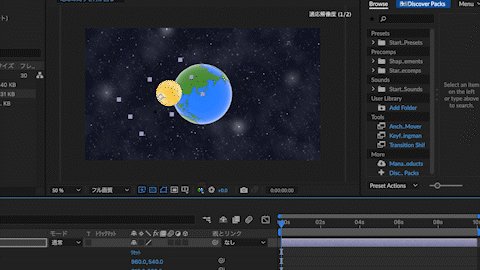
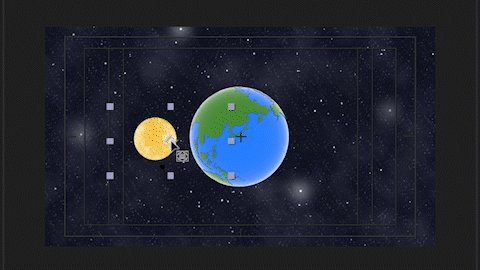
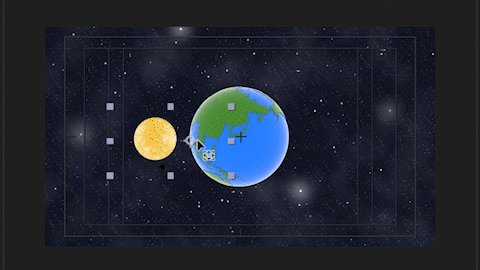
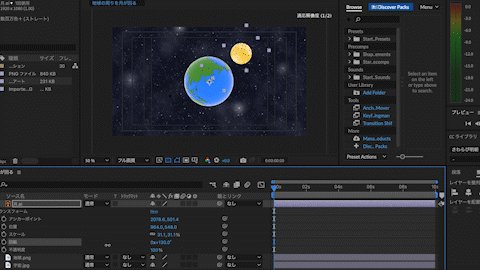
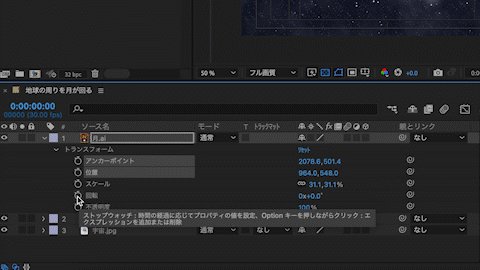
そこで、月のアンカーポイントを地球の中心に移動させる必要があります。アンカーポイントツールに持ち替えて、アンカーポイントが地球の中心に来るように移動させていきます。
アンカーポイントは、そこを軸にオブジェクトのプロパティを変化させていく点のことです。スケール調整や回転など様々な場面でプロパティを調整して「おかしいな?」と感じる時は、一度アンカーポイントの位置を確認しましょう!

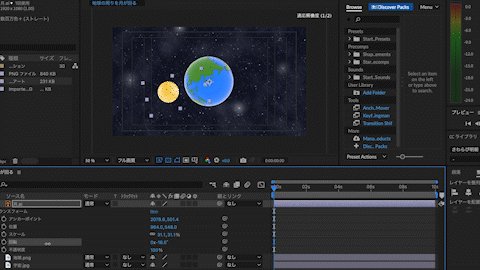
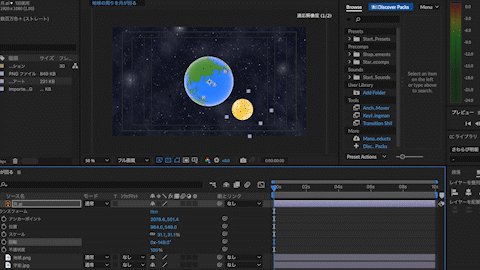
少しづつ数値を動かしていくと地球を中心に月が回転していくのがわかります。これで地球の周りを月が回るようになりました。
アンカーポイントはAfterEffectsに限らず、Premiere、EDIUS、FinalCutなど様々な編集ソフトでも使いますので、ここでしっかりと覚えておきましょう。
月以外にも惑星などで試して練習してみてもいいかもしれませんね。お好みの素材を使うと楽しく練習できますよ!
4.実際に動きをつける
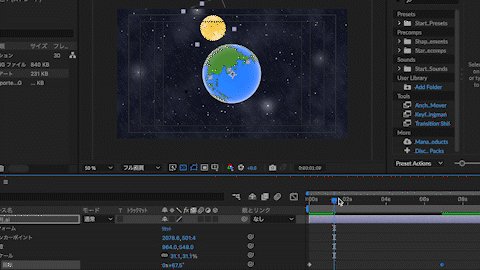
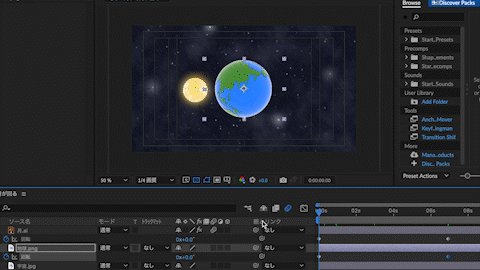
キーフレームの位置を調整
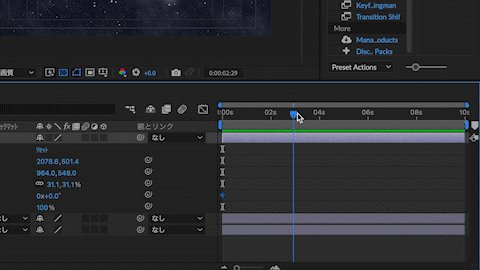
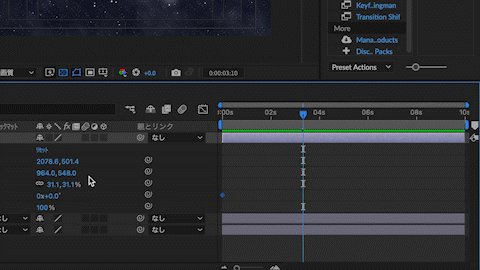
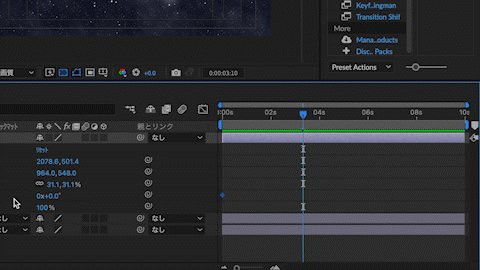
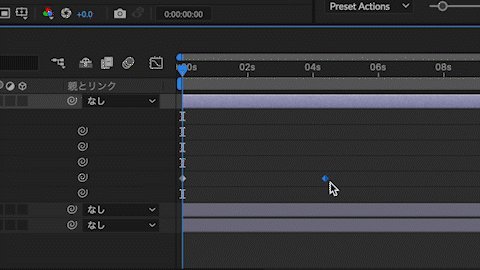
次にキーフレームを打っていきます。実際にキーフレームを打って動きを付けていきます。

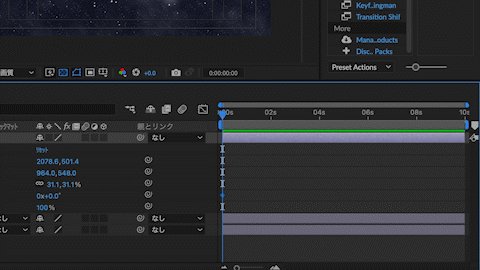
まずはタイムライン上にある回転の時計マークをクリックします。すると0秒のところでキーフレームが打たれます。

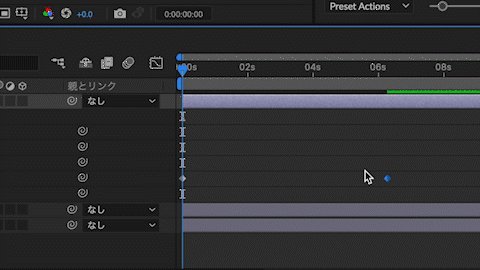
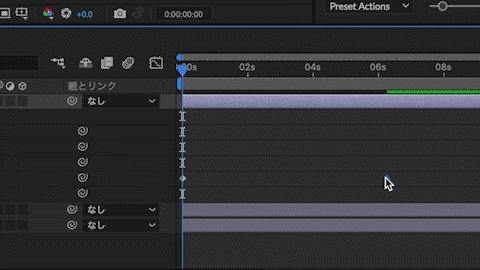
ざっくりでいいので、何秒後かにまたキーフレーム打ちます。左が何回転するか、右は何度傾くかの指標になります。逆回転させたい場合は-(マイナス)入力しましょう。
今回は-1回転で行います。

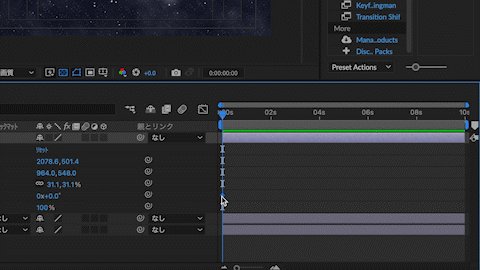
時間軸を最初に戻し、スペースキーで再生します。キーフレームの感覚によって速度が変化します。 間隔を狭めると速度が速くなり、逆に感覚を広げると速度が遅くなります。キーフレームの位置を調整し、自分がちょうどいいと思えるスピードになるよう調整していきましょう。
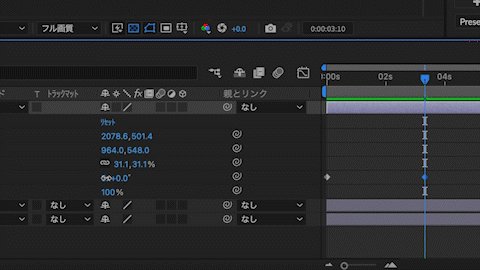
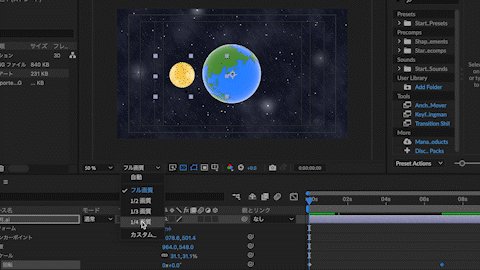
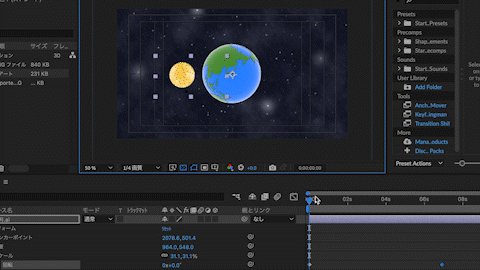
解像度の変更

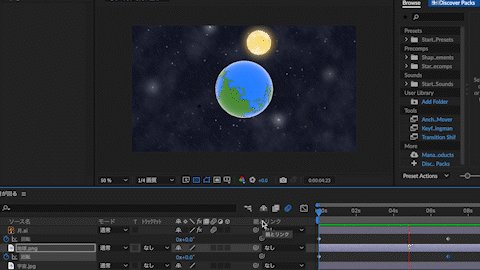
パソコンがカクつく場合は上記の動画を参考に解像度を落としましょう。画面の画質は荒くなりますが、1/4ぐらいにすると軽くなり動きがスムーズになります。
編集を進めるうちにパソコンが重くなり、カクつく場面が増えてきます。解像度を落とし作業を行い、確認したい場面の時に、解像度を戻すと作業がスムーズに行えます。
プラグイン
有料プラグインになりますがDeep Glowを使うとキレイに仕上がります。Flash Back Japanで購入できます。
AE標準のグローより遥かにキレイなグローを生成してくれます。標準のグローで物足りない人は検討してみてはいかがでしょうか。
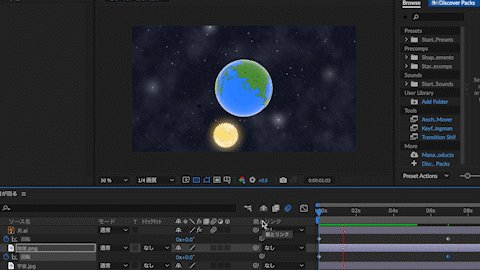
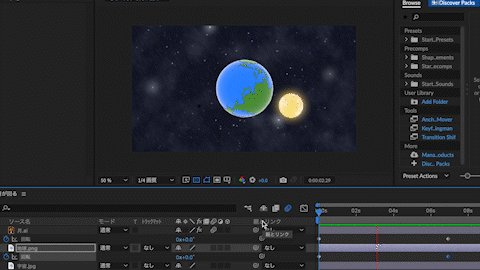
地球を反対方向に回転させましょう

月が周る方向と逆向きに、地球を反対側に回転させます。反対側に回すことによってより臨場感が生まれます。
こちらも月と同じ手順でキーフレームを打っていきます。キーフレームを同じ位置に持っていき、数値は月と反対の数値を入れていきます。こちらもお好みで数値を調整して速度を決めていきましょう。
最後に時間軸を最初に戻し、スペースキーで再生します。気になる部分が出てきたら、月の大きさや地球の配置、回転速度など、今まで作成したところの微調整を行いましょう。自分の思い通りの動画ができたら完成となります!
まとめ
いかがでしたでしょうか?
今回使用したアニメーションは様々な用途で使用できます。応用していくことで、どんどんいろんな動きを再現できるようになりますので、たくさん編集をして慣れていきましょう!最初は難しく感じるかもしれませんが、わからなくなった時は、1つ前に戻り、確認しながら進めていきましょう。
ミュージックビデオでよく見る地球の周りを歌詞がぐるぐる回るかっこいい表現もできます。是非チャレンジしてみてください。
お疲れ様でした!
動画で復習しましょう!





