キャラクターの手から物が落ちるアニメーションをPremiere Proで制作

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回はPremiere Proを使ってキャラクターの手からものが落ちるアニメーションのチュートリアルです。
今回使用する方法は、キャラクターモーションの基本的な方法ですので、今回の内容を抑えておきましょう。
目次
1.レイヤーの詳細
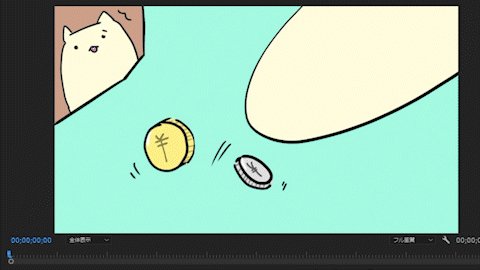
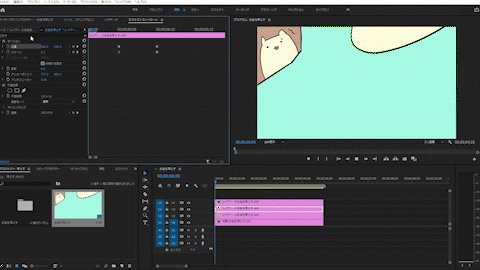
今回は、4つのレイヤーを使用します。背景、キャラクターの手、落ちる物(今回はお金)、そしてキャラクター の顔です。
無料の素材ダウンロードサイトからコンテンツを利用してもOKです。

最後のレイヤーはなくても構いません。今回はキャラクターの手だと視聴者の方にわかりやすいように配置しました。レイヤー形式でPremiere Proに取り込み作業の準備を行っていきます。
2.手にモーションをつける
新規プロジェクトを作成し、PSDファイルをレイヤー別に取り込みましょう。
次に、実際にモーション制作を行います。
まず始めに、キャラクターの手にモーションをつけていきます。「物が手から落ちる」ということは、「手」自体に動きの情報があります。
「キャラクターが手を動かしてしまったため、その拍子にお金が落ちてしまった」
という想定の元、モーションを制作します。
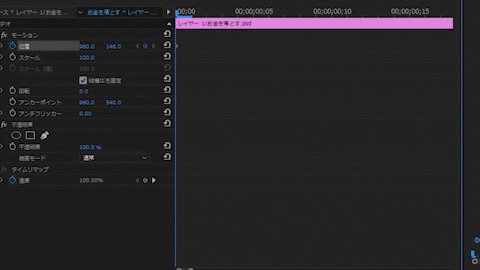
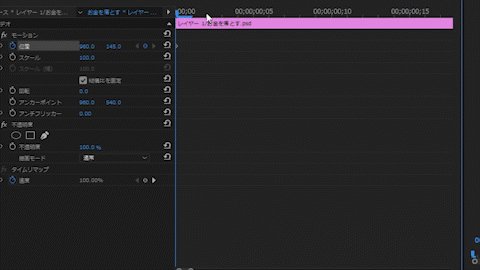
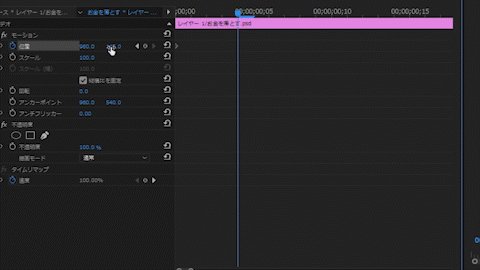
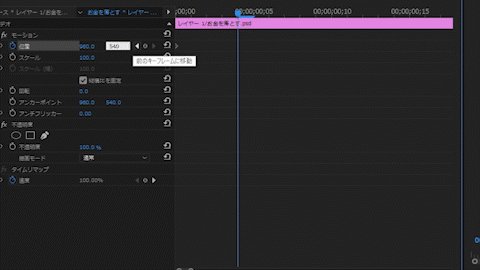
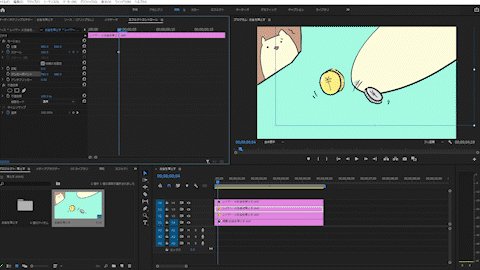
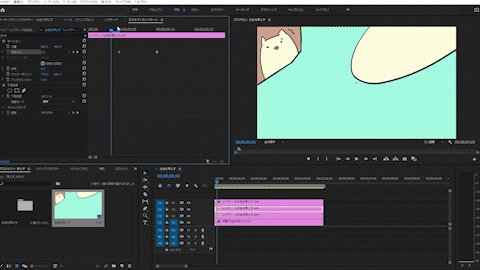
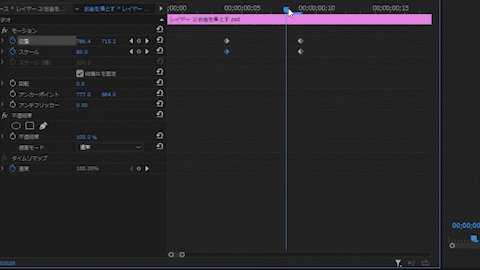
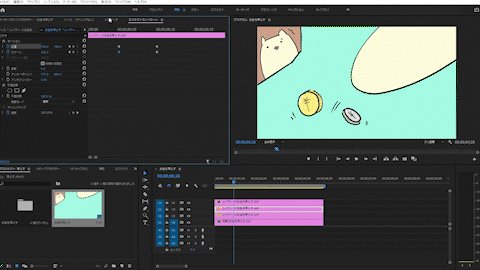
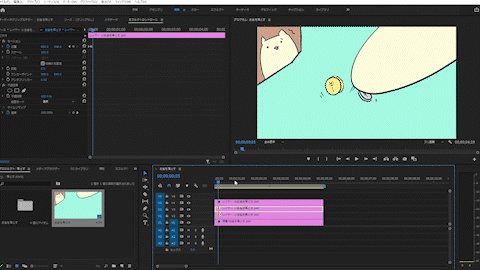
まず、手のクリップをクリックし、一番始めの点にキーフレームを打ちます。上から腕を振り下ろすようにしたいので、位置を上に移動させます。そして、4フレーム後に元の位置Y:540に戻します。

一度再生をしてみます。

これだけでも、キャラクターが腕を振り下ろしているようになりましたね。もっと勢いをつけたい場合は、「回転」や「モーションブラー」をつけてみると良いかもしれません。
これで腕のモーションは完了です。
3.落ちている物にモーションをつける
次に落ちている物にモーションをつけていきます。
アンカーポイントの設定
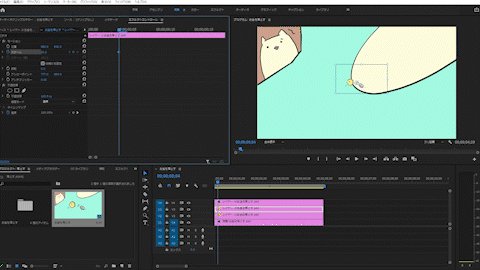
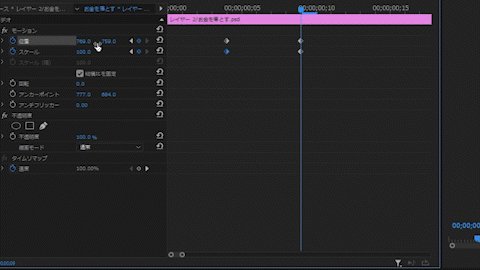
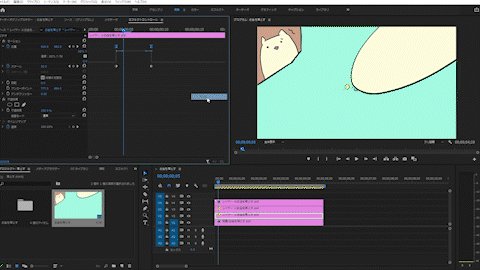
お金のレイヤークリップを選択して、アンカーポイントを設定します。元の状態ですと、アンカーポイントが画面中央にあります。お金のイラストの中心ではないので、スケールを変更すると、画面中央からイラストの大きさが変わってしまいます。
これではとても編集がしづらいです。
ですので、お金のイラストの中心にアンカーポイントを設定しましょう。

これで、お金のイラストの中心のアンカーポイントからスケールが変化します。思ったような動作をしない時は、まず、アンカーポイントの設定を見てみると良いです。
スケールの設定
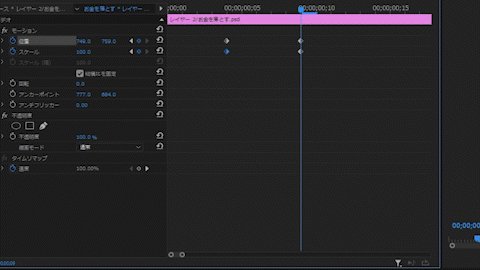
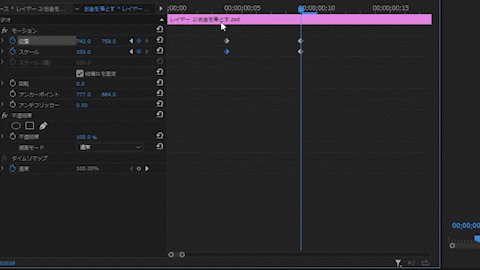
次に、手のクリップを選択して、Y:540に戻る点にカーソルを合わせます。その状態で、お金のレイヤークリップを選択しましょう。
手のクリップのカーソルと全く同じ点が選択されています。
この方法は、違うクリップの同じ点を選択する場合に非常によく使います。アニメーション制作において、何かの動作の点で別の動作を付け加えるという作業は頻繁に行います。この編集方法をしっかりと覚えておきましょう。
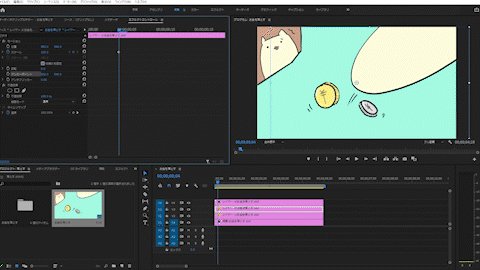
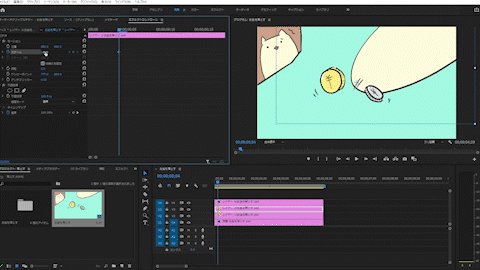
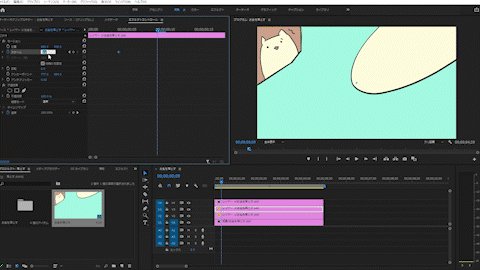
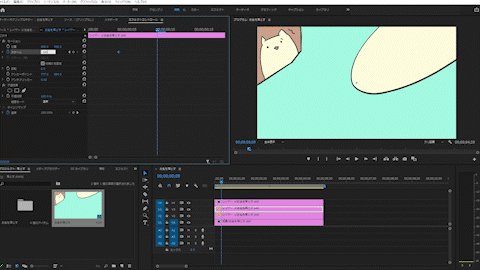
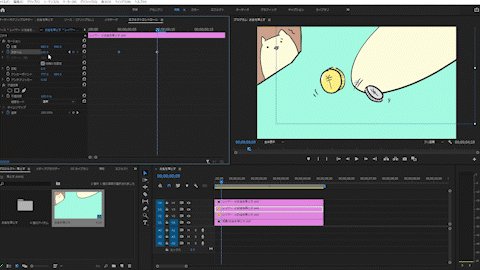
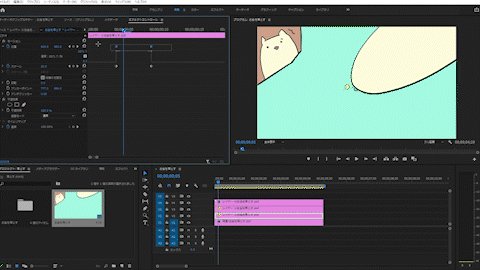
その点で、スケールにキーフレームを打ち、スケール:0とします。これで手が振り下ろされるまで、お金は非表示の状態になりました。

そして、その点から4フレーム後ぐらいに、スケール:100とします。

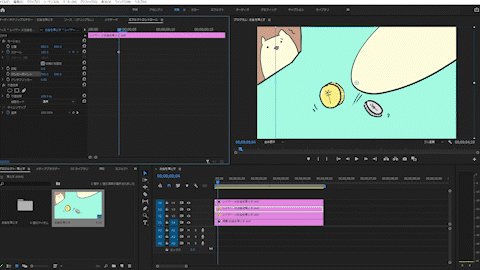
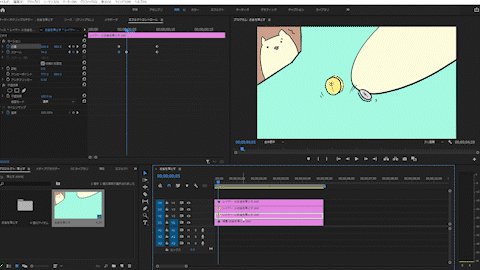
これで再生をしてみます。

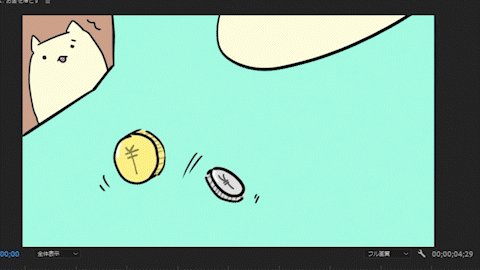
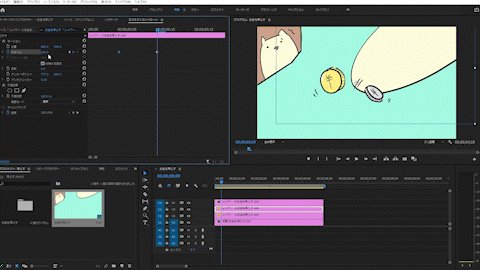
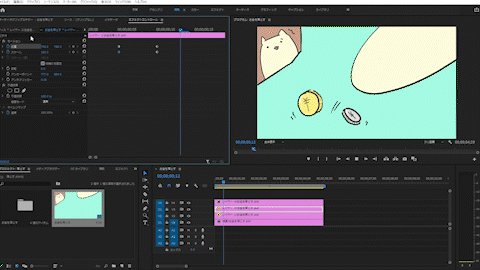
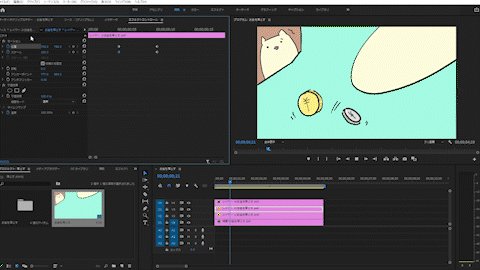
手が振り下ろされた瞬間に、お金が出現しました。
このままですと、落ちているとは言いづらいので、位置の値を変化させてモーションを作成します。
位置の値を設定
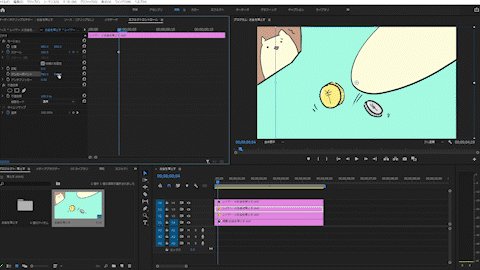
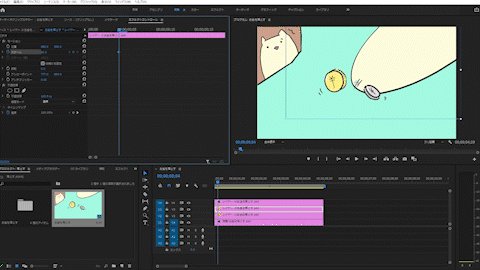
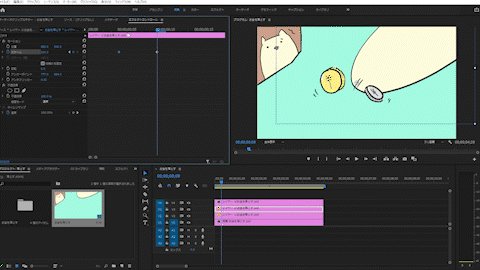
お金のスケール:0の点にカーソルを合わせて、位置をX:960、Y:540とします。
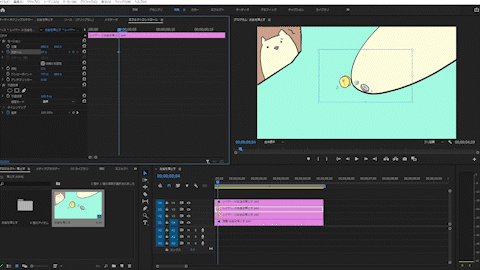
次に、スケール:100になる点にカーソルを合わせて、位置をX:743 、Y:759とします。この点はお金のイラストがあった元の位置です。アンカーポイントをずらしているため、元の位置(X:960、Y:540)とずれているんですね。

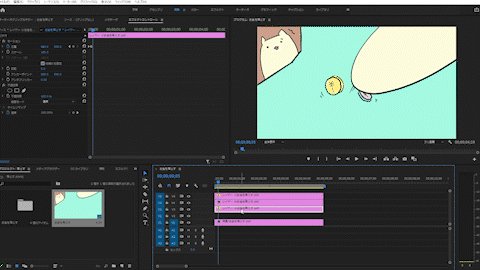
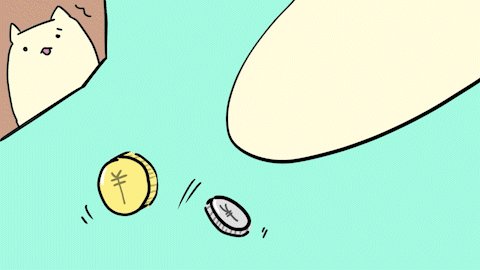
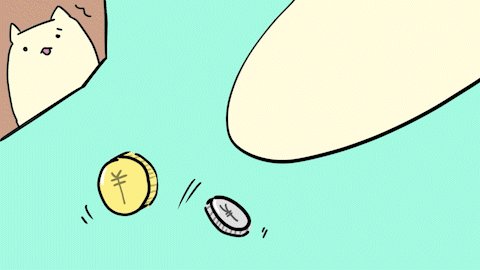
これで確認をしてみましょう。

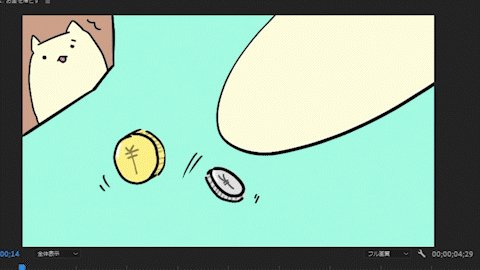
落ちているアニメーションが完成しました。
最後に微調整を行います。
レイヤーの重ね順
Premiere ProのトラックはPhotoshopやIllustratorのレイヤーのような機能を持っており、
トラック下に配置すれば背面に、トラック上に配置すれば前面に表示されます。
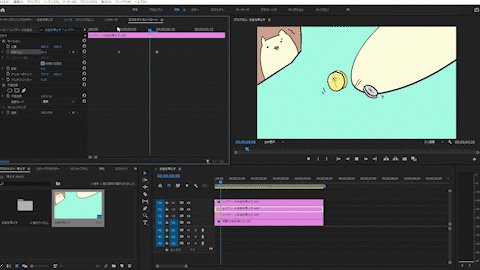
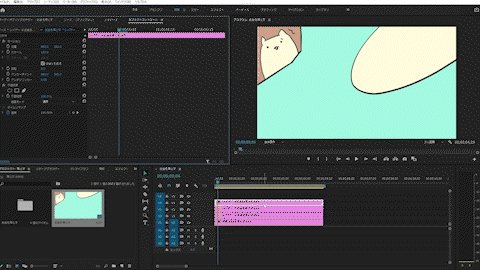
現在の状態ですと、お金が手の上にあります。これを逆に入れ替えて、手の下にお金があるように変更します。

これで、手の下からお金が落ちているようになりました。
ベジェ曲線を調整
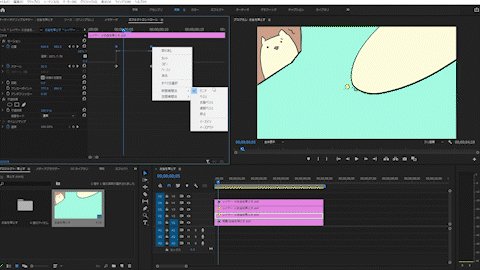
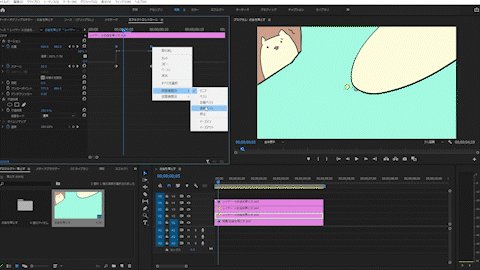
お金の位置のキーフレームを選択し、「連続ベジェ」に設定します。

今回のお金は落下している動作なので、
手から離れれば離れるほど加速するように、ベジェ曲線を変化させていきます。

今回のように4フレームぐらいの短い間だと、視聴者の方には加速的な動きは伝わりづらいかもしれませんが、こういった細かいポイントをしっかりと設定することによって編集の質が上がると考えています。
簡単な要素でも、様々な角度から取り組めるようにしましょう。
動画で復習しましょう!





