シェイプツールを使ってUFOの動きを表現しよう【After Effects】

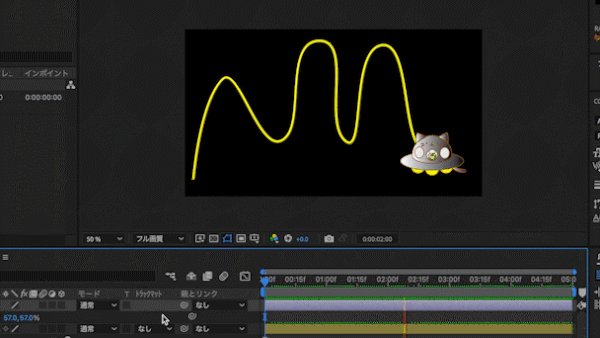
今回は、上の動画のようなUFOが動くモーションをシェイプツールを使って表現していきます。シェイプツールは複雑な動きを付ける上で欠かせません!
アニメーション制作やモーショングラフィックス作成時にも何かと必要となってくると思います。
また、アニメーション制作をこれから始めたい方や、AfterEffectsをもっと使いたい方にも学びやすいチュートリアルとなっておりますので、是非一緒にチャレンジして行きましょう!
目次
1. 【シェイプツール】アニメーション準備
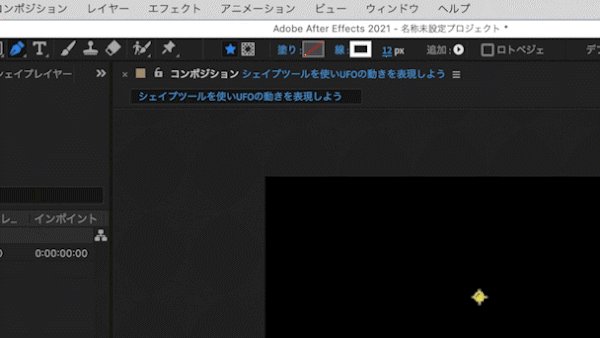
新規コンポジション作成

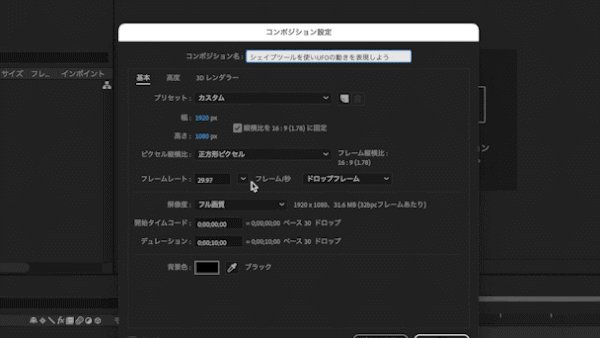
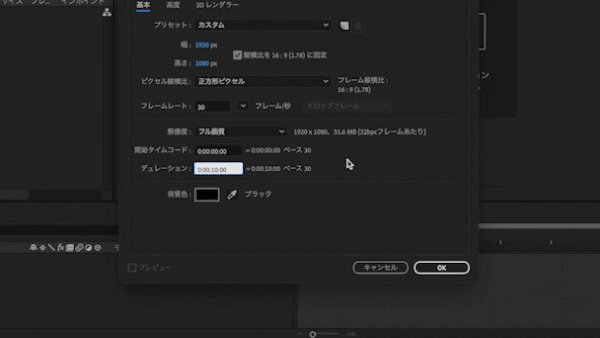
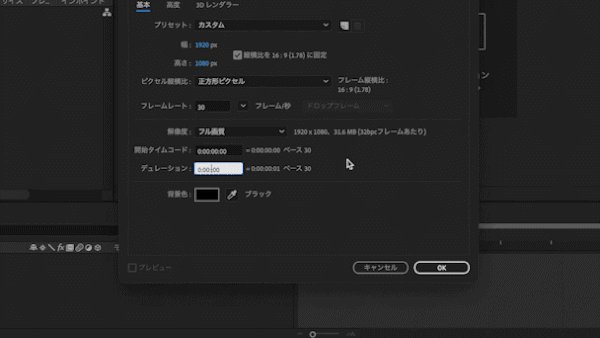
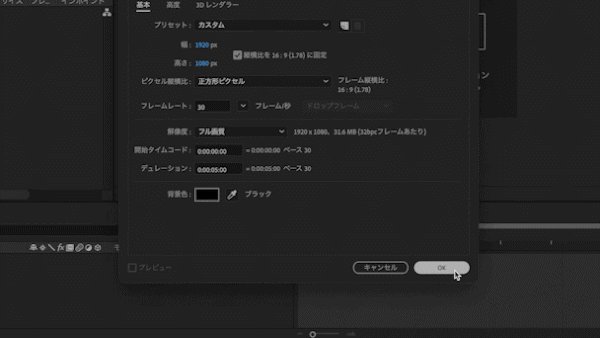
まずは、新規コンポジションを作成します。コンポジション名は「シェイプツールを使いUFOの動きを表現しよう」としましょう。縦横比は1920×1080、フレームレートは24or30、デュレーションは5秒くらいで設定します。ここはお好みで設定して頂きまして大丈夫です。アニメーション制作する際のフレームレートは24か30がちょうどいいと思います。
次にプロジェクトパネルに素材を準備します。今回はUFOの素材を準備します。イラストACなどのフリー素材サイトからダウンロードしておきましょう!
フリー素材サイトが気になる方は前回のこちらの記事でご紹介しておりますので、是非ご覧ください!
平面レイヤー作成

背景は黒い平面レイヤーで作成しましょう!
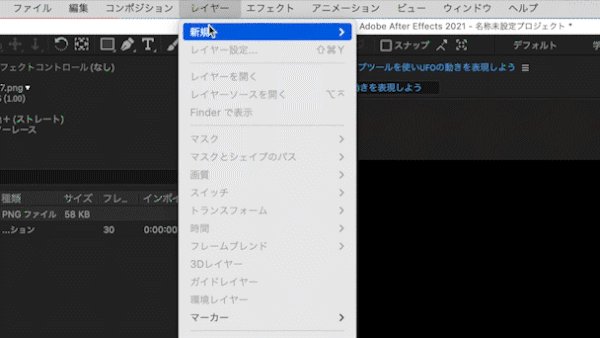
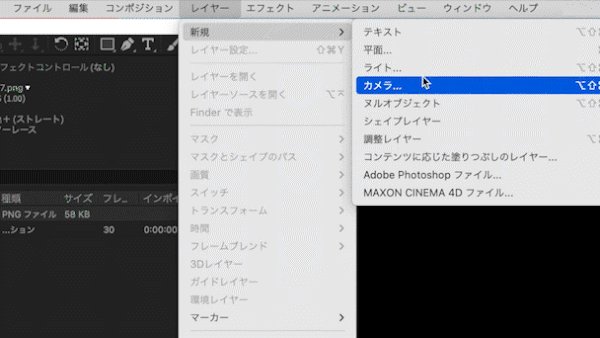
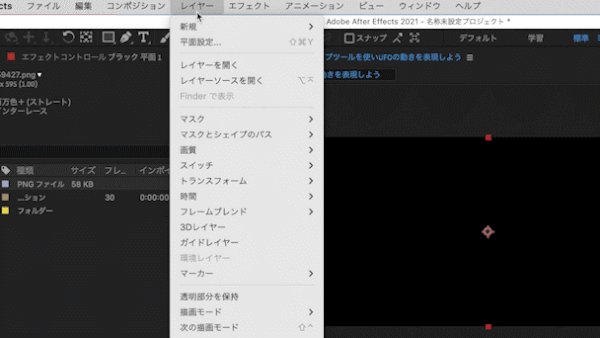
画面上部のレイヤーから新規→平面レイヤーをクリックします。(ショートカットキー=command+y)サイズはコンポジションサイズになってると思いますのでそのままで大丈夫です。
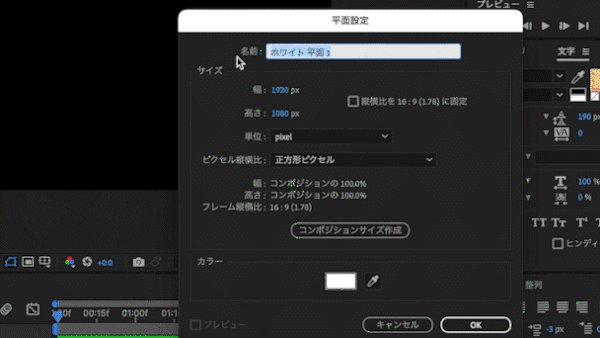
カラーをブラックに変更し、OKをクリックします。黒い平面レイヤーがコンポジションに追加されます。これで背景の完成です。単色が物足りない方は、グラデーションを適応するといいと思います。
UFOを宇宙で動かしたい方は、UFOのフリー素材を探すついでに宇宙背景を一緒にダウンロードしておきましょう!宇宙背景を使用することによって、映像がよりよくなります。
2.シェイプツールを使用し、軌跡を作る
シェイプツールの選択

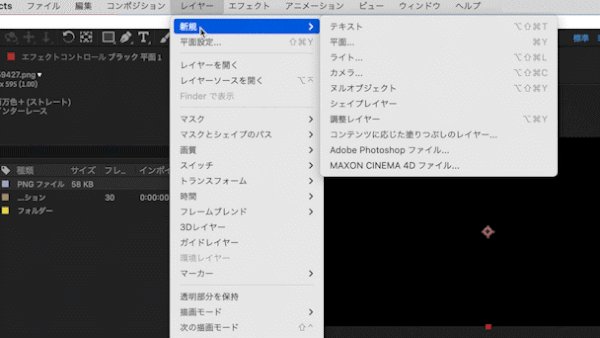
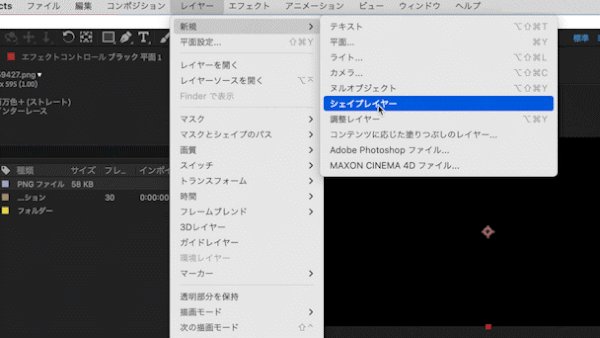
素材の準備ができましたら、次はシェイプツールを使っていきます。画面上部のレイヤーから新規→シェイプレイヤーをクリックします。するとタイムラインにシェイプレイヤーが新規で追加されます。
シェイプレイヤーはパスや図形、線などを描画するときに使います。シェイプレイヤーはモーショングラフィックスやアニメーションでもよく使われます。
最初シェイプレイヤーと聞いても「何に使うの?」と思う人も多いかと思いますが、単純に線や長方形、多角形、スターなどが描けるものというぐらいのニュアンスで覚えておきましょう!
慣れていくうちに、色々な機能や使い方がある事がわかってくると思います!
ラベル色を変更

ラベルを見えやすい色に変更しておきましょう!
ラベルはレイヤー名の左横にあるラベルのアイコンから設定が出来ます。
デフォルトの状態では、After Effectsの環境設定で指定しているラベルの色が自動的に付与されています。
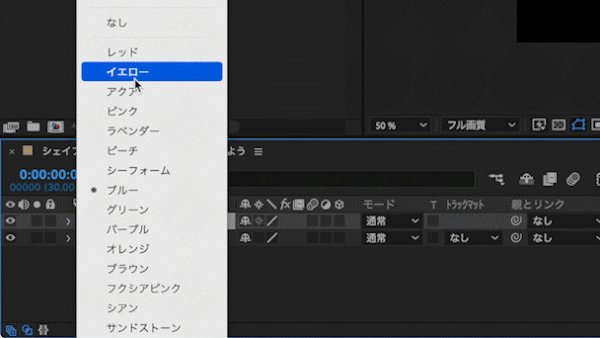
今回はイエローに設定します。自分の見えやすい色で構いませんので、こまめに変更する癖をつけておきましょう!
また、レイヤーが多くなると整理が大変になってくるので、ラベルの色の変更を覚えておくと大変便利です!
指定したラベルをまとめて選択をすることが可能になったり、ドラッグして位置を変更したり角度を変えたりなど様々な作業が出来るようになります!

次にツールからペンツールを選びます。画面上部に塗りと線があります。今回は線を描くので、塗りをなし、線を12pxにしましょう!
塗りと文字をクリックすると、適応するかしないかを設定できます。用途によって使い分けていきましょう!
線の色も見えやすいイエローに変更しておきましょう!
他の制作で使用する際は、背景によって見えにくくなるかもしれませんので、背景に合わせた見えやすい色にしましょう!
ブラック背景などは今回と同様、レッドやイエローが見えやすいと思います!

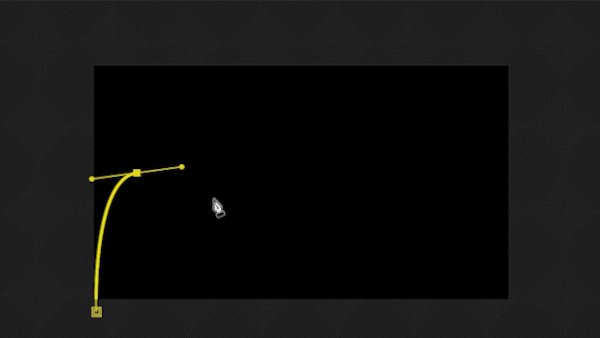
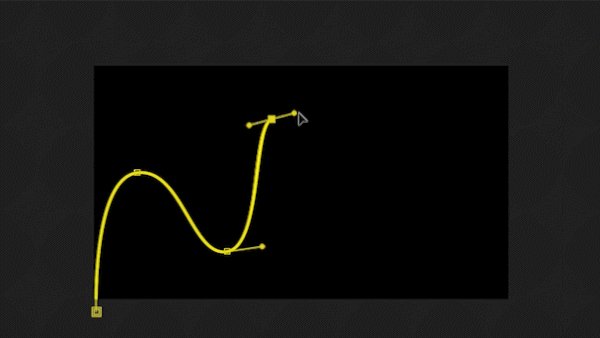
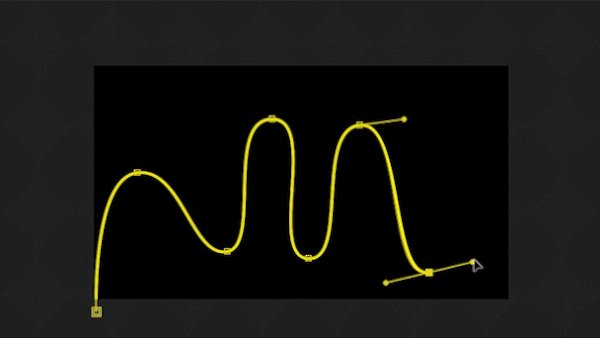
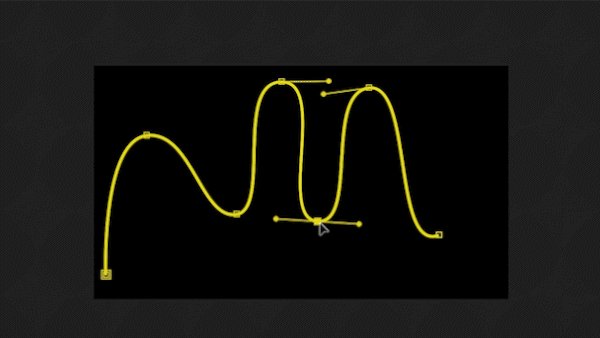
いよいよペンツールでモニターに曲線を描いていきましょう!
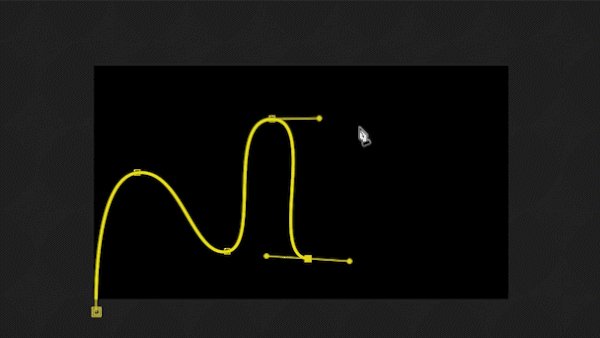
適当に動かしたいように点をうち、曲線を描いていきましょう!点を打つときにドラッグしたまま動かすとハンドルが現れ、湾曲を描けます。自分の思いのままの湾曲を描いていきましょう!線を交差させるなどしてもUFOみたいな表現ができるので面白いかもしれませんね!
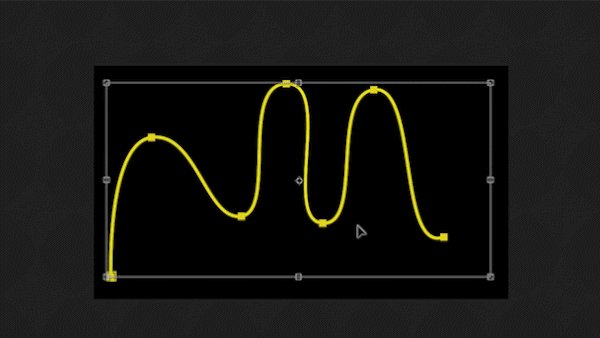
図形は囲むと1つのオブジェクトとして扱われますが、線の場合はダブルクリックしないと1つのオブジェクトとして扱われません。線をペンツールで描き終わったら、終了する点のところでダブルクリックをしましょう!
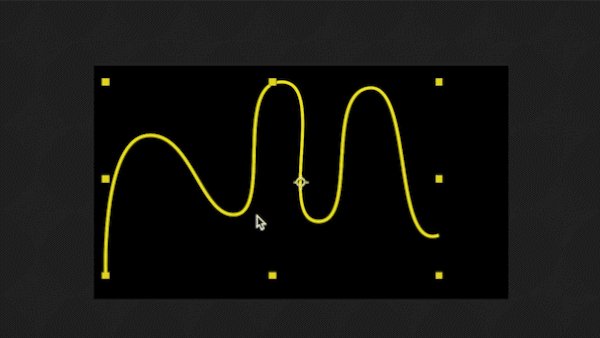
そうすると一つのオブジェクトとして扱えるようになり、通常の操作では他の図形と同じように、移動や回転、縮小、拡大などできるようになります!

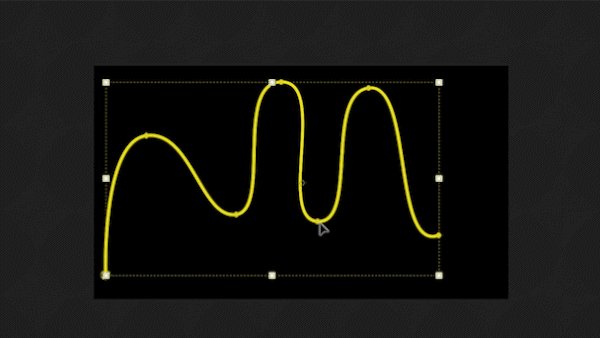
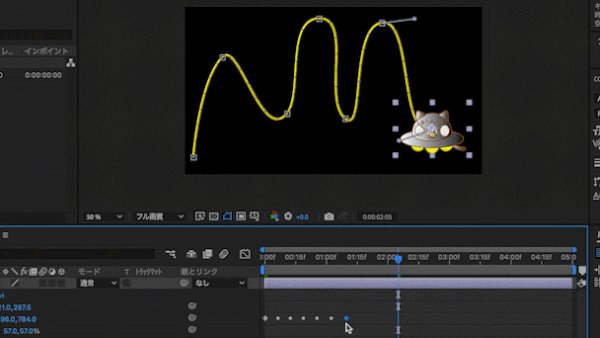
曲線の形状を後で微調整を行う場合は、パスのポイントのハンドルを使いましょう!曲線上をダブルクリックしすると表示が現れ、点をクリックするとハンドルが表示されます。
曲線状をダブルクリックできない場合は、シェイプレイヤーオブジェクト→シェイプを選択しポイントを表示させましょう!
ハンドル表示がされましたら、そのハンドルを用いて自分好みに曲線の形状を整えていきましょう!
3.シェイプをモーションパスに変更
シェイプをモーションパスに変更
次はこのシェイプをモーションパスにしましょう!
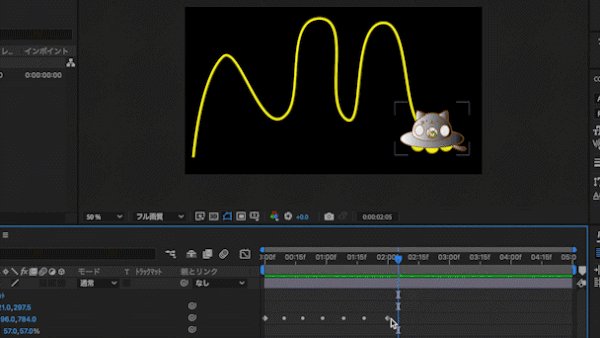
プロジェクトからUFOの素材をタイムラインにドラッグ&ドロップします。大きさによってはスケール調整をしましょう!
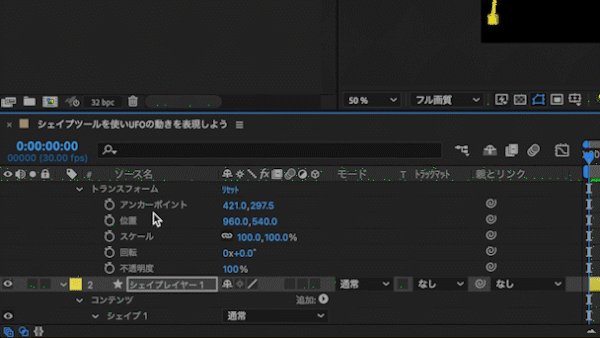
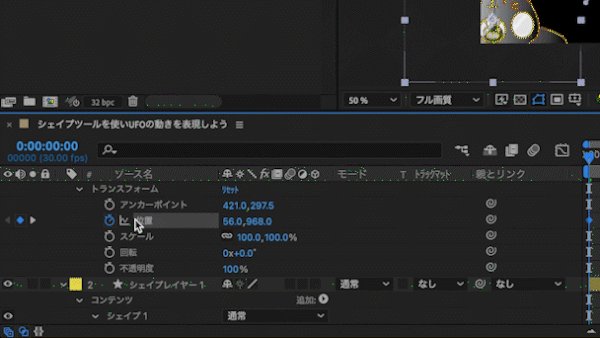
先ほど用意したシェイプをUFOのモーションパスにします。UFOレイヤーを選択し、トランスフォームから位置を出します。(ショートカットキー=p)
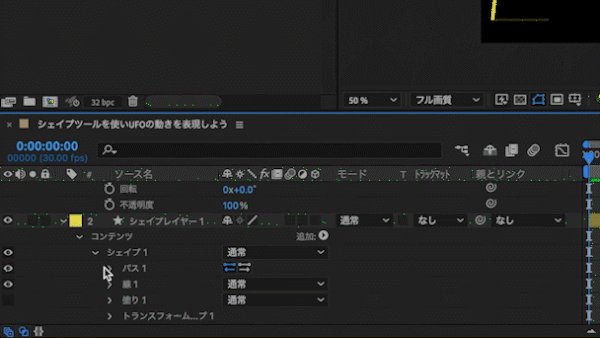
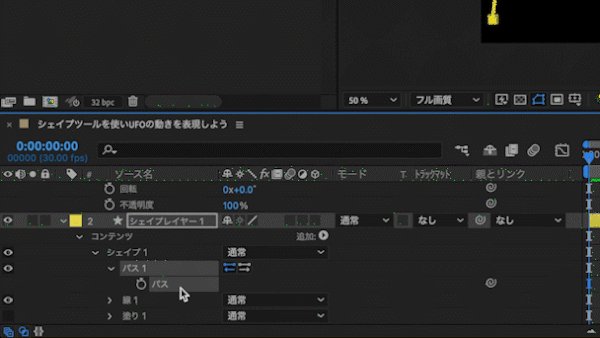
続いてシェイプレイヤーを選択し、コンテンツからシェイプ→パスを出します。

シェイプレイヤーのパスをコピーし、UFOの位置に貼り付けをします。すると位置の所にキーフレームが表示されるのがわかります。これでUFOのモーションパスが出来ました。
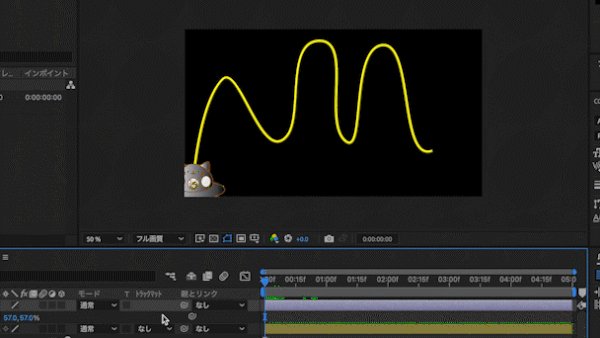
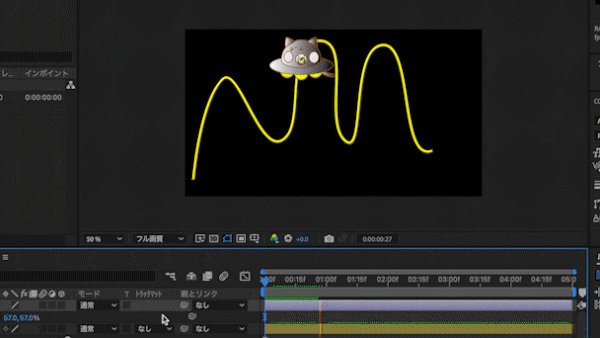
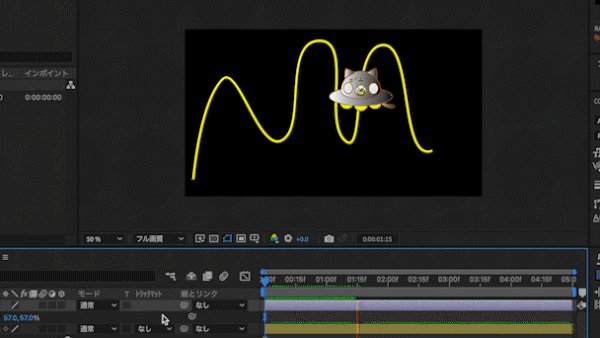
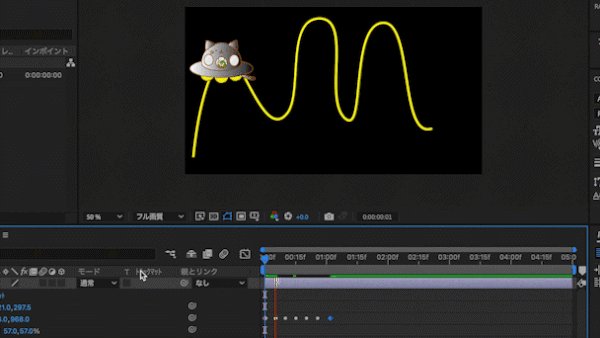
タイムライン線を0フレームに合わせスペースキーを押して再生させてみましょう!

UFOがモーションパスに合わせて動くのがわかりますね!
シェイプツールでモーションパスを作成するメリットとしては線の太さや色を簡単に変更できるので図形を描きやすいです。また、画像や写真を読み込んでそれをなぞってシェイプを作る事もできますので、思い通りのパスを作成しやすくなります。
キーフレーム&パスを微調整

キーフレームで動きの速さを調整し、動きを確認しながらモーションパスを微調整したら完成です!キーフレームの間隔を狭めればスピードが速くなり、広げれば遅くなります。自分の好みのスピードにしましょう!
【シェイプツールアニメーション】まとめ

いかがでしたでしょうか?今回はシェイプツールを使ってUFOの複雑なモーションを再現してみました。シェイプツールを使って動きを複雑に付けれることが分かりましたね!シェイプツールはモーショングラフィックスやアニメーション動画を制作する際に使用しますので覚えておくと便利です!
少しづつAfterEffectsの機能を覚えて表現の幅を広げていきましょう!
お疲れ様でした!
動画で復習しましょう!





