【After Effects】円が回転するモーショングラフィックスの制作方法

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回はAfter Effectsを使用して、簡単に制作できるモーショングラフィックスを制作していきたいと思います。
テキストアニメーションのアクセントとして使用することもできますし、モーショングラフィックスの基礎を学べますので、ぜひ最後までよろしくお願いいたします。
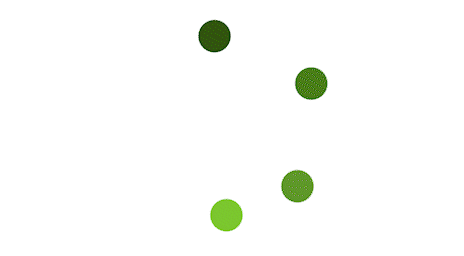
今回制作する動画は、ロード画面などで仕様されるようなモーションです。After Effectsでは、このような動きを簡単なエフェクトを使用して制作することができます。
よくAfter EffectsとPremiere Proの違いがわからず、混乱している方もいらっしゃいますが、以下の記事で違いについて記事を制作しておりますので、わからない方は参考にしてみてくださいね。
Premiere ProとAfter Effectsの違いと連携方法
今回の記事では、After Effectsを使用してモーショングラフィックスを制作します。
目次
1.シェイプを作成
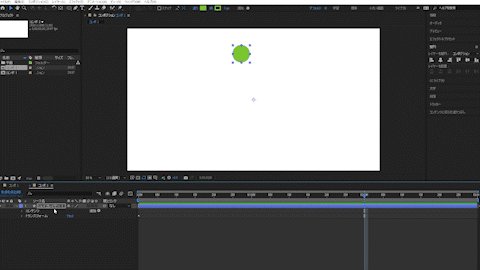
始めに、After Effectsでシェイプを作成していきます。モーショングラフィックスの基礎とも言える部分です。
図形ツールを選択して、「shift」を押しながら図形を描画します。「shift」を押すことにより、縦横比が同じ図形を描画できます。この操作はIllustratorでも同じです。このような操作はAdobe製品で統一されているので、別のソフトを使用する場合は使用してみましょう。

縦横比が同じ図形というと、
長方形ツールだと、正方形
楕円ツールだと、真円
が描画できます。この操作はとても便利ですので、覚えておきましょう。
After Effectsでは図形にはパスが使用されており、「線」と「塗り」に分割されています。
この「線」と「塗り」という考え方は、Adobe製品を使用する上で、必ず覚えておいたほうが良い項目です。最初のうちは難しいかもしれませんが、そのような要素がオブジェクトを組み立てている基礎であると考えておきましょう。
今回は、「線」の色は特に指定しないので、「塗り」のみ使用します。
「線」のみをしようする場合、「塗り」のみを使用する場合はプロパティから不必要な要素を削除することをおすすめします。
0pxは存在はしませんが、要素としては残っているので、今後の制作に支障をきたす場合があります。不必要なものは、できる限り削除することをおすすめします。

次に、アンカーポイントを設定します。
アンカーポイントとは、オブジェクトの動作の基準となる点です。After Effectsでは、基本的にコンポジションの真ん中にアンカーポイントが設定されています。
しかし、とてもややこしいのですが、
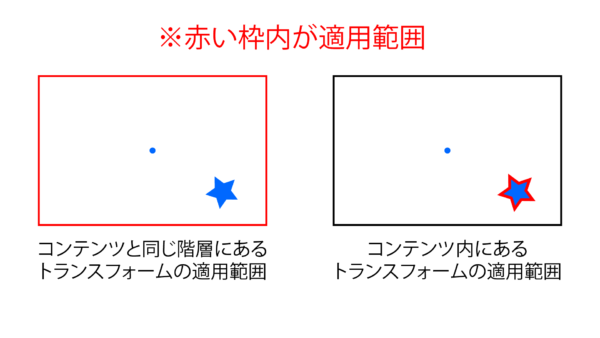
「コンテンツ」と並列に並んでいる「トランスフォーム」は画面全体のレイヤーの設定
「コンテンツ」の中にある「トランスフォーム」は図形だけの設定です。

ですので、前者の回転の値を変化させると画面全体が回転するようなモーションになります。後者の回転は、星がくるくると回るようなモーションになります。
ここを抑えて置かないと今後の操作で混乱してしまうので、気をつけておきましょう。モーショングラフィックスの制作には必須の知識ですので、確実に抑えましょう。
今から操作するアンカーポイントは、画面全体のレイヤーの設定です。円がアンカーポイントを中心に回転することをイメージして、アンカーポイントを配置します。

これでシェイプの設定は完了です。
2.回転させるモーションを作成
先程作成したシェイプを回転させるモーションを制作します。
先程のアンカーポイントを設定したトランスフォームの「回転」を設定していきます。
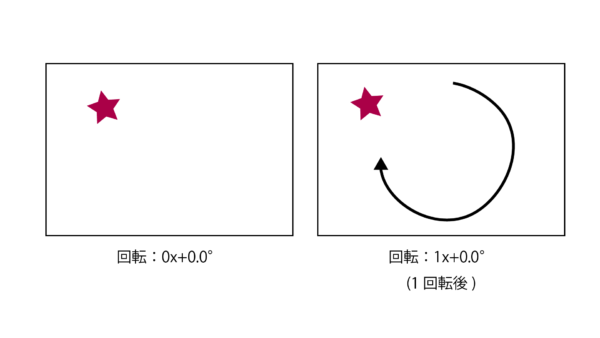
初期設定では「0x+0.0°」となっています。これが完全にデフォルトの位置です。
「0x」というのは、回転の回数だと思ってください。「1x」とキーフレームを打たずに設定しても、ただ1回転しているだけですので、位置は変わりません。また、「0.0°」というのは、0°~359.9°までの値を設定できます。

「0x」から「1x」に時間経過を伴ってキーフレームを打つと時計回りに回転をします。逆に「0x」から「-1x」と設定をすると、反時計回りに回転を行います。今回は2秒のところで1回転させます。2秒のところで「1x+0.0°」と設定を行います。
このように、キーフレームを使うことによって、実際には移動していないものにも、動きを与えることができます。この操作は基礎的なものですが、モーショングラフィックス制作においては、このような、応用的な考え方が多く使用されます。
人のアイデアをオマージュすることも大切です。色々なアイデアを参考にして、自分のアイデアの引き出しを多くしていきましょう。

そして、2つのキーフレームを選択して「F9」を押し、ベジェ曲線に変換します。これだけでもリッチになります。確認をしてみましょう。

これでシェイプの回転設定は完了です。
3.レイヤー複製で全体のモーションを作成
レイヤーの複製
次に、先程設定したシェイプを4つにします。よく使う「Ctrl+C、Ctrl+V」(MacintoshだとCtrl→Option)でも良いですが、「Ctrl+D」(MacintoshだとCtrl→Option)で簡単に複製を行うことができます。

これでレイヤーが4つになりました。見かけ上では、シェイプは1つですが、同じ位置に配置されているのでそう見えているだけです。ソースパネルにレイヤーが追加されていればOKです。
それでは、各シェイプの微調整を行っていきます。
各シェイプのモーション設定
今回は簡単に、キーフレームをずらす手法を使って全体モーションを作成します。
複製したシェイプレイヤー2の回転の始点を0フレームから10フレームにずらします。

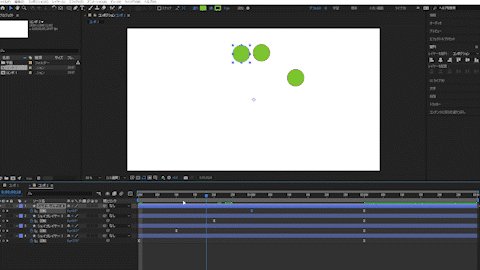
シェイプレイヤー3の始点は20フレーム、シェイプレイヤー4の始点は30フレームといったように徐々に始点をずらしていきます。これで確認してみましょう。

1つのレイヤーを複製し、キーフレームをずらすだけでも、モーショングラフィックスを作成することができました。
ひと手間加えて完成度を高める
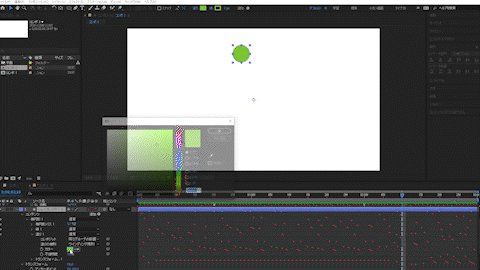
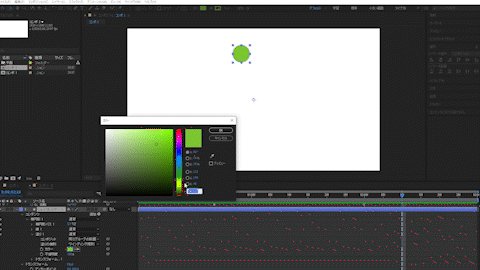
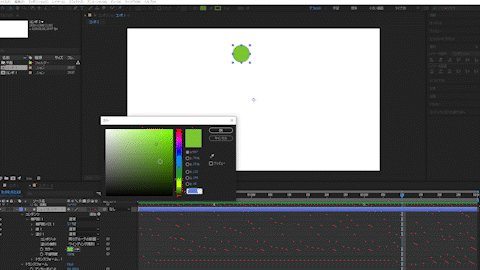
先程の状態でも問題ありませんが、少し味気ないように感じたのでシェイプのカラーを変更していきます。
シェイプレイヤー2の「コンテンツ」タブをクリックし、「楕円形」、「塗り」からカラーを変更できます。はじめにシェイプを作成した時、線幅を0pxにしましたが、このカラー設定を簡単にするためです。線幅の設定があったら、線幅のカラーも指定しなければならないため、作業量が単純に2倍になってしまいます。今回は、徐々に明度が下がっていくように設定を行います。みなさんもお好みのカラーに設定してみましょう。

シェイプレイヤー4まで設定が完了したので、確認を行います。

これで、完成です。お疲れさまでした。
オリジナリィを加えるアイデア
この記事のとおりに制作を行えば、全く同じものが制作できるかと思います。
After Effectsでは、このようなモーションを制作することも可能ですが、後から自分の好きなようにモーションやオブジェクトを変化させることも簡単に行うことができます。
オブジェクトを編集
最後の項目で、オブジェクトをグラデーションカラーにしました。同じ色相で、明度を変えているので、統一感があり、ナチュナル、自然的な印象や、落ち着いた印象を与えることができますね。
たとえば、カラーをモノクロにするとどうでしょうか。よくある、ページのロードに使用されるようなモーションに近いものになりましたね。
赤系統の色にしたり、色相自体を変えて、カラフルにすることも面白そうですね。これだけでも、無限通りの組み合わせがあることがわかります。
また、オブジェクトを三角や四角にするのはどうでしょうか。
丸いオブジェクトがくるくる回るものは多くありますが、角張ったオブジェクトが回っているものはあまりありませんね。そのままでは、少し味気ないので、四角や三角自体を回転させる方法が面白そうです。
次の項目では、モーションを編集するアイデアをご紹介いたします。
モーションを編集
次に、モーションを編集してオリジナリティをもたせるアイデアをご紹介いたします。
先程の項目では、角張ったオブジェクトに変更するというアイデアを提示しました。そのオブジェクト自体を回転させる方法がこの全体モーションに合うと思いました。
また、回転の速度を変えてみたり、スケールを変化させて、徐々に出現し、徐々に小さくなっていくというモーションでも面白そうです。
『円が回転するモーション』まとめ
今回は簡単なモーショングラフィックスの設定を行いました。モーショングラフィックスと言われると難しそうなイメージがありますが、今回のような簡単な操作をたくさん作ったり、微調整を繰り返す事がメインの作業になります。
もちろん細かい設定などはありますが、今回のような簡単なモーションを作成したり、映像作品をみてアイデアを増やしていきましょう。
簡単な設定でも、複製したり、カラーを変更するだけでも、視聴者を惹きつける映像を作成できます。
今回は回転するオブジェクトの様子を表現しましたが、こういった素材は有料、無料のものも含めて、インターネット上にたくさんの素材があります。
そういった素材を使用することも、映像制作において、時短であったり、クオリティアップにつながる事であると思います。
しかし、そのような素材はある程度の編集しかできません。例を上げるとすれば、速度を遅くしたり、エフェクトをかけて色を変えたり、大きさを変えたりです。
今回のようなモーショングラフィックスの制作を行うことができるのであれば、自分の映像作品の要所要所の素材にオリジナリティをもたせることができます。
もちろん、このようなエフェクトを制作したいと言う方にとって、After Effectsを使用することは、必須の項目であると考えます。最初のうちは難しいと感じるかもしれませんが、たくさんの映像を制作して、どんどんなれていくことをおすすめします。
動画で復習しましょう!





