線を使ってかっこいいモーションを作成【After Effects】

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回はAfter Effectsに標準搭載されている、「ペンツール」とモーションを使用して複雑に見える、かっこいいモーションを簡単に作っていきたいと思います。
After Effectsにはプラグインなどを導入することもできますが、基本的な機能やエフェクトだけでも、目をみはるような映像作品を作ることができます。基本的な操作や、応用的な動きの作り方やエフェクトの使い方も解説しています。
これからクリエイターを目指す初心者の方でも簡単に制作できますので、aeの基本的な使い方を理解できるまで、お付き合いください。
目次
1.メインの線の描画と調整
それでは実際にモーションを付ける線を描画していきます。背景は、必要ありませんのでデフォルトのままにしています。お好みで平面のカラーマットを引くのも良いでしょう。
ペンツールを使って描画する
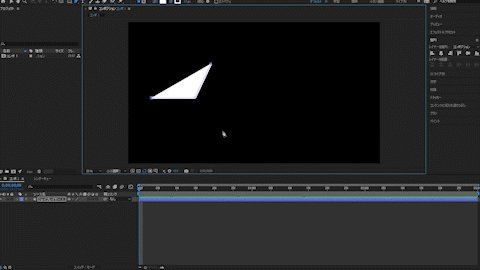
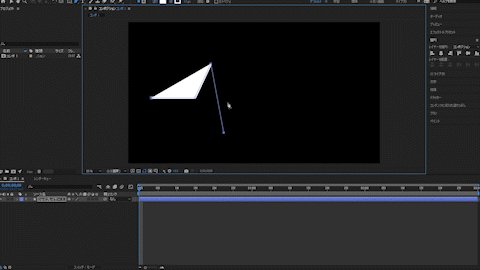
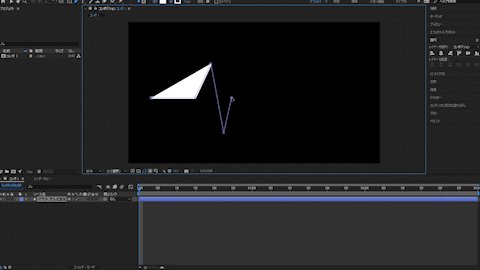
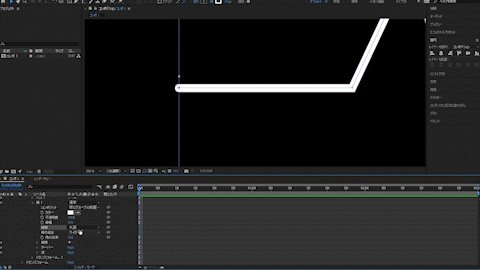
ペンツールを使って線を描画します。After Effectsでは基本的に「パス」をクリックして、線を描画します。

この時、「水平」や「垂直」な線を引きたい時は「shift」キーを押しながら操作を行います。
簡単にきれいなグラフィックを描くことができます。今回は、斜めの線もありますので、斜めの線の描画をする場合は「shift」キーを離します。
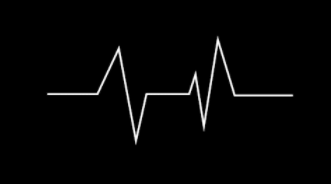
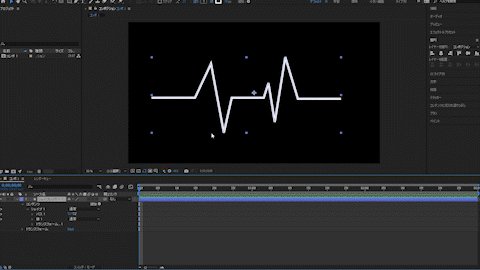
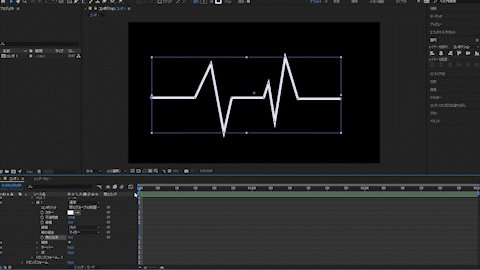
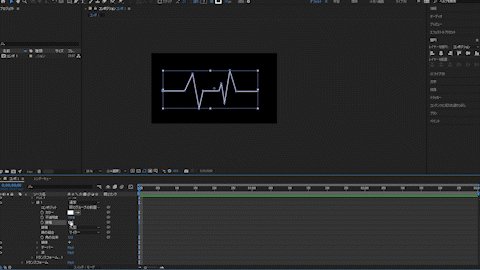
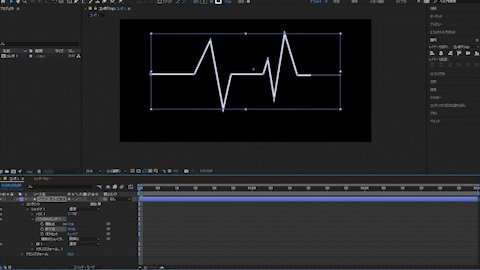
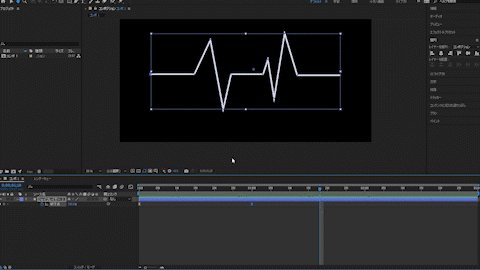
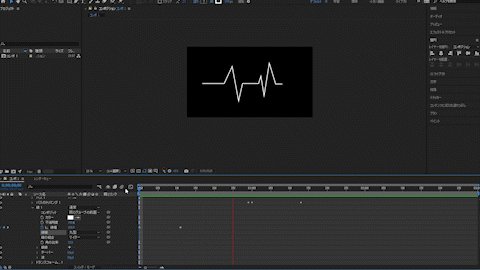
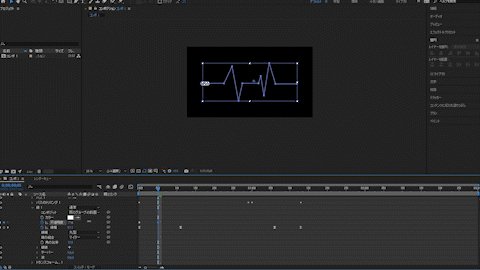
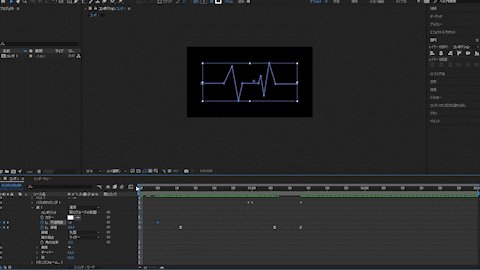
線の描画が完了しました。
描画されたグラフィックの表示される位置を配置する場所はお好みですが、今回は画面中央に配置されるようにしています。
線の調整:塗りの削除、角の比率
次に、シェイプの「塗り」を削除します。
コンテンツ内の「塗り1」の項目を削除するだけでOKです。このように、パスは「塗り」と「線」に分かれています。
この要素はとても需要な要素です。adobe製品では、この「塗り」と「線」の考え方が非常に重要です。もし、詳しく学びたい方はIllustratorのパスについて調べてみることをおすすめします。

今回は、「線」の要素のみ使用しますので、「塗り」を削除しました。例えば「塗り」のみを使用したい場合は「線」を削除すればOKです。

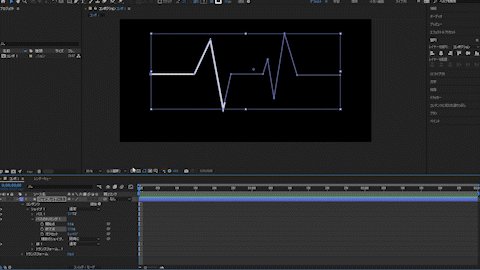
線の角が四角くなっている点があります。これをとがるように調整していきます。
コンテンツ内の「線1」を選択し、「角の比率」を選択します。そして、シェイプを見ながら、角がとがるところまで値を大きくしていきます。

これで、すべての角が尖りました。
逆に角を丸くさせたい場合は、数値を小さくすればOKです。お好みの角の調整をおこないましょう。
線の調整:線の始点終点の形の変更、線幅の設定
次に、線の始点と終点の形を変更していきます。先程の「線1」の中の、「線端」を設定します。
デフォルトでは「バット」になっています。こちらを「丸形」に変更します。
バットでも見た目的にはあまり変わりませんが、細かい所の調整に気づくことによって、映像のクオリティアップに繋がります。

「丸型」にすることにより、線の始点、終点の形を変更することができました。
最後に、「線幅」を設定します。同じタブ内の「線幅」の値を10pxとしました。

これを基本の値として設定しました。
これで、線の基本的な設定は完了です。わかりにくくなりそうな場合は、レイヤーに名前をつけておきましょう。
2.パスのトリミングでモーションを付ける
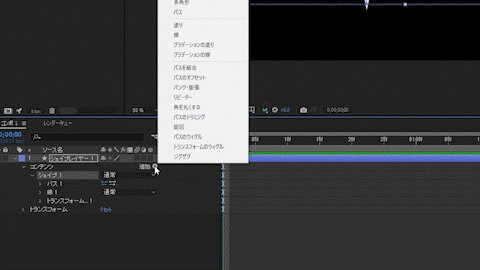
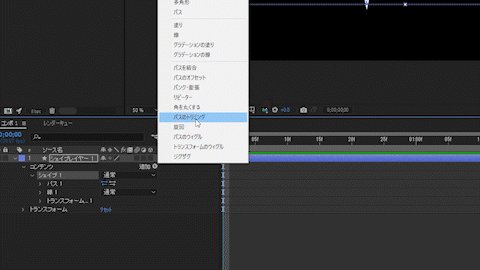
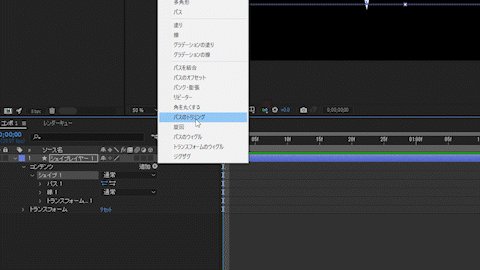
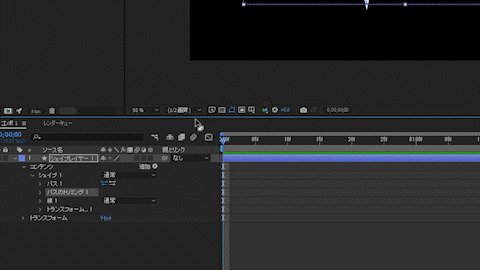
実際にモーションを作成します。シェイプレイヤーの「追加」を押して「パスのトリミング」を選択します。これで、シェイプレイヤー内にモーションを付ける準備ができました。

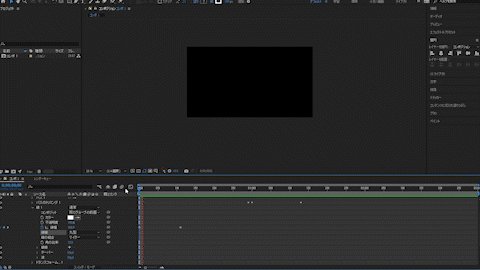
デフォルトでは値が設定されていませんので、再生しても変化が起きません。
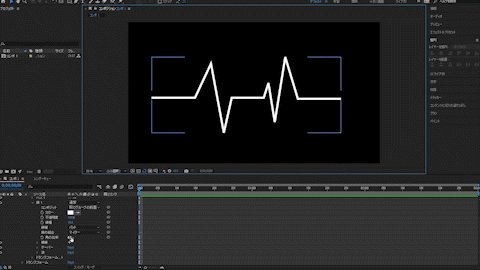
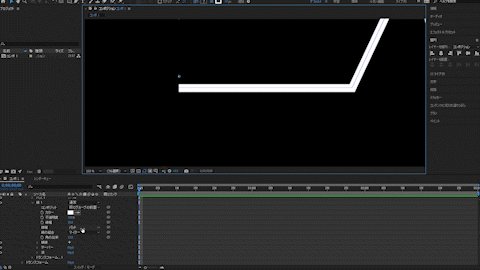
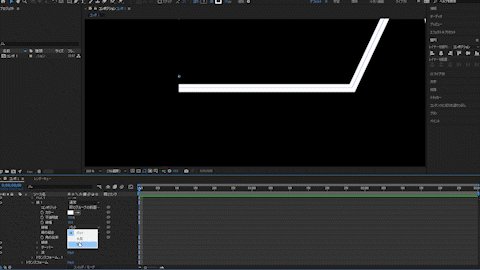
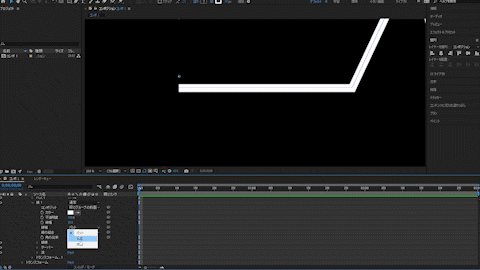
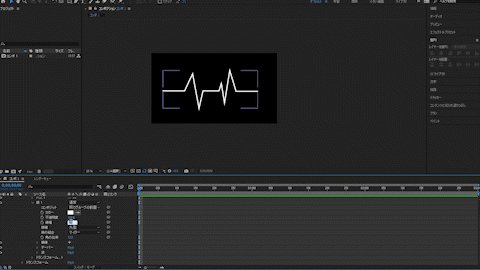
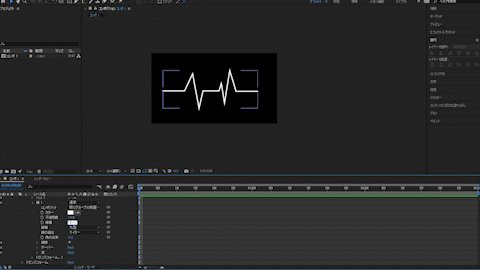
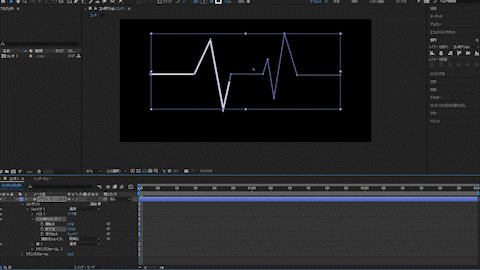
パスのトリミングは描画したパスに対してモーションを付けることができる機能です。終了点の値を変化させてみます。

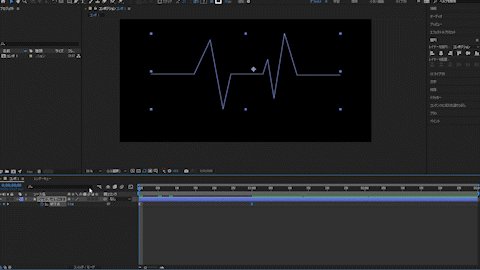
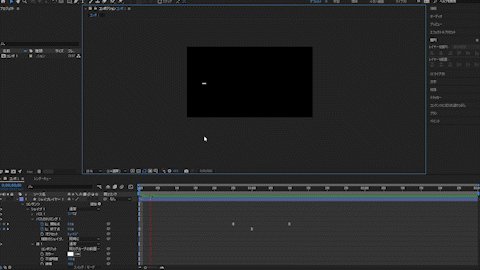
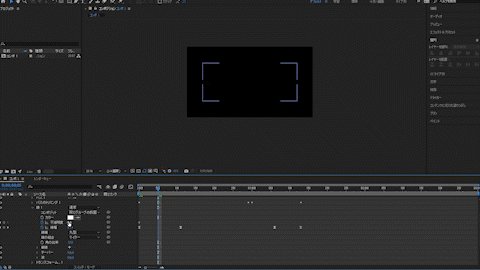
時間変化によって、線が出現したり、消えたりしていますね。こちらを利用し、モーションを設定します。
終了点の設定
0フーレムの点で終了点を「0%」とします。そして1:00の点で「100%」と設定を行います。2つのキーフレームを選択し「F9」を押してベジェに変換を行います。
再生をしてみましょう。

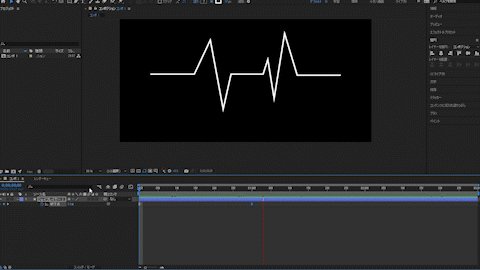
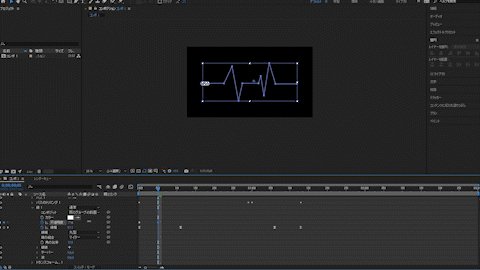
線が徐々に出現するモーションが作成できました。
開始点の設定
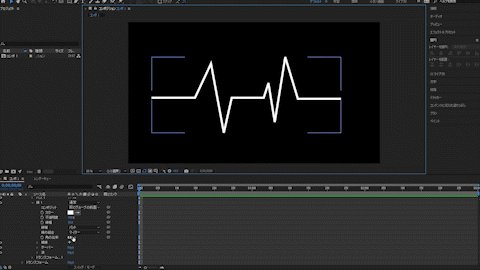
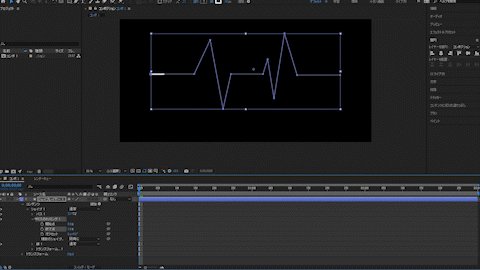
先程の設定だけだと、線が残ったままになります。開始点の値を設定し、線が徐々に消えるようにモーションを変化させます。
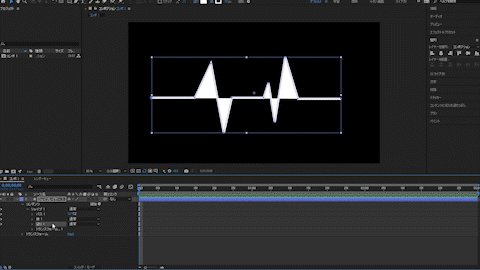
25フレームの点で、開始点を「0%」とします。そして、1:00と20フレーム付近に「100%」とします。こちらもベジェに変換を行いました。
再生をしてみます。

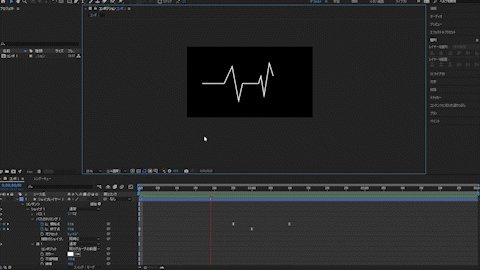
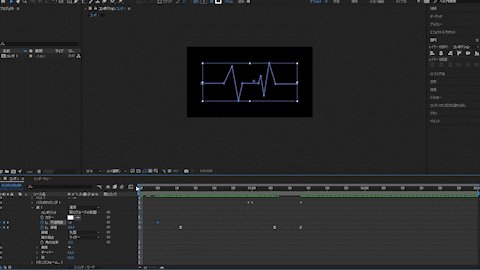
終了点の設定で線が出現し、開始店の設定で線が消えるモーションになりました。
パスのトリミングを使えば、このようなモーションも簡単に作成を行うことができます。時間をお好みで調整して、お好みのタイム間で線が出たり消えたりを表現しましょう。
3.最後に線の微調整を行う
最後に、線のシェイプ自体にモーションを付けて微調整を行っていきます。
線幅のモーション
最初設定した線幅にモーションを付けていきます。
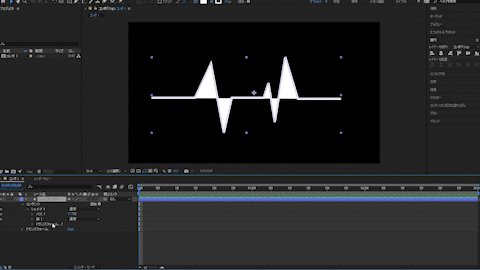
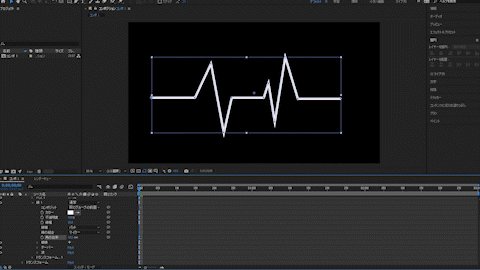
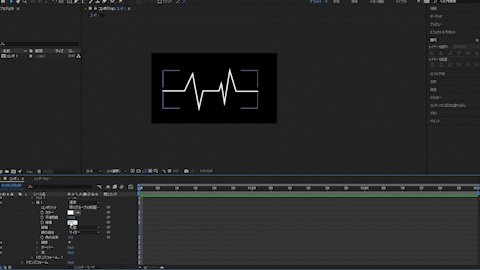
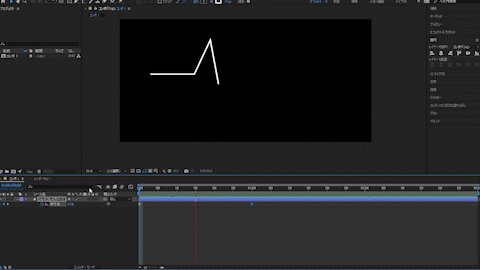
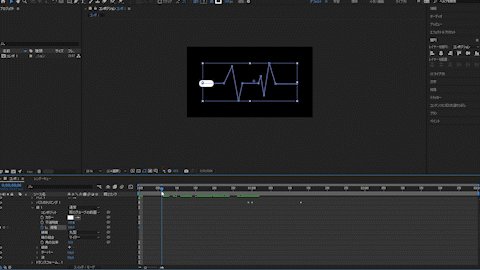
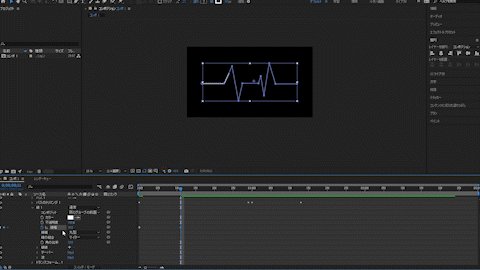
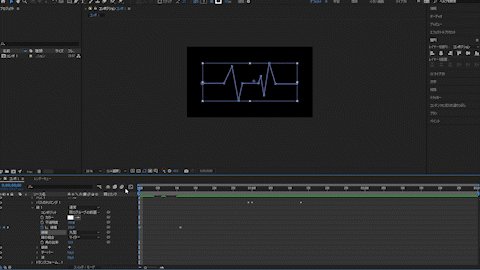
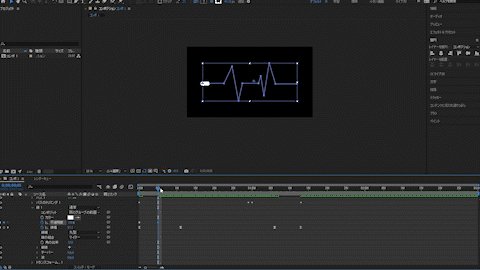
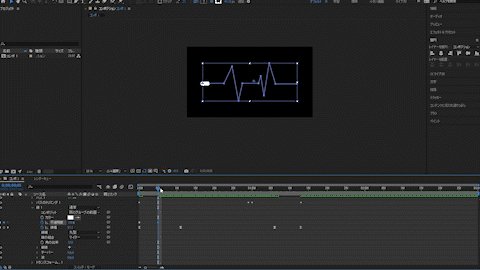
0フレームで、線幅:60と設定します。線が全体的に太くなりました。

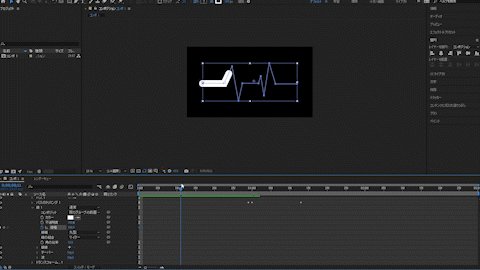
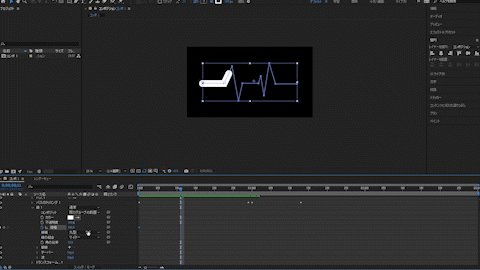
これを、線が鋭角に曲がる点までに、元の線幅:10に戻します。フレーム操作をしながら、ポイントを探していきます。

これで再生をしてみましょう。

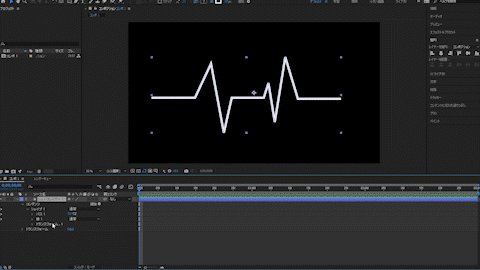
ひと手間加えることによって、オリジナリティのあるモーションになりました。
この逆を、モーションの終了付近にも加えます。

これで線幅の設定は完了です。線幅を変えることで、最初は無機質だった線のモーショングラフィックスが少し生き物のようになりました。例えるなら、ミミズのような細長い生き物でしょうか。
多少のコミカルさが加わることで、映像に面白さや楽しさといった要素を少し加えることができました。
不透明度を設定する
最後に不透明度を設定します。
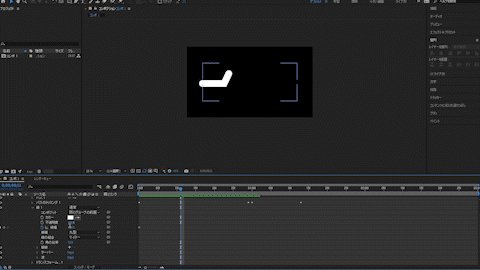
モーションにフェードイン、アウトをつけます。線の不透明度にキーフレームを打ち、0フレームで不透明度:0、数フレーム後に不透明度:100としました。
これをモーションの終了付近にも加えていきます。フェードアウトを作るので、不透明度:100から不透明度:0になるように設定しましょう。不透明度を変化させることによって、スムーズに出現、退出する様が表現できます。

これで完成です。
モーション制作に対するアイデア
モーションを制作する際に、どのような想定やイメージで作るのか、また、どのような想定をしているのか、と考える人が多いかもしれません。そもそも、アイデアや制作段階のイメージを持っていないと、作品制作に取り掛かることもできません。
私の場合は、まず全体のイメージから練るところから始めます。全体のイメージというのは、「かっこいい」「ポップ」「スタイリッシュ」「おしゃれ」など、漠然としたイメージです。今回制作したモーショングラフィックスを例に上げるとすると、「かっこいい」「スタイリッシュ」に当たると考えます。
次に、どのような形をつくるか、動かすかといった具体的な内容を考えます。私は、電波やインターネットというものを表現したいと考えました。もちろん、自ら制作する時は、自由に想像してみてください。囚われる必要は全くありません。こうして、制作するものの外形がイメージできました。
動かし方については、私の想定では「線がでてきて消える」というものはありました。しかし、実際に制作をしてみるとどうしてもシンプル過ぎて、インパクトにかけると感じました。そこで、後から追いかけて消えるというモーションを追加することにしました。これを加えることによってかなり、電波だったりインターネットといった波形を表現することができると感じました。本当はここで制作を完了する予定でしたが、線の幅を線画が短くなるごとに変えてしまったらどうだろう、と考えました。実際にモーションに適用すると、とてもおもしろいと感じましたので、取り入れました。不透明度の変化も同じような工程の中で追加することを決めました。
今回の制作についてですが、エフェクトを3つ組み合わせて作られていることがわかります。エフェクトも組み合わせ方次第では、1つだけではパッとしなかったものも、複数組み合わせることによって、全体をまとめ上げる役割を担う可能性があります。そういった想定を考えることは難しいかもしれませんが、意識を日常的に行っておくことが非常に大切です。
動かし方やモーションの制作というのは、私のように実際に制作を行うことがクオリティのアップに繋がるかもしれません。もちろん、私よりも経験が多い人はもっと多くのアプローチを映像作品に対してかけることができると思います。引き出しの多さというのはこういった時に非常に重要なんですね。
動かし方のアイデアが出てこない、と悩んでいる方は、一度簡単なエフェクトやモーションを付与し、全体のイメージを一度自分の頭の中で更新することが良いと考えます。目の前のPCに実際のモーションが表示されているので、より具体的にイメージでができますよね。そこから、新しいアイデアを追加していく、といった考え方だとスムーズに制作ができるかと思います。悩んでいる方は、一度、実行してみて、そこから練り直したり考え直すことをお勧めします。
動画編集だけに言えることではなく、制作について悩んだり息詰まることがあれば、実際に試してみることが一番の近道であると、私は考えます。
机上で考えるよりも、試してみてだめだったら削除したり、貼り直したりができますので、まずは何事も色々実行してみましょう。
【かっこいいモーション作成】まとめ
今回のようなパスを使ったアニメーションは、様々なところで使用されています。広義には、モーショングラフィックスなど、広告や、動画のOP、テレビのちょっとしたアクセントでよく見かけます。
意識してみると、日常の映像作品には、このようなアニメーションが潜んでいます。日々、生活する中でそういったことを意識して見ると、映像作品によりオリジナリティを加えることができるようになります。
youtubeなどの動画投稿サイトでは、このようなモーショングラフィックスの作例が多く挙げられていますので、吸収していきましょう。
今回制作したパスを使ったモーショングラフィックスは、一見するととても難しく感じるかもしれません。広告や、テレビのバラエティ番組のOPや途中タイトルなどでよく使われていますが、自分で作ると少し悩みそうですよね。
After Effectsでは、そういった問題を一瞬で解決するようなエフェクトが豊富に、標準的に組み込まれています。標準搭載機能を知ることも制作のクオリティ上げることに必要なことですので、しっかりと覚えておきましょう。
動画で復習しましょう!





