【After Effects】アニメーション制作:常にロケットが進行方向を向くようにしよう!

今回は、上の動画のようなAfter Effectsの基本的な使用方法である自動方向の説明をします。やまなりにロケットが進み、常に進行方向を向き飛んでいくアニメーションを作成していきます。
自動方向はモーショングラフィックスを作成する時など、様々な場面で使用できます。このチュートリアルを行うことによって映像制作の幅が広がると思います。また、映像制作や編集を始めたばかりの人も、取り掛かりやすい内容となっています。
さらに、前回の記事の波形ワープを使ったアニメーションと一緒に使うとさらに面白みのあるアニメーションが出来上がりますのでぜひ一緒にチャレンジしていきましょう!!
目次
1.アニメーションの素材を準備する
今回も「イラストAC」の素材を利用しています。
イラストACについては前回の記事でも紹介しています。その他にもフリー素材サイトもご紹介していますので気になる方は前回のこちらの記事を是非ご覧ください。

宇宙の素材とロケットの素材を用意できましたら、準備完了です。
2.アニメーション素材を配置させる
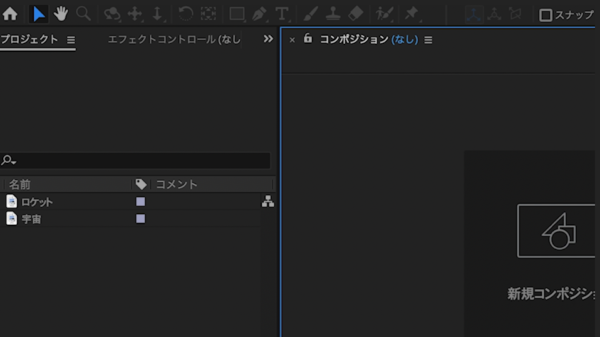
新規コンポジション作成
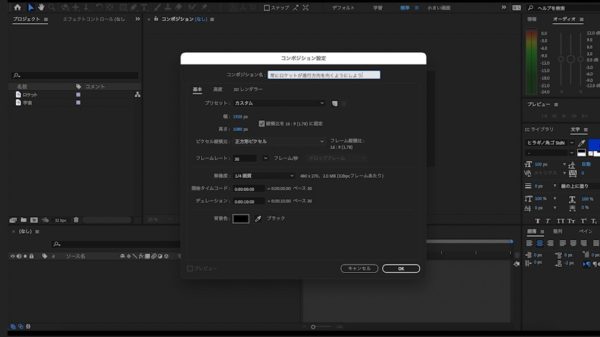
まずは、新規コンポジションを作成します。コンポジション名は「常にロケットが進行方向を向くようにしよう」としましょう!

縦横比は1920×1080、フレームレートは30、デュレーションは10秒くらいで設定します。ここはお好みで設定して頂いて大丈夫です。
素材を配置
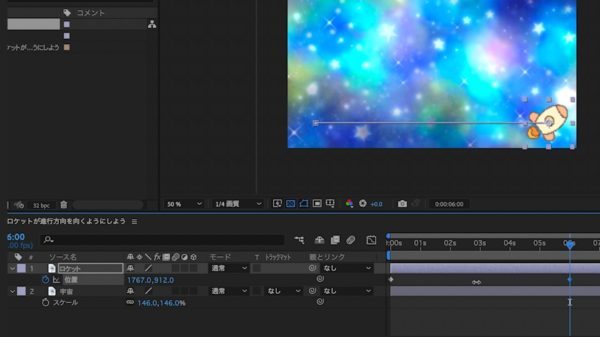
コンポジションの設定が終わりましたら宇宙を配置します。プロジェクトから素材をタイムラインにドラッグアンドドロップします。
宇宙のレイヤーが選択された状態になっていると思いますので、そのままスケールを選択し、大きさを調整します。
画面上でドラッグしてスケールを調整する方法、オブジェクト→トランスフォーム→スケール→数値を調整する方法(ショートカットキー=S)の2パターンあります。細かい調整が必要な場合は数値の方で調整しましょう。

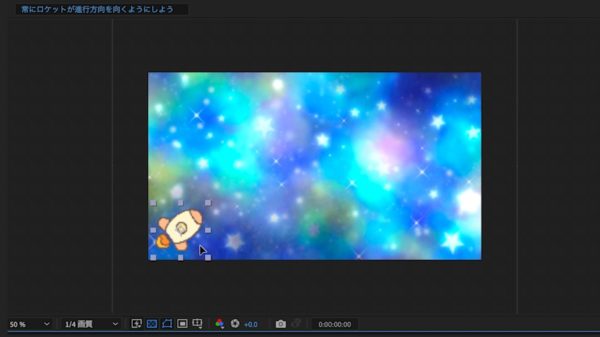
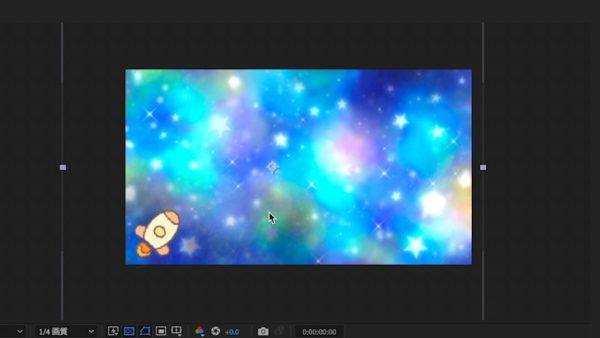
続きましてロケットを配置していきます。こちらも同じようにスケール調整を行ない、画面の左端に配置しましょう!
3.キーフレームで動きをつける
キーフレームを打つ
それでは実際にキーフレームを打って動きをつけていきましょう。0フレームのところでオブジェクト→トランスフォーム→位置(ショートカットキー=P)から時計マークをクリックします。

次に6秒後に右端にロケットが来るようにキーフレームを打っていきましょう。

タイムライン線を開始位置の0フレームに移動させ、スペースキーで動きを確認しましょう。このままでは横移動するだけで面白みがないですね?
そこでやまなりに移動するモーションをつけていきましょう!
モーションパス
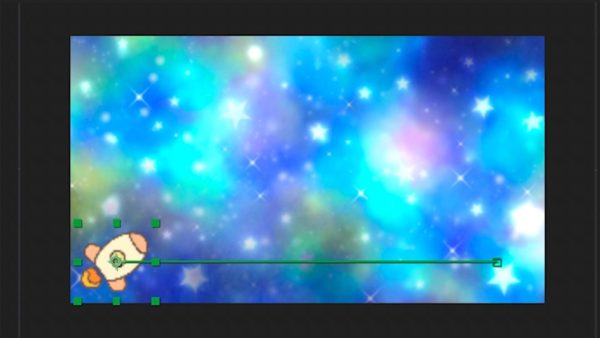
ここからはモーションパスを操作するので、モーションパスが見えやすい色に変更しましょう。

ロケットレイヤーのラベルをクリックし、メニューから色が選べます。今回はグリーンに変更しましょう。
その他にもラベルはオブジェクトを分かりやすいように色分けさせるなど、様々な使い方があります。今後の作業効率を高めるため、一緒に覚えておきましょう!
モーションパスを描くにはハンドルを操作する必要があります。キーフレームを選択しハンドルを動かしていきましょう。

ここでハンドルが出ていない方もいらっしゃるのではないかと思います。

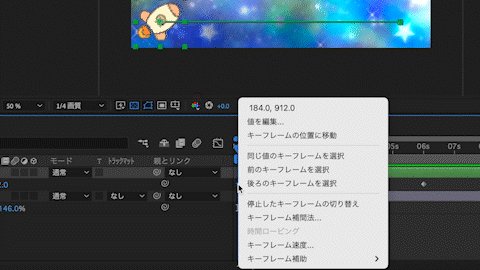
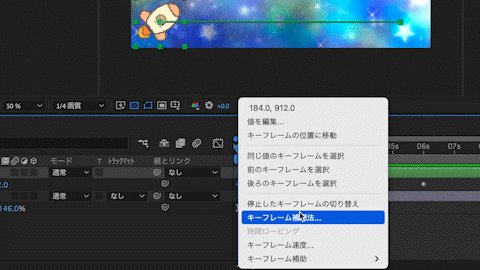
出ていない方はまず、キーフレームを選択し右クリックします。するとメニューにキーフレーム補間法とありますのでそこをクリックします。
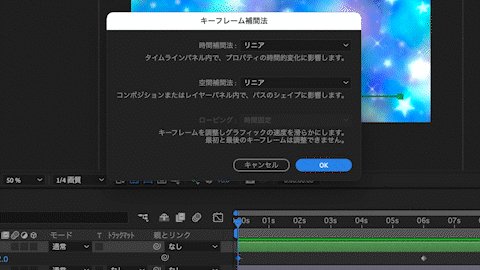
キーフレーム補間法のメニューが出てくると思いますので、空間補間法の欄をリニアからベジェへ変更します。
リニア補間
リニア補間はキーフレーム間の変化率を一定にするので、アニメーションが機械的な感じになります。
例えば、キーフレームを3つ打つとしましょう。リニア補間を時間レイヤープロパティのすべてのキーフレームに適用すると、変化は 1 番目のキーフレームからすぐに開始され、一定のスピードで2番目のキーフレームまで継続されます。
2 番目のキーフレームに到達すると、変化率がすぐに 2 番目と 3 番目のキーフレーム間の変化率に切り替えられます。レイヤーが最終キーフレーム値に到達すると、変化は停止します。
ベジェ補間
ベジェ補間はキーフレームの空間の変化率を手動で調整できます。滑らかなアニメーションを作るときはこちらを使用します。また、はじめが遅く、あとで速くといった緩急あるアニメーションを付けることが可能となっています。
ベジェ補間では、キーフレームの両端で値グラフまたはモーションパスの線分のシェイプを手動で調整を行うことができます。ベジェとは異なり、ベジェキーフレームの 2 つの方向ハンドルは、値グラフとモーションパスの両方で独立して動作します。
アニメーション制作ではベジェ補間の使用頻度が多いと思いますので、実際に中身を色々触って、スペースキーで再生させ動きを確認するなど、手を動かして覚えていくのがおすすめです。少しづつ慣れていきましょう!

空間補間法をリニアからベジェへ変更するとキーフレームから伸びるハンドルが表示されるようになります。
ハンドルを上にドラッグすると上に弧を描き、下にドラッグすると下に弧を描くのがわかりますね。
同じように6秒後のキーフレームもハンドルを表示させましょう!
大体でいいのでハンドルの長さや角度を変更しながら調整していきましょう。
グリッド

細かい調整を行いたい方はグリッドを出して長さや角度を調整しましょう。グリッドとは縦横に均等に並んだ点または線のことで、オブジェクトを一定の間隔で配置したり、横一列や縦一列で配置したり規則性をもったデザインを行う際に大変便利です。線が細かく画面に羅列していますので、モニターを拡大すると作業が楽になります。
角度や長さが決まったら、実際の動きを確認していきましょう。

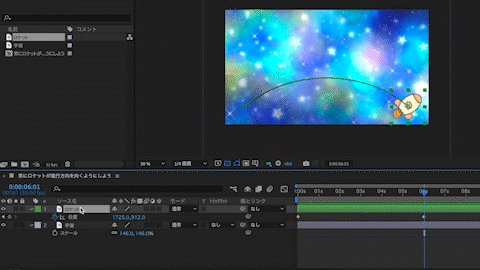
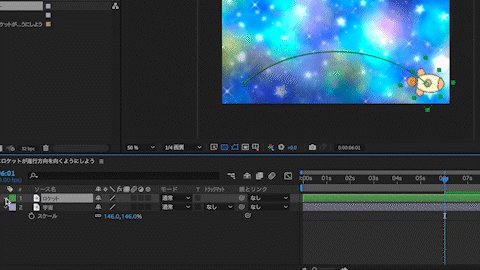
タイムライン線を開始位置の0フレームに戻し、スペースキーで再生します。ロケットが弧を描いて移動しているのがわかりますね。
このままではロケットが進行方向を向いていません。次はロケットを進行を常に向くように設定しましょう。
4.アニメーションの自動方向を設定する

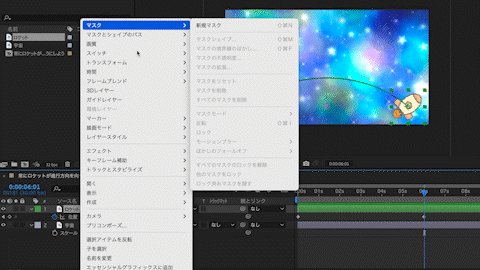
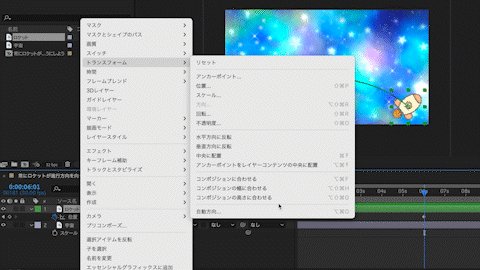
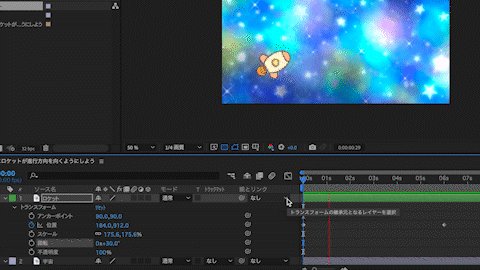
ロケットレイヤーを選択し、右クリックします。メニューのトランスフォームから自動方向を選択します。

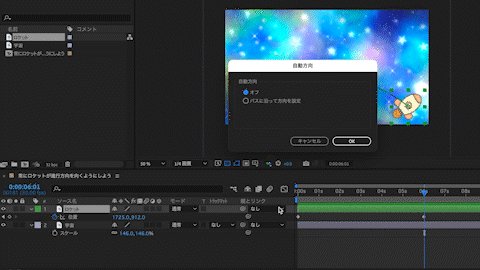
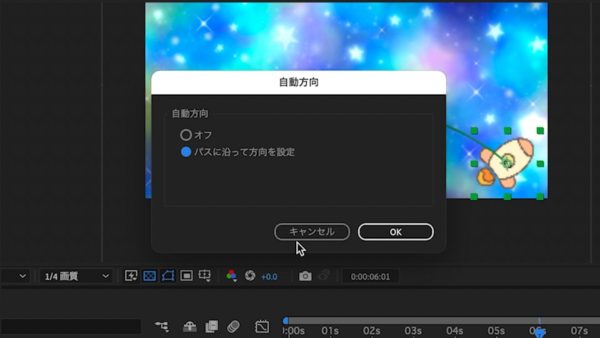
自動方向のウィンドウが開きますので、パスに沿って方向を設定の項目をクリックし、OKを押します。
自動方向を設定すると、パスに沿ってオブジェクトの向きが自動で調整されるようになります。

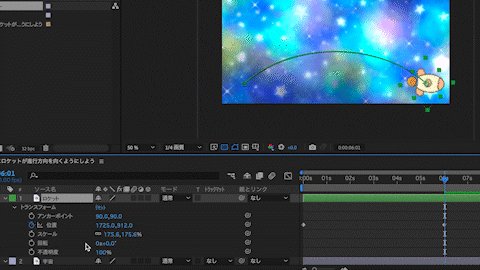
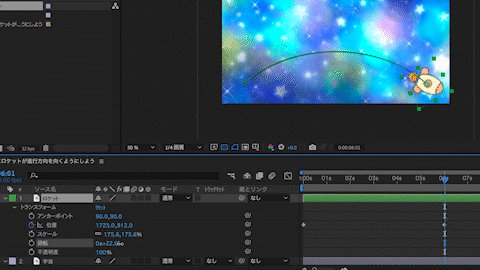
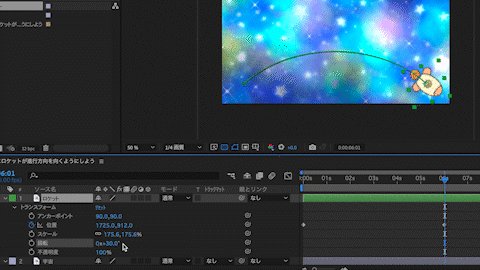
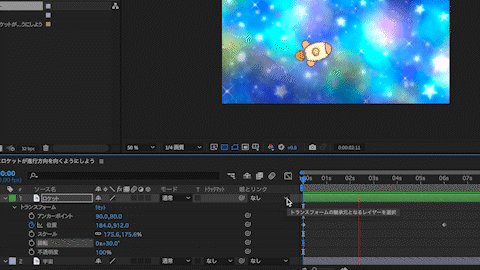
次にロケットの進行方向に先端が向くようにトランスフォーム→回転(ショートカットキー=R)を選択し、角度を調整していきます。

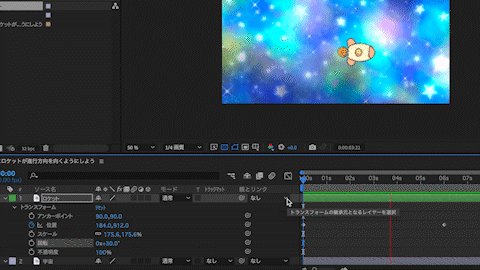
タイムラインを0フレームに戻し、スペースキーで再生させ動きを確認しましょう。ロケットが常に進行方向を向くようになりましたでしょうか?
5.背景を進行方向と逆に動かす
背景を進行方向と逆向きに動かすことによって、よりロケットが飛んでいるように見せられます。

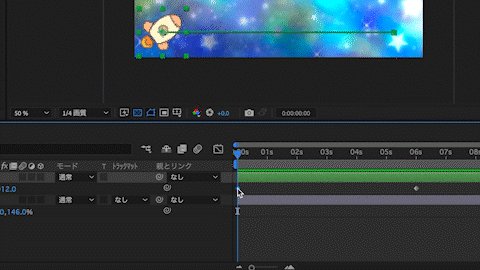
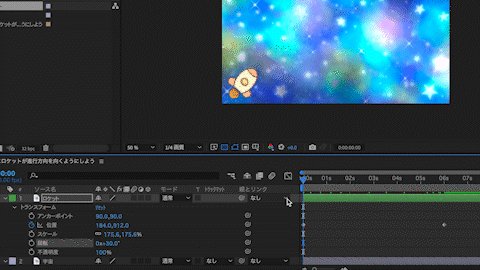
宇宙の素材をクリックし、タイムライン線を6秒の位置に配置します。宇宙の素材を左に寄せ、キーフレームを打ちます。

次にタイムライン線を0フレームに戻し、今度は宇宙の素材を右に寄せてキーフレームを打ちます。

スペースキーで再生させ、動きを確認します。背景を動かす前と比べてもわかるように、より動きに臨場感が出ましたね。
『ロケット進行方向アニメーション』まとめ
いかがでしたでしょうか?ロケットが常に進行方向を向くことができましたね。また、ハンドル操作も一緒に学べたと思うので、より一層AfterEffectsが楽しくなってきましたね!!
自動方向は飛行機や乗り物など様々な場面で使えますので、ぜひ何回も復習してマスターてください!
お疲れ様でした!
動画で復習しましょう!





