Premiere Proでコミカルなモーションのバウンドアニメーションを作る!

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回は以前紹介した、Premiere Proでボールが弾むアニメーションを作成!を応用させます。
見ていて、楽しくなるようなコミカルなモーションにしていきます。
たくさんの数値が出てきますが、順を追って編集をしていけば、誰でも作れますので、一緒に頑張りましょう。
目次
1.今回の設定
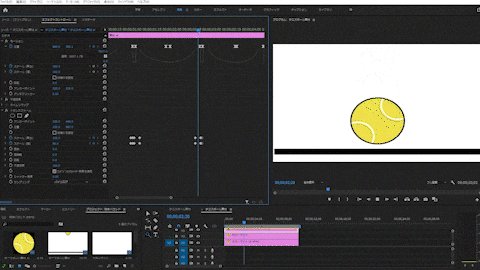
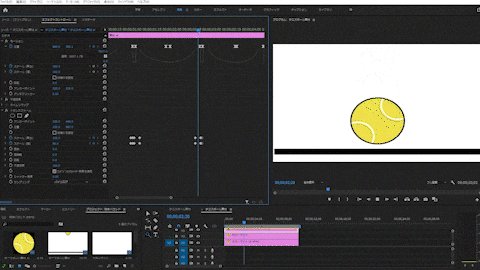
今回は、Premiere Proでボールが弾むアニメーションを作成!で作成した落下モーションを編集します。今回の編集は複雑なことが多いので、視覚的にわかりやすくするため、地面を設置しました。

私はPremiere Proのカラーマットを調整して使っています。背景に直接描画していただいても構いません。
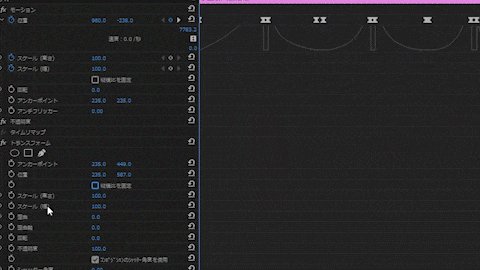
そして、ボールの素材にトランスフォームのエフェクトを追加します。
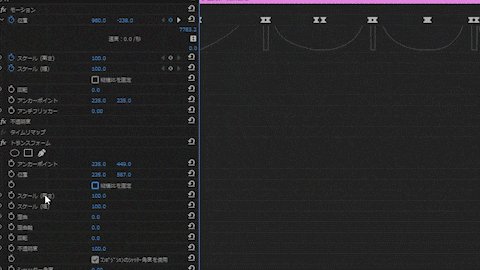
スケールの設定
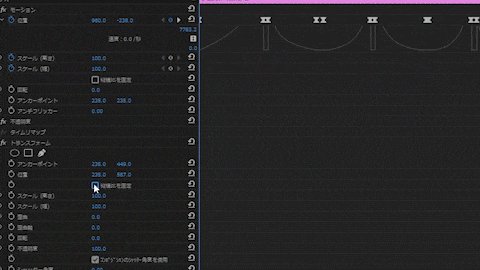
トランスフォームのスケールの上にある「縦横比を固定」のチェックを外します。これで、高さと幅のスケールを独立して変化させることができました。この設定は後ほど説明いたします。

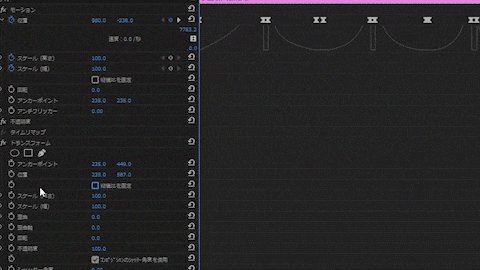
アンカーポイント、位置を設定
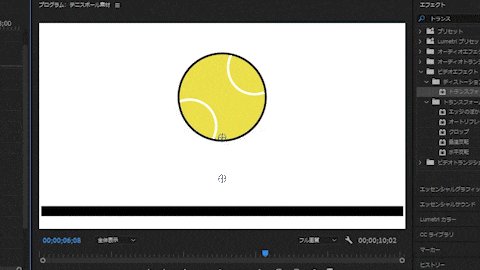
そして、トランスフォームのアンカーポイントをボールの下に来るようにしましょう。この時、アンカーポイントが2つ表示されます。
トランスフォームのアンカーポイントを変化させている時、動いているのがデフォルトで設定されているもの、動いてないものがトランスフォームのアンカーポイントです。ボールをアンカーポイントに近づけるように設定するとトランスフォームのアンカーポイントを設定できます。

そして、ボールが最後の着地を終えた時間にカーソルをあわせて、ボールが地面に着地するように、トランスフォームの位置のY軸を変化させます。

見た目は変わっていませんが、準備はできています。
2.トランスフォームの値を設定する
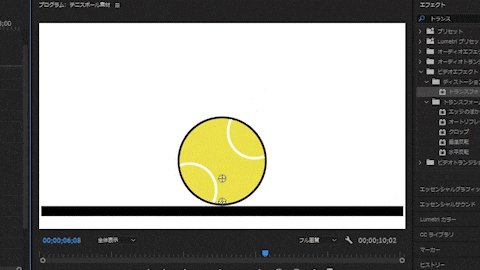
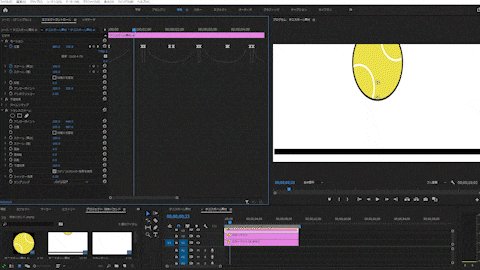
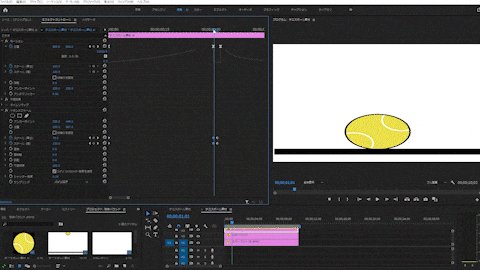
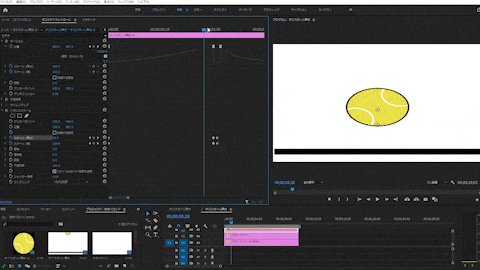
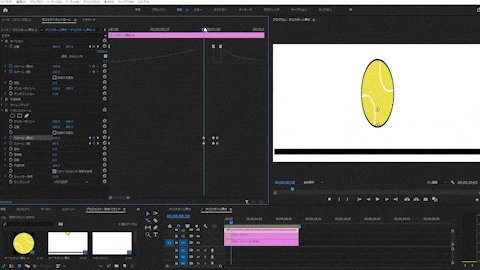
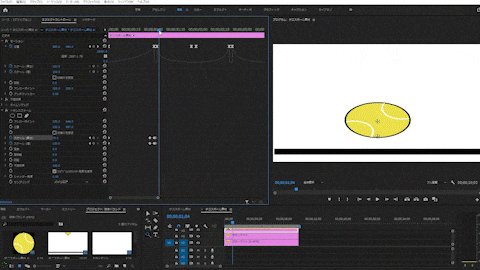
実際に数値の設定をしていきましょう。まずは縦横比の固定を外した状態で、高さと幅を変化させてみました。

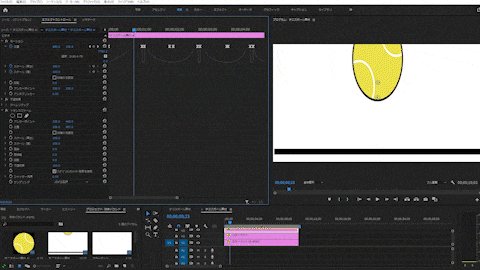
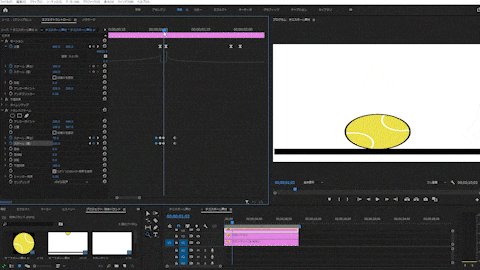
高さを変化
ボールに設定した、アンカーポイントに向かって伸びたり縮んだりしていますね。

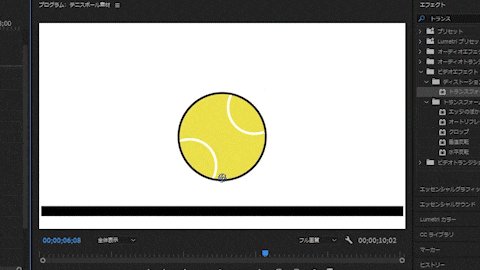
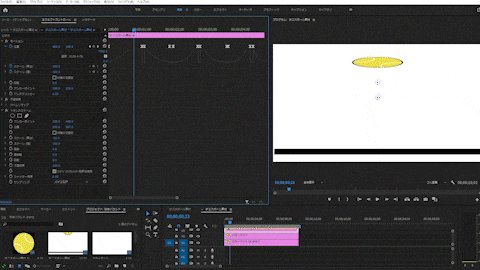
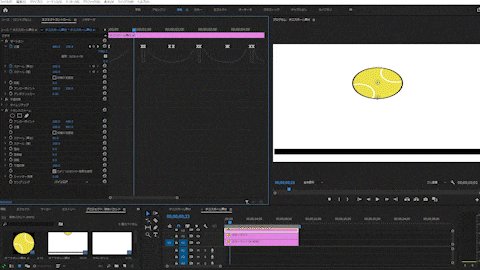
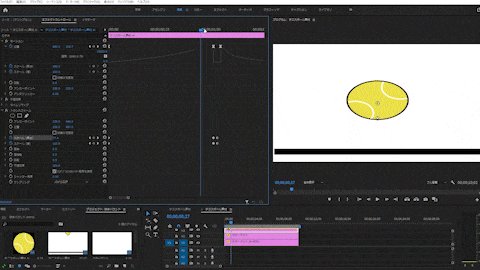
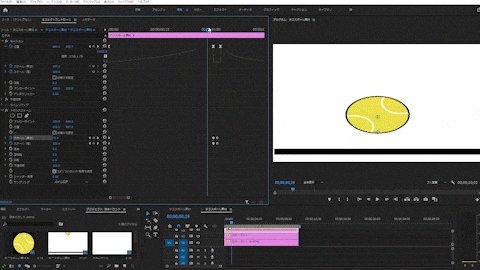
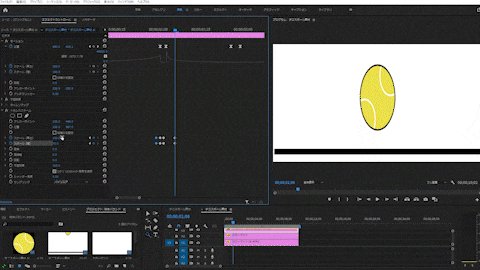
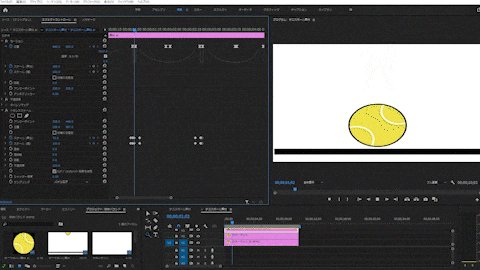
幅を変化
こちらも、アンカーポイントをボールの中央に配置したので、中央に向かって潰れたり、元の形に戻ろうとしてりしていますね。
これらを応用させていきましょう。
1回目の落下から着地まで
まず、今回制作するアニメーションを言葉で表してみます。
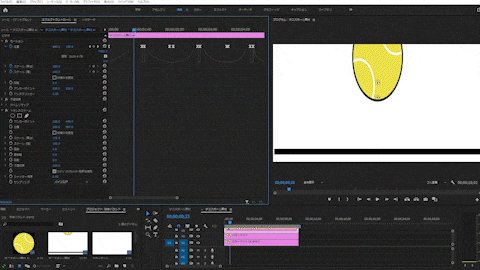
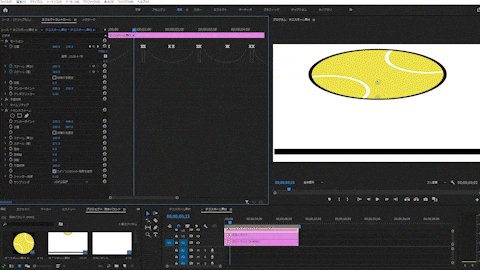
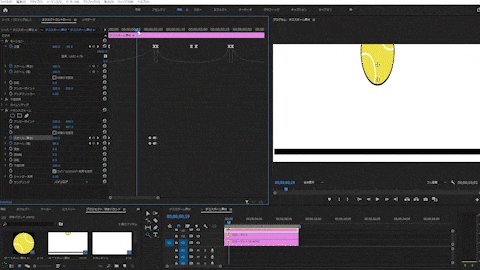
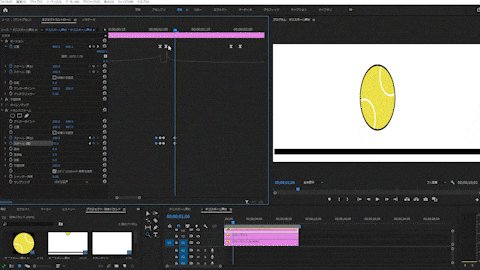
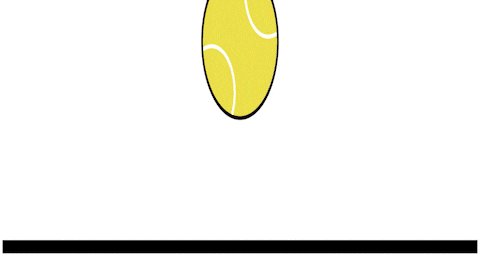
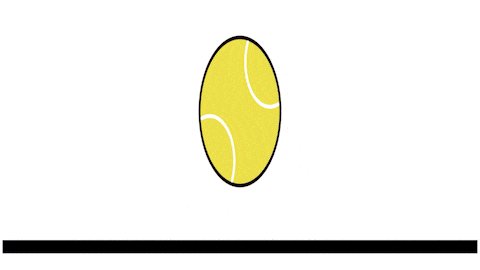
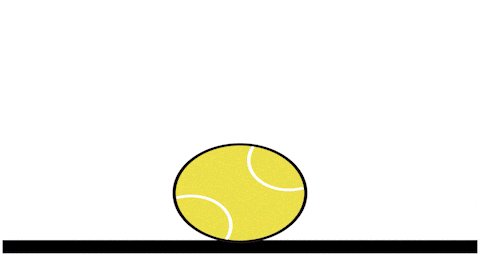
跳ね上がったり、落下する時は縦に長く伸びているように、地面に着地している間は潰れているように変化をさせます。
意外と簡単そうですね!
今回の作業は複雑ですが、順番に設定をすれば簡単です。頭の中を整理しながら、ゆっくりと進めていきましょう!
それでは、まず1回目の落下のスケールを設定します。
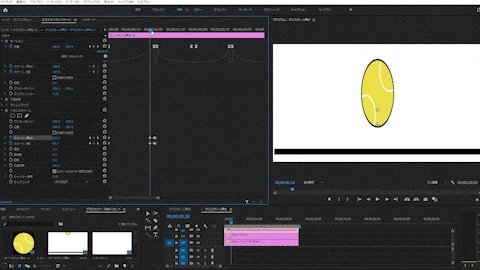
始点
高さ:130 / 幅:70
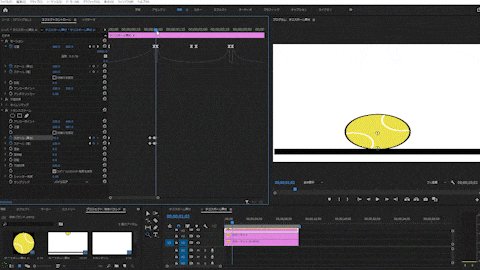
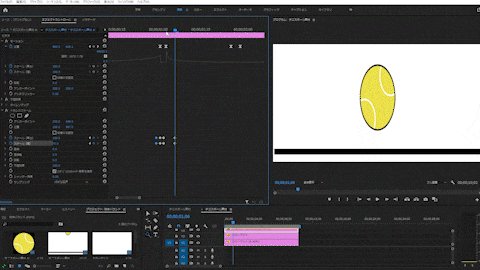
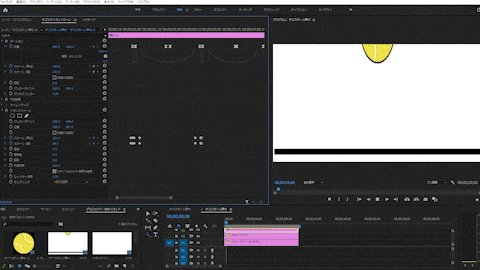
着地点
高さ:70 / 幅:130
これでOKです。
このように高さと幅のスケールを変化させていくのですが、合計の値が200になるようにしましょう。初期設定では高さ:100、幅:100で合計200だからですね。合計値が変化してしまうと、ボール自体の大きさが変わってしまいますので注意しましょう。
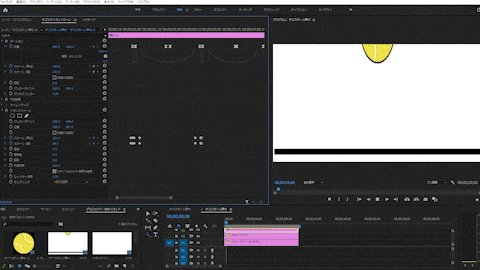
また、着地をしている間は潰れている状態にしたいので、アニメーションをコマ送りしながら、着地していている時間を求めて、着地点の値をコピー&ペーストしましょう。

これで、そのキーフレームの間は値が変化しないので、モーションも変化しない静止の状態を表現することができます。
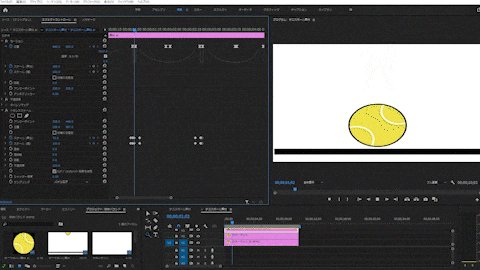
次に、着地点の前に
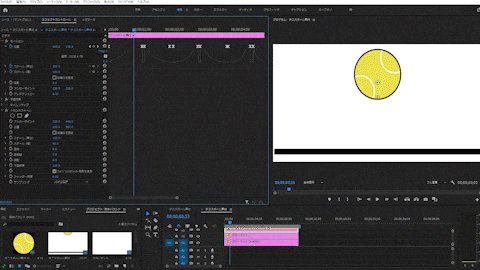
高さ:135 / 幅:65
とキーフレームを打ちます。これで、着地する前から横に潰れかかっているモーションを防止し、着地するまでは伸びているようにします。

確かに、地面に接していないのに潰れていますね。
また、地面に近づくほどボールが速くなるので、最初のポイントよりもボールが長くなるように設定しました。
これで、この項目は終了です。

スケールの変化
| 高さ | 幅 | |
| 始点 | 130 | 70 |
| 着地点前 | 135 | 65 |
| 着地点 | 70 | 130 |
1回目の着地から、2回目の着地まで
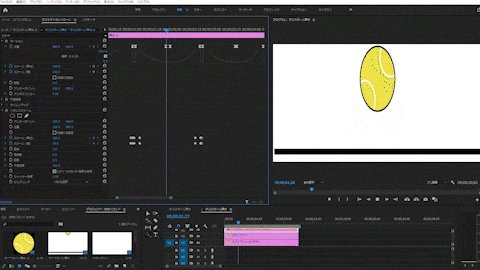
次に、1回目の着地から跳ね上がるモーションを作っていきます。
1回目の着地点の4フレーム後に
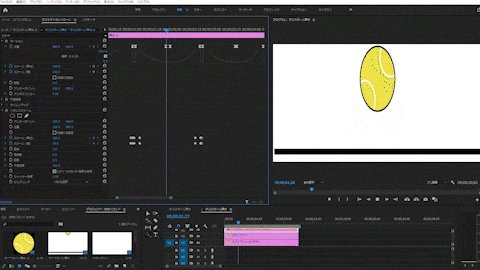
高さ:130/ 幅:70
と置きました。そして、このキーフレームをコピーしてください。次の着地点の4フレーム前ぐらいにこの値をペーストします。

跳ね上がる時と、着地する寸前の速度が同じことを表現しています。
そして、着地点に
高さ:80 / 幅:120
と設定します。こちらのキーフレームもコピーして、着地している間潰れているような状態になるように貼り付けましょう。これで一度再生をしてみます。

いい感じですね。しかし、跳ね上がってから着地まで形が変わらないのは少し変です。頂点付近では、ボールの速度はゆっくりになるはずです。ですので、頂点の2、3フレーム前に、跳ね上がりのときよりも高さが小さくなるような設定を行います。
高さ:120 / 幅:80
としました。これをコピーして、頂点の2、3フレーム後に貼り付けを行います。
これで再生をしてみましょう。

空中にいる間も微妙に変化しているのが分かりますね。これで1回目の着地から、2回目の着地までの設定は終了です。
スケールの変化
| 高さ | 幅 | |
| 始点 | 130 | 70 |
| 着地点前 | 135 | 65 |
| 着地点 | 70 | 130 |
| 1-跳ね上がり | 130 | 70 |
| 1-頂点前 | 120 | 80 |
| 1-頂点後 | 120 | 80 |
| 1-着地点前 | 130 | 70 |
| 1-着地点 | 80 | 120 |
2回目の着地から4回目の着地まで
あとは先程と同じように、値を変化させていくだけです。
先に、設定内容を表で見てみましょう。
スケールの変化
| 高さ | 幅 | |
| 始点 | 130 | 70 |
| 着地点前 | 135 | 65 |
| 着地点 | 70 | 130 |
| 1-跳ね上がり | 130 | 70 |
| 1-頂点前 | 120 | 80 |
| 1-頂点後 | 120 | 80 |
| 1-着地点前 | 130 | 70 |
| 1-着地点 | 80 | 120 |
| 2-跳ね上がり | 120 | 80 |
| 2-頂点前 | 115 | 85 |
| 2-頂点後 | 115 | 85 |
| 2-着地点前 | 120 | 80 |
| 2-着地点 | 85 | 115 |
| 3-跳ね上がり | 115 | 85 |
| 3-頂点前 | 105 | 95 |
| 3-頂点後 | 105 | 95 |
| 3-着地点前 | 115 | 85 |
| 3-着地点 | 90 | 110 |
コツは、スケールの変化が
「高さ:100 幅:100」
つまり元の形に近づいて行くようにすることです。今回のバウンドは徐々に地面に近づき、そして最後は静止します。ですので、動きが徐々に落ち着いていく、というイメージですね。
コミカルなモーションでも、現実的な根拠があれば、制作のイメージがとてもしやすいです。
最後に、3回目の着地点の4フレーム後に
高さ:100 /幅:100
と設定します。最後の着地後、ボールが元の形に戻るモーションを設定しました。
これで再生をしてみましょう。

これで今回の制作は完了です。慣れない内は、紙やエクセルにメモを取りながら作業すると良いです。
まとめ
今回のように複雑なコンテンツの制作には、たくさんの情報が含まれています。映像を制作する上では、このようなモーションを作る必要はないですが、複雑なものほど、順を追って一つ一つじっくり編集を行ってみてください。Youtubeなどの動画投稿サイトを利用して、実際のオブジェクトの動きや映像作品を観察する、よりより作品作りができます。
動画で復習しましょう!





