Premiere Proでボールが弾むアニメーションを作成!

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
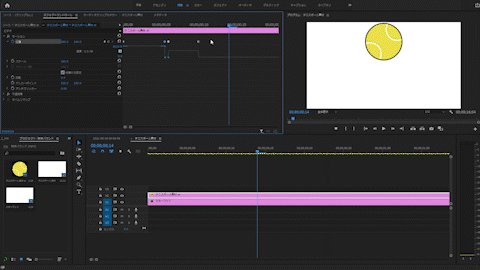
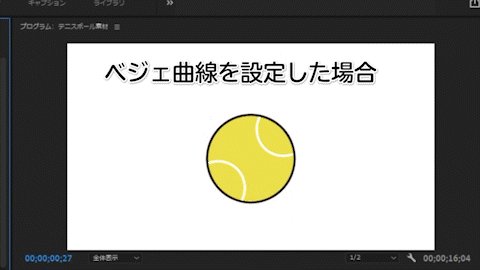
今回は、上の動画のようなボールが弾むアニメーションをPremiere Proで制作します。たまが跳ねるアニメーションは、アニメーションの基礎とも言われているとても重要なスキルです。ですので、応用を効かせることにより、様々な動きをPremiere Proだけで表現することができます。
初めてPremiere Proを使用する方でも、この記事の内容を実践すると、ある程度の使い方が分かると思います。ぜひマスターしてください!一歩先のクリエイターを目指したい方向けに、アニメーションの基礎から、応用まで記述しておりますので、最後までよろしくおねがいします。
目次
1. 弾むアニメーションの準備
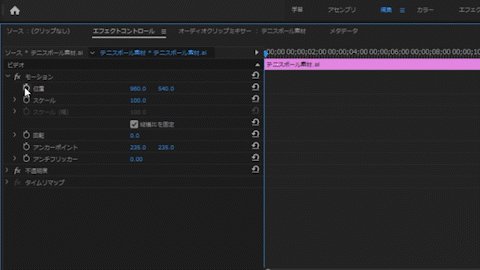
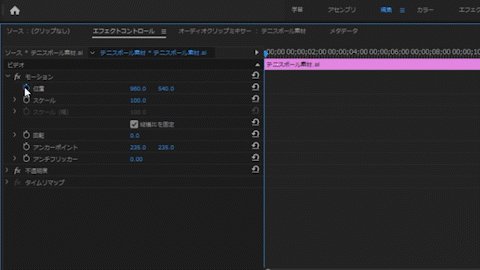
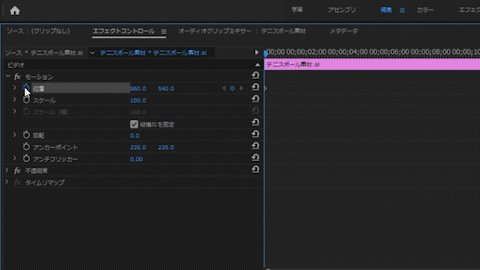
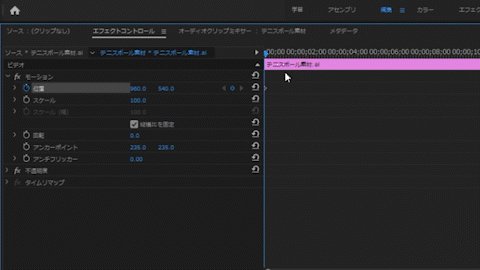
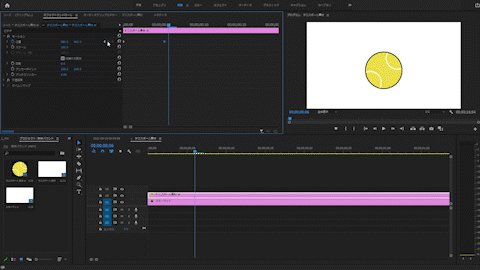
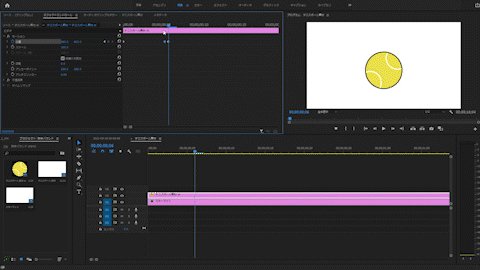
まずは素材にアニメーションを付ける準備をします。 アニメーションをつけたいメディアを選択し、エフェクトコントロールメニュー内のエフェクト一覧にある「位置」の右横にあるストップウォッチマークをクリックします。 これだけで準備は完了です。Premiere Proに取り込んだ素材を時間変化によって「位置」のパラメータを変化させる処理を追加することができます。
「位置」だけでなく、「不透明度」や「回転」など、その他様々なエフェクトにも使用できます。 Premiere Proの基本ですので、覚えておきましょう。 「位置」の数値は左側がX軸(横の動き)、右側がY軸(縦の動き)となっています。今回は、Y軸(縦の動き)をメインに設定していきます。

2. 落下をさせてみる
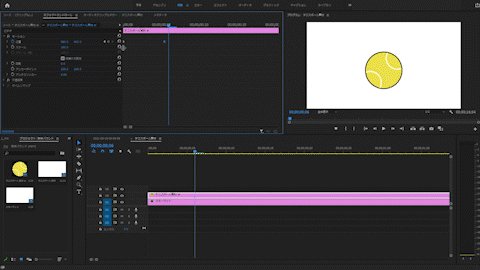
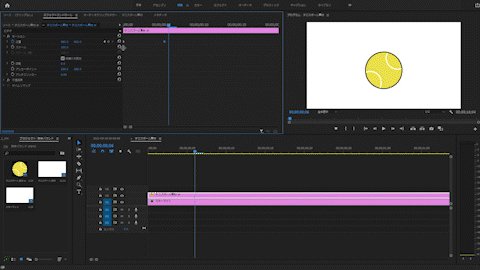
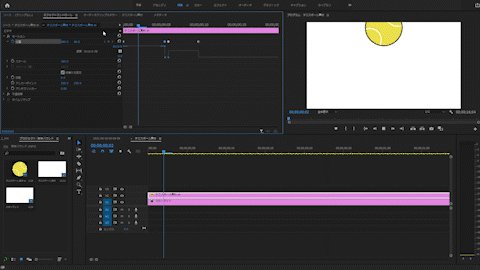
1回目の落下を作成します。 右側のY軸の数値を高い位置に持っていきます。 マイナスになるほど高い位置になりますので、今回は画面外になるように設定しました。 次に、最適な位置にカーソルを合わせて、着地点を決めます。 はじめの着地点がこの後に着地点になります。この座標は何度も使用するので覚えておくと、スムーズに作業をすることができます。 これで1回目の落下のアニメーションを作ることができました。

3. 跳ね上がるアニメーションを作る
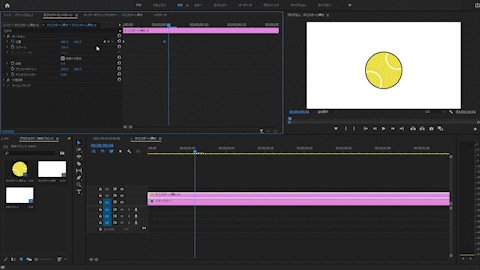
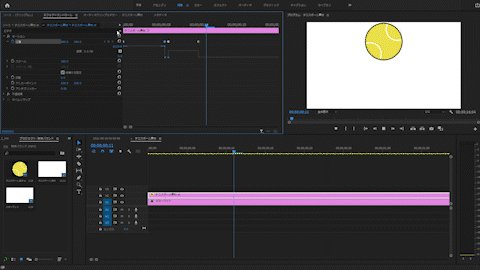
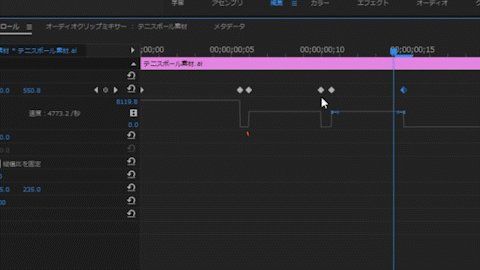
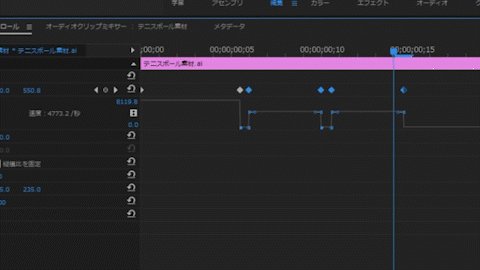
次に1回目の落下から跳ね上がるアニメーションを作っていきます。 先程の着地点の座標をコピーし、5フレーム後あたりにペーストします。 これで、着地点で一瞬静止をします。これは、ボールが着地した時、一瞬静止していることを表現しています。こういった細かいことを設定できると、自然な表現につながっていきます。ぜひ実践してみてください!

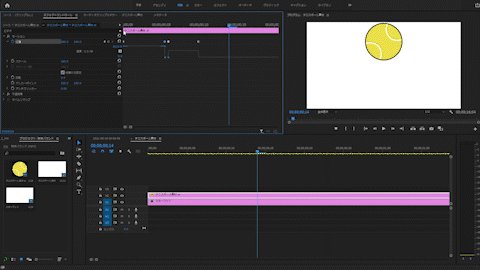
次に適当なところにカーソルを合わせて、跳ね上がりの頂点を決めます。 ざっくりでいいので、とりあえず一度ボールが跳ね上がるイメージで座標を入力してみましょう。 跳ね上がりの座標もコピーし、着地点と同じようにペーストします。 ボールの座標が最大に達した時、一瞬静止したような挙動を再現しています。 これで「1回目の落下から、跳ね上がる」までの1セットができました。

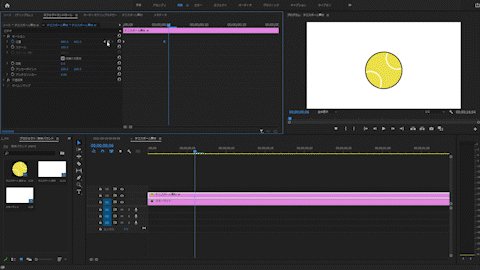
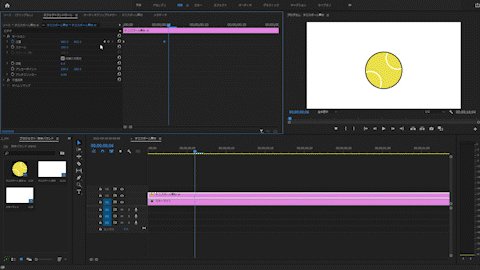
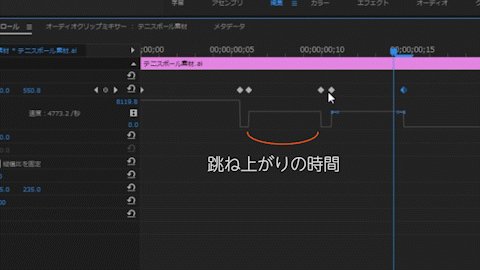
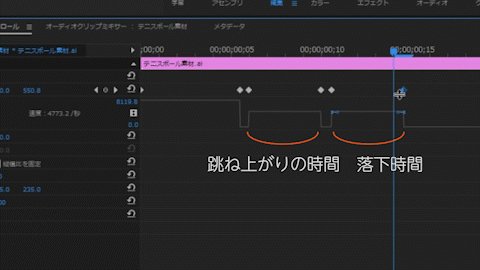
次の着地点を設定します。 着地点の数値は、もちろん、最初に設定した着地点ですね。 この値は変更しないようにしましょう。この間隔なのですが、次の動画を参考にしてみてください。

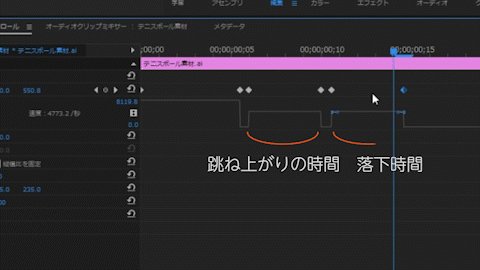
このように、「跳ね上がりの時間」と「落下の時間」はできる限り同じ間隔にします。 ある程度で構いません!これは物理的に、ボールが跳ね上がるときの距離と時間、落下するときの距離と時間が同じことを表現しています。
2回目以降の落下でもこの点を意識してください。
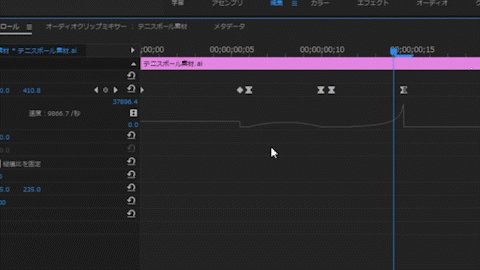
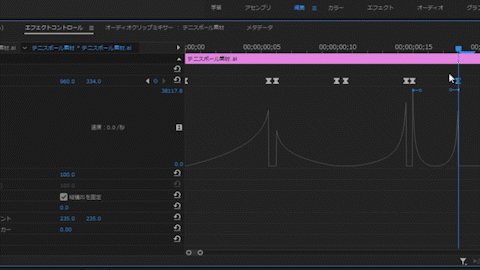
4. ベジェ曲線でよりリッチな表現に!
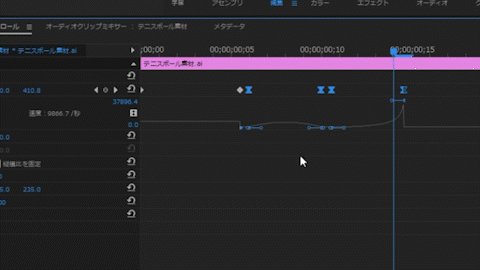
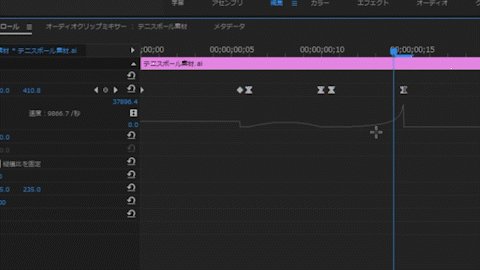
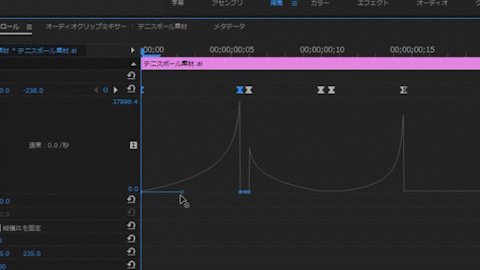
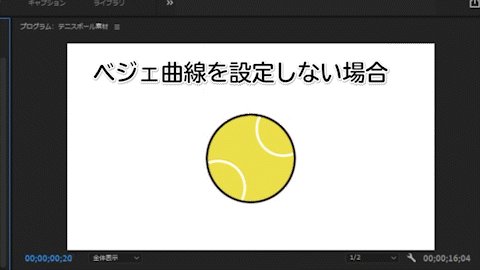
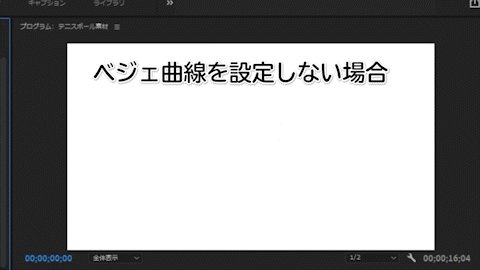
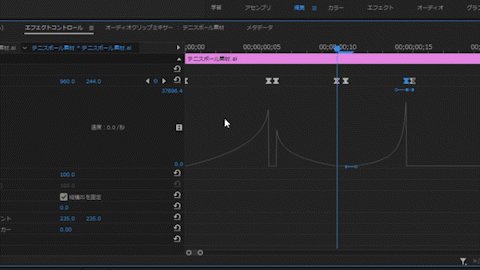
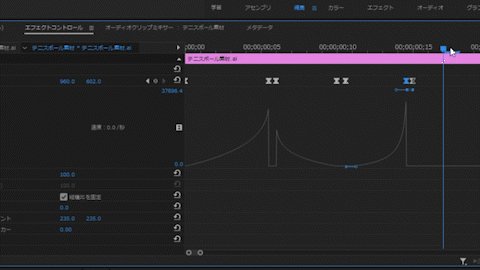
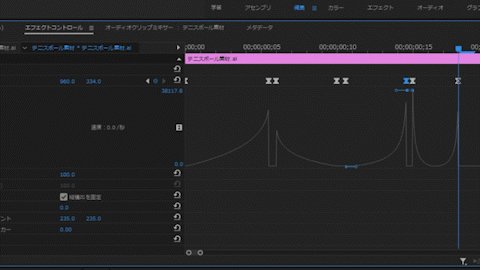
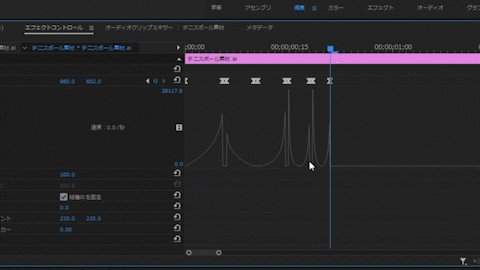
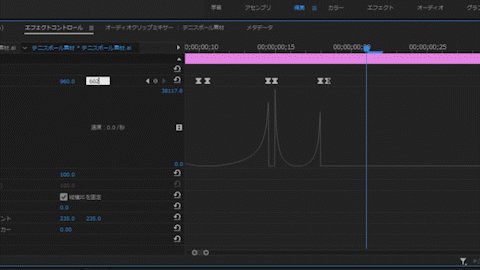
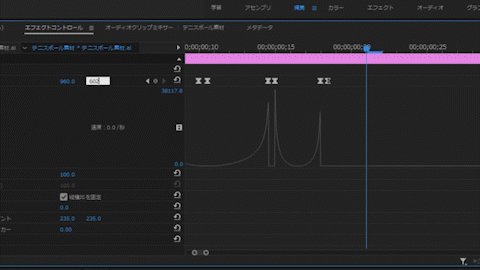
このまま作成を続けてもいいのですが、少し違和感を抱くと思います。 この動作は等速で動いているからです。 実際の落下は加速度的な動きや減速的な動きをしています。 これをPremiere Proで表現します。 先程入力した座標を全て選択し、 右クリック→時間補完法→ベジェ曲線 を選択します。 タイムラインのひし形の点が、ツボのような形になればOKです! これで等速から加速、減速を表現できるようになりました。

ベジェ曲線を用いた曲線の描画は難しいですが、慣れていくと、大体の挙動がわかってきます。
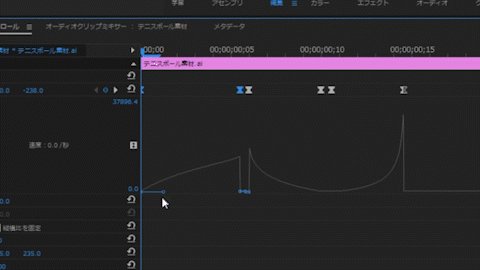
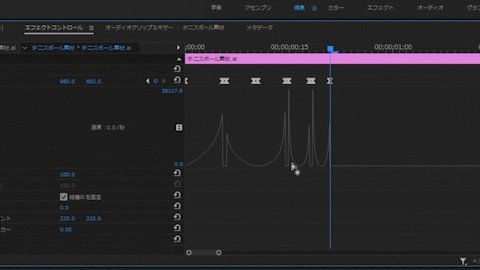
最初は色々いじってみて、どんどん慣れていきましょう! ベジェ曲線を自由に使えると様々な動きを表現することができ、1段階上の編集ができるようになります! このベジェ曲線を編集するには、編集したい点をクリックして、ハンドル(棒に丸がついているもの)をドラッグします。動画を参考にしてみてください。

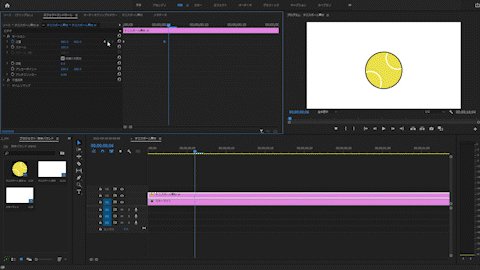
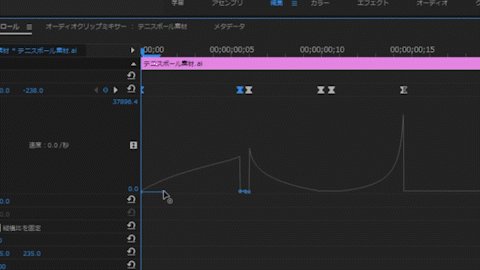
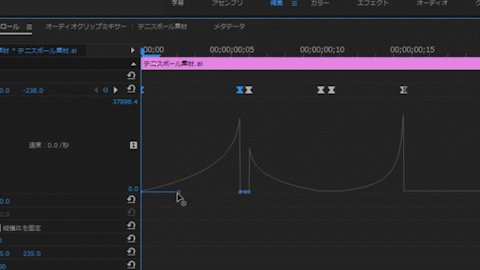
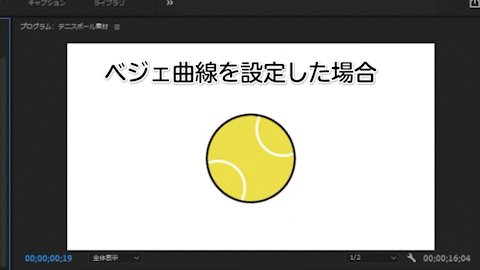
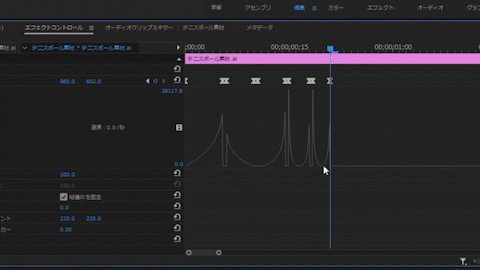
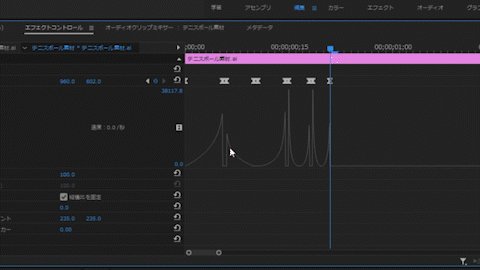
よりリアルに落下を表現するために、 「地面に近い位置ではより加速」「頂点に近い位置ではより減速」 するような曲線を描きます。先程の画像のようなグラフになればOKです! これで再生をしてみましょう。

どうでしょうか、先程よりもよりリアルな表現になったのではないでしょうか。 これを繰り返して、落下したあとのバウンドを表現していきます。
5. 2回目以降のバウンドのコツ
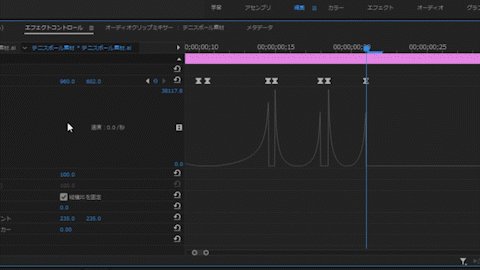
2回目以降のバウンドを作っていきます。 あとは1~4の工程を繰り返すだけなのですが、ポイントが3つあります。 a) 2回目の頂点は1回目の頂点よりも低くする。 b)「落下から着地」までの1セットは以前の間隔より短くなっていくように設定する。 c) 着地点は一定の数値。 この3つを抑えることができれば自由自在に落下の表現をすることができます。 詳しく説明をしていきます。
2回目の頂点は1回目の頂点よりも低くする。
現実でのボールの落下を想像してみましょう。 ボールが落ちて、跳ね上がりまた落下します。 次の頂点は1回目より高いでしょうか、低いでしょうか。 もちろん、低いですよね。 これを表現するために、 2回目の頂点は1回目よりも低く、3回目の頂点は2回目よりも低く・・・・・ といった感じで徐々に頂点を低くして、最終的には静止する。 といったイメージで制作をします。 例外もありますが、基本的にはこれだけでもリアリティのある表現に繋がりますので、抑えておきましょう!

「落下から着地」までの1セットは以前の間隔より短くなっていくように設定する。
こちらも現実でのボールの落下を想像すると、なんとなくイメージできるかと思います。 2回目、3回目と「落下して跳ね上がり、着地」までの1セットが短くなるように設定をしていきます。 何度も再生して、違和感のない間隔に設定しましょう。

着地点は一定の数値。
先程から何度も説明している大事なポイントです。 これがずれるだけで、かなり不自然な動きになります。 特殊なことをしない限りは、1回目の着地点の数値を覚えたり、コピーしておいたりして効率的に、必ず同じ数値になるようにしましょう。 細かいところですが、この1つがアニメーションを良いものにするかどうかの分かれ道です。 今回は「602.0」と着地点をおいています。

弾むアニメーション制作のまとめ
いかがだったでしょうか。 今回使用した、ベジェ曲線はいろいろな用途で使用できます!ベジェ曲線を使用するだけでのっぺりとしていた表現も急にリッチに見えるようになります。応用をしていくと、どんどん色々な動きを再現できるようになりますので、たくさん編集をして慣れていってください! 作成したデータを使って、バウンドの回数を増やしたり、頂点を極端に低くしたり、逆に高くしたり、様々な動きを作ることができますので、 ぜひチャレンジしてみてください。
ベジェ曲線というのは、単に加速度を表すものではなく、ベジェ曲線を用いるからこそ加速度運動が表現できるというものです。設定の仕方によっては等速(リニア)の表現も可能です。動画編集をあまり行ったことがない人からすると聞き慣れない言葉だと思いますが、使っていくうちにとても便利になっていきます。
今回制作したものは、イラストが抽象的なモデルでしたが、こういった場合でも現実に起こり得る挙動を考え、設定することは非常に大切です。人間の目は、非常に発達しており、現実の動きに近いものを表現を見ると、ちょっとしたことでも違和感を覚えてしまいます。今回の場合だと、1回目のバウンドと2回目のバウンドの間隔や、頂点の高さなどです。こういった、細かいところをしっかりと設定できるかどうかが、その他のアニメーションやモーショングラフィックス制作において重要ですので、制作の際は、意識するようにすると良いと思います。
動画で復習しましょう!





