ネスト素材を使ってPremiere Proでシリアスなシーンを作る!

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回はPremiere Proでシリアスなシーンを作成していきます。
ネスト化をうまく使うと、同じシーンを使ってたくさんの表現ができるので、ぜひ活用してくださいね。
また、使い方によっては作業の効率化や、クリップが多すぎて視認性が悪くなってしまう問題も解決します。
目次
1.ファイルを取り込む
使用するファイルはPSDファイルです。新規プロジェクトのソースパネルにドラッグ&ドロップします。
無料の素材サイトなどから、ダウンロードしたイラストコンテンツを利用してもOKです。必要に応じて、キャラクターと背景(カラーマットでも制作可能)を使用しましょう。利用条約はしっかりと守りましょう。
また、今回はシーケンスで読み込みをしました。

この方法は、PSDファイルのレイヤーを縦に並べる時おすすめな方法です。例えば、10枚以上のレイヤーがあるとすると、縦に並べるだけでも大変ですからね。取り込むだけで、レイヤー素材を自動でネストとしてまとめてくれる機能です。
ネスト化はとても便利ですが、目的をきめて行わないと、複雑になってしまう可能性があります。自分が作りたいものを想像しながら、ネスト化するかしないかを決めましょう。
これでPSDファイルの取り込みが完了しました。
ネスト化とは
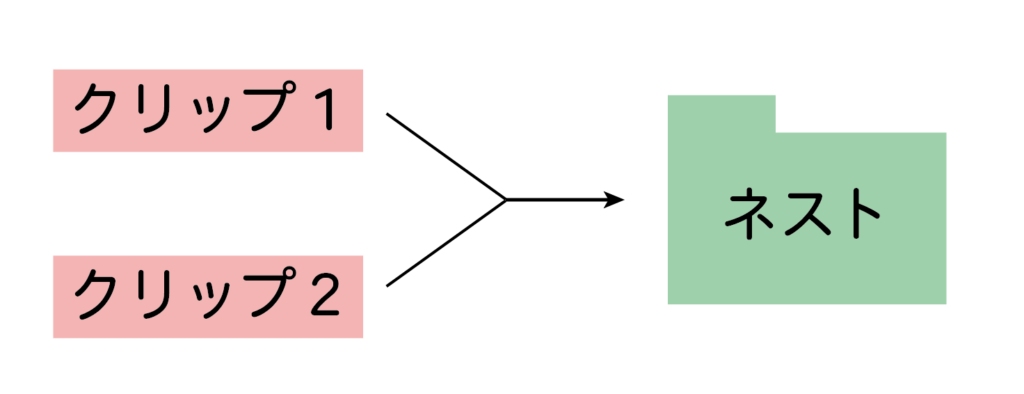
ネスト化とは、クリップをフォルダのように格納することができるものです。次に示す画像のようなイメージでOKです。

このように、2つのクリップを1つにネスト化する事で、ネストにエフェクトをかければ、クリップ1とクリップ2が同時に動くようなモーションになります。
今回のようなシーンを制作する上では、
- キャラクターの個別モーション(口パクや汗の表現など)を設定
- 背景の個別モーションを設定(今回はありませんが、雲が動いたり、風が吹いたり、波が立ったり、など)
- ネスト化して全体のシーンを制作
という流れでの制作がスマートです。
2つ以上のクリップであっても、個別のモーションを先に制作することがとても重要です。
ネストの使い所としては、
- 今回のように、シーン全体を動かす擬似的なカメラのような役割
- 多くなりすぎたクリップをシーンごとにまとめて、視認性と作業効率を高める
です。
ネストを使う際の注意点
素材が多いからと言って、ネストを使いすぎると、ネストの数も増え逆に視認性が悪くなってしまう事もありますので、気をつけましょう。
また、オーディオトラックをネスト化してしまうとPremiere Proでの挙動がおかしくなってしまいます。デフォルトではできませんが、ショートカットキーを使ってネスト化をすることはできますので注意しましょう。オーディをトラックをネストのようにまとめたい場合は、音声のみを書き出す方法をおすすめします。
2.取り込んだ素材を編集する。
先程取り込んだ素材を編集してきます。今回は1つの素材を複製して2つのクリップにし、1つのシーンを制作していきます。
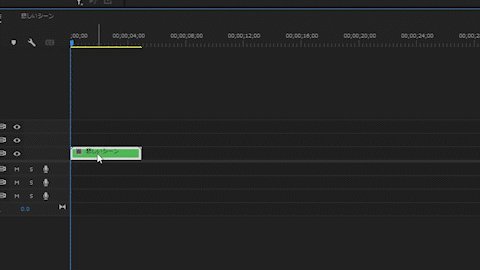
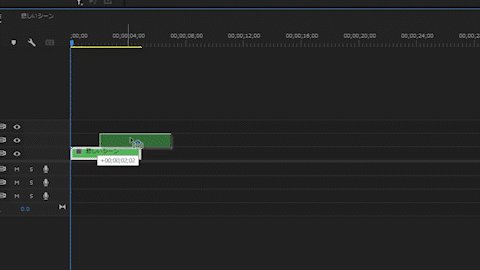
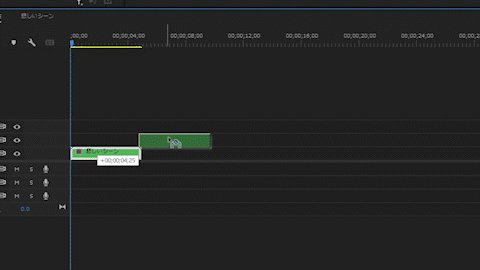
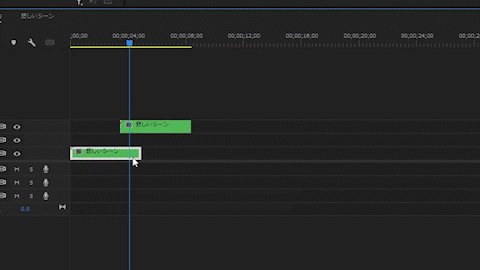
まず、ネストを選択して
windowsでは”Alt”、Macintoshでは”Option”キーを押しながらドラッグ&ドロップします。これで素材を簡単にコピー&ペーストすることができます。

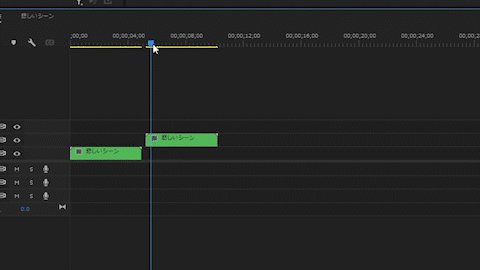
これで同じクリップを複製した2つのネスト素材がタイムラインに並んでいる状態です。
次に、ネスト素材の中を見てみましょう。
ネストをダブルクリックすればOKです。

動画のように、2つのレイヤー素材が取り込まれていることがわかりますね。
この時、ネストは1つのシーケンスとして読み込まれています。タイムラインパネルで、設定したネストの名前が表示されていると思います。編集にはあまり関係はありませんが、覚えておくと良いです。
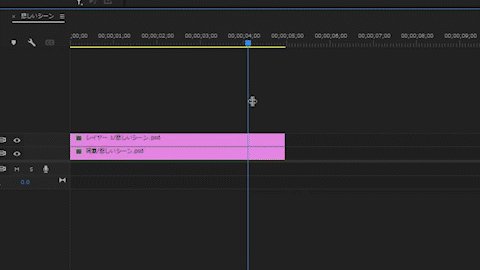
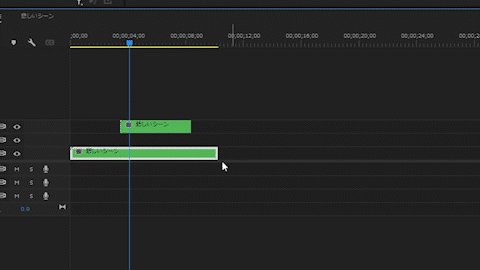
ネストの中にある2つの素材のタイムを伸ばします。
ネストのタイムの長さは、中の素材の長さが上限です。ですので、中の素材が2秒しかない場合は、ネストも2秒までしか伸ばすことができません。特に問題がない場合は、できる限り、中の素材のタイムを伸ばしておくと、後々作業しやすいです。
今回は長いシーンを作っていくので、素材自体のタイムを長くしてネストも長く伸ばせるように調整をします。

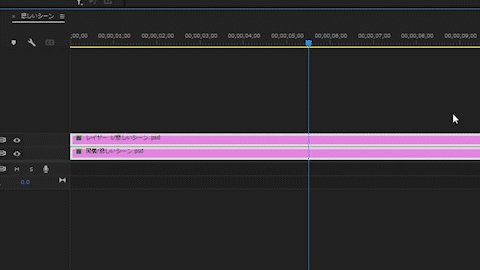
これで、ネストのタイムを伸ばすことができました。ネストの長さを変更することが多い場合は、先に素材の長さを長くとっておくことをおすすめします。短くする分には、ネストをドラッグするだけで調整ができます。
3.1つ目のシーンを制作する。
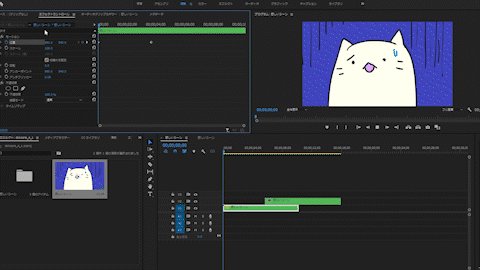
実際にシーンを作っていきましょう。
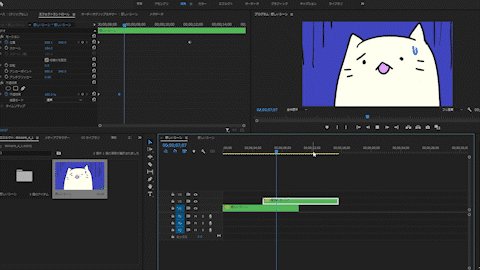
まず、先に出てくるシーンを選択して、スケールを少し大きくします。大きくしないと、イラストを移動させた時に、黒い枠が表示されてしまう可能性があるんですね。これは、何も表示がないところです。

上の画像のように見切れてしまいます。コミック的な動画では、コマ割があることを表現するために、このような部分も表示させることもあります。今回は、1枚絵での動画制作ですので、なにもないところが表示されないように注意します。
今回はスケール:128と値を取りました。
ネスト化をしているので、レイヤー2枚のスケールを変更することなく、1つの設定で完了しました。ネストはこういった編集をする時とても便利ですね。
中見のクリップ2つには変更は加えられていません。カメラでいうと、全体をズームしているだけといったイメージです。
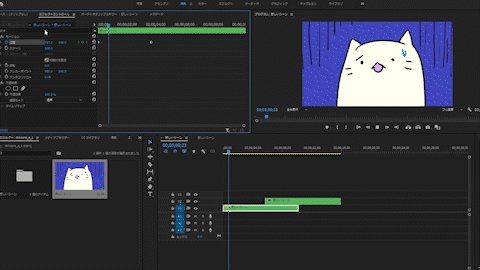
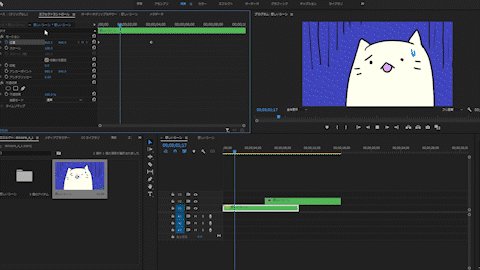
次に、位置にキーフレームを打てるようにします。
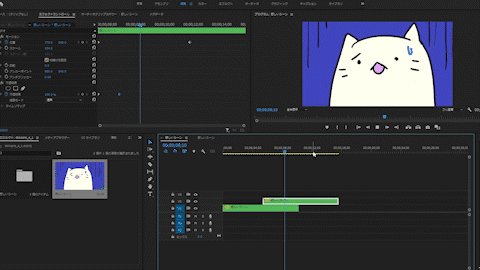
今回は、左から右にイラストを移動させます。まずは、始点を決めていきましょう。
X軸を変化させながら、イラストの位置を確認します。今回は、X:691としました。
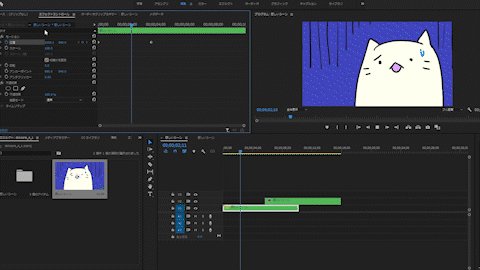
次に終点を決めていきます。イラストがはみ出さないギリギリを狙います。X:1232としました。
動作を確認してみましょう。

イラストがはみ出す表現もあるのですが、微妙にはみ出すような編集をするとミスに見えてしまうので気をつけましょう。
シリアスなシーンを作成する際の大事なポイントをご説明いたします。
動作は自分が思うよりも、長めに取る。

ゆっくりと動くシーンは緊迫感、情緒などが伝わってきます。ですので、これぐらいでいいかな?と思ったタイムよりも気持ち長くしてみましょう。より、緊迫感が伝わるシーンを制作することができます。
これで、1つ目のシーンは完成しました。
4.2つ目のシーンを制作する。
今回は2つの素材を使って1つのシーンを作り上げていきます。
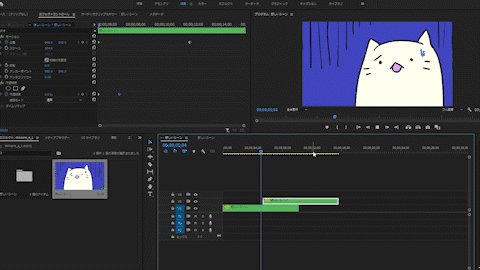
2つ目の素材も1つ目のシーン、同様にスケールを大きくします。1つ目のシーンよりも大きくなるようにしましょう。今回は154としました。
1つ目のシーンでは、右から左に流れていくものだったので、2つ目のシーンでは逆に左から右に流れていくようにします。
始点はX:940、終点はX:548としました。そして、自分が思ったりよりも長めにタイムを取ります。

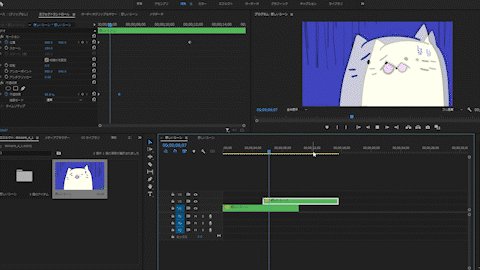
次に、不透明度を設定して、2つ目のシーンをフェードインさせます。
2つ目のシーンの不透明度にキーフレームを打てるようにします
そして、素材の始点で、不透明度:0、適当なところで不透明度:100にします。タイムは先程と同じように自分が思ったよりも長めに取ります。

不透明度は、素材をどれぐらい表示させるかというものです。100の状態がすべて表示されている状態で、0の状態が非表示の状態です。この不透明度の切替も多用しますので、覚えてくださいね。

これで2つ目のシーンをフェードインさせることができました。
最後のポイントです。
2つ以上のシーンを重ねてフェードインする時は、フェードインの長さが長くなりすぎないようにする。

長くなりすぎると、イラストは重なっているので、視聴者の方にとって見づらくなってしまいます。
自分で確認をしながら、適度な長さに調節をしましょう。

これで、完成です。
変化の速度や間隔を変えて、応用を効かせてみましょう。
シリアスなシーン作成のまとめ
今回のような1つの素材を2つにして編集する方法は、とても便利です。2つ複製にするだけで、様々な編集に応用させることができます。
ネストは今回のようなシーン制作では、大活躍します。
しかし、キャラクター単体にモーションをつける時などは、編集しにくくなる可能性があります。使用する時は、ネスト化しても良いのか考えてから使用するようにしましょう。素材の数も増えるので、管理が2倍、3倍と多くなります。
最後の、不透明度の調整は頻繁に使用する方法なので、操作や感覚をしっかり身につけてください。シーンを登場させるだけでなく、100から0に変化させればフェードアウトが作成できます。また、今回のような、同じシーンがフェードインするものは、キャラクターの心の声を表す時にもバッチリの表現です。
動画で復習しましょう!





