歩くキャラクターをPremiere Proで2つのイラストを使って作る!

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回は2つのイラストだけで、キャラクターが歩く表現を作成していきます。
歩行動作と言われると、情報量が多く、難しく考えがちですが、アイデア次第ではとても簡単に制作可能です。
Premiere Proの基本的な機能を使用して作り方をご説明いたしますので、必要な点を抑えて、制作を行っていきましょう。
目次
1.レイヤー素材を用意する
今回はPSDファイルを使っていきます。レイヤーは背景とキャラクターの2つに分けています。
イラストでは、足を表示させていません。少しずるい方法ですが、利用するイラストの情報量を少なくすることで、歩行動作をそれっぽく見せることができるのです。無料の素材でも、画像を拡大するなどすれば、同じ素材を作成できます。
PSDファイルでなくても背景と透過させたキャラクターの素材があればOKです。2つのレイヤー素材にモーションをつけてキャラクターが歩いているように表現をします。

2つの素材に独立したモーションを与えるので、ネストは使用しません。使い分けをしていきましょう。
2.モーションを付ける
基本モーション:右から左に移動
次にキャラクターにモーションを付けていきます。位置にキーフレームを打てるようにして、右から左に移動するように
始点:1540
終点:-700
としました。
動作を確認しましょう。

これで、基本のモーションは作成完了です。
しかし、このままですと、X軸しか動いていませんので、滑っているような表現になってしまいます。実際の歩行をイメージしてみましょう。
人間や動物が歩くとういう動作をする時には、上下にも動きが必要です。なんとなくイメージできますでしょうか。
ですので、X軸だけではなく、Y軸にもキーフレームをうち、上下の動きを与えて、より歩いているように表現をします。
トランスフォームを使う
この素材にトランスフォームのエフェクトを適用します。トランスフォームはモーションブラーの制作に便利ですが、今回のように、別の独立させた動きを与える場合にも便利です。
独立させた動きについて説明いたします。
最初に設定したX軸のキーフレームは、デフォルトの位置に設定を行っています。これに後からY軸のキーフレームを追加することを考えてみましょう。とても複雑になりますね。それならば、別のトランスフォームを与え、
「X軸が動く位置のエフェクト」に「Y軸が動く位置のエフェクト」を追加するという方法を用います。
今回を例に上げるとすれば
1,X軸に横移動のキーフレームを追加する
2,トランスフォームエフェクトを追加して、それにY軸を上下に動作させるキーフレームを追加する
といった感じです。もちろん、更にトランスフォームエフェクトを追加して、より複雑な動きを作成することも可能です。
まとめますと、
- 複雑な動きをより簡単に表現する、
- 後から編集をする際に明確にどのようなモーションが与えられているかの確認、またそれの編集
ということです。
れではモーションを付けていきましょう。
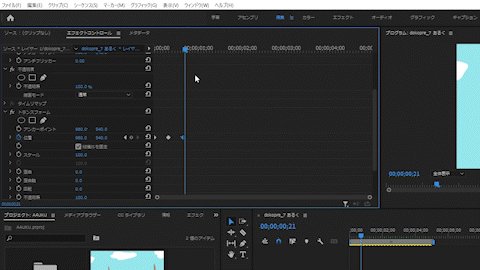
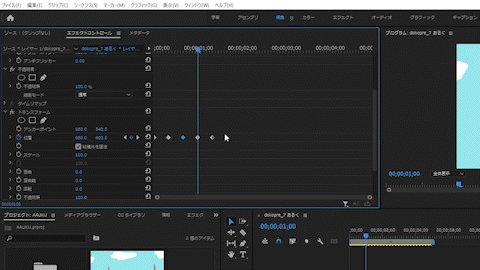
まず、トランスフォームの位置にキーフレームを打ちます。

最初はデフォルトの値(今回は540)でOKです。
次に、キーボードの矢印キーを右に10回押します。これで10フレーム先に移動できます。今回のように、定期的な動きを表現する時は、マウスでカーソル移動させるより、わかりやすいのでこのようにキーフレームを移動させましょう。細かい場所への移動にも便利です。

そして、キャラクターが切れてしまわないようにY軸のキーフレームを打ちます。今回は600にしました。
あとはこれをコピーペーストして繰り返していくだけです。

現在の終点から矢印キーを右に10回、コピー、ペースト・・・と繰り返していきましょう。素材全体にキーフレームの貼り付けができればOKです。
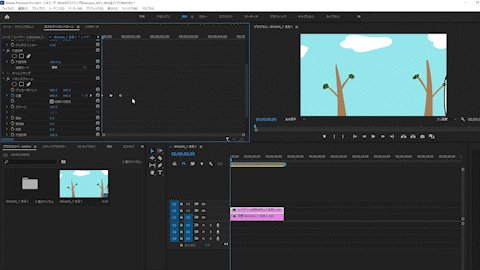
これで再生をしてみましょう。

歩いているようになりましたね。
トランスフォームでは、Y軸のみを変化、モーションの位置では、X軸のみを変化させていますが、このように歩いているように表現ができました。
このように独立させた方法は、少し面倒かもしれませんが、複雑な動きの表現を簡単に行なえますので、覚えてくださいね。
3.背景にモーションを付与する
これで完成でも良いのですが、もうひと手間加えていきましょう。
背景の素材をクリックして、スケールの値を大きくします。今回は120としました。
これで、背景を動かしても切れてしまうことはなくなりました。

次に位置にキーフレームを打ちます。
今度は、キャラクターの動きとは逆に背景が移動するようにします。
始点:700
終点:1150
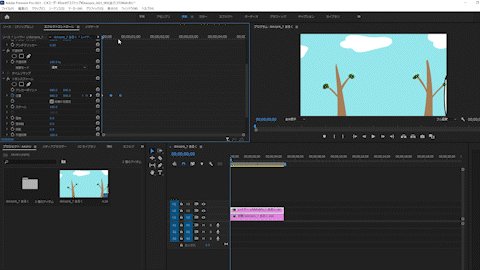
これで背景が動くようになりました。
動作を確認しましょう。

先程よりも、より移動している自然な表現になったかと思います。
歩くキャラクター制作のまとめ
今回のように、1つの素材に複数のモーションを付ける方法は、ひと手間かかります。しかし、複雑な動きを表現した後、
「もう少し、ゆっくりにしたい」「移動範囲を変更したい」「修正依頼があった」
など、後から編集をする際に迅速に対応できます。1回目の制作段階で、修正をしなければならないときのことを考えておきましょう。プロを目指している方は、このようにキーフレームの数が増えて複雑になりがちなものは、いつ見ても自分にとって分かりやすく編集できるようにしておくことがとても重要です。
最初にX軸にキーフレームを打ちましたが、その間に上下のフレームを設定すると、そのキーフレームに変化しているX軸の値も設定されてしまうため、非常にややこしいです。もし、時間がある方は、1つの位置のエフェクトでキャラクターを歩かせてみてください。とても複雑になってしまうことが分かります。
また、このような背景ありのシーンではキャラクターだけにモーションを与えることに意識が行きがちです。
素材をフルに使って、単純な動作で、複雑な動作を作れるようにしましょう。アニメ作品などで、そういったことに注意して見てみると、自分の作品作りの良いネタになると思います。
動画で復習しましょう!





