震えるアニメーションをPremiere Proで作る!

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回は、簡単にオブジェクトを震えさせるアニメーションを作っていきます。
デフォルトのモーションでは難しそうですが、今回使用する「波形ワープ」を使うと簡単に設定できます。
今回はPSDファイルを使用しますが、Premiere Proで簡単に作成した線や図形でも応用できますので、試してみましょう。
目次
1.波形ワープとは?
波形ワープとは
波の形をオブジェクトに適用させるエフェクト
です。
波の振動効果をオブジェクトに適用させるイメージです。
文面だとわかりにくいので図解を用いて説明いたします。
順番に説明をしていきます。
波形の種類
- サイン波
- 矩形波
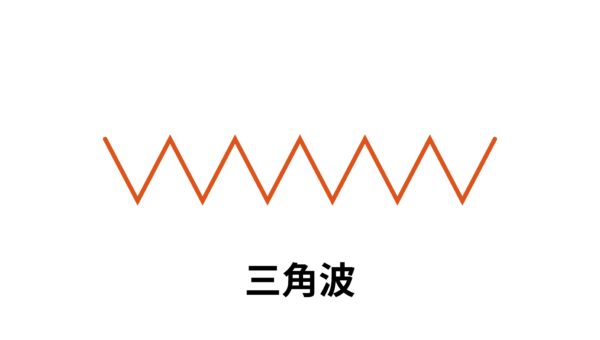
- 三角波
サイン波
サイン波を波形ワープで設定すると、動画のようになります。右の画像がサイン波です。


確かに、オブジェクトが波に合わせて波打っているようですね。
矩形波
矩形波を波形ワープで設定すると、動画のようになります。右の画像が矩形波です。


こちらも矩形波の特徴である、カクカクした波がオブジェクトに適用されていますね。
三角波
三角波を波形ワープで設定すると、動画のようになります。右の画像が三角波です。


三角波のようなギザギザの山がオブジェクトに適用されています。
波形ワープで設定できる波の種類はこれ以上にあります。適当なものを選択してください。
波の種類がわからなくなったらインターネットで調べて見ましょう。画像などが出てくるので、形をみて、どのようなモーションをオブジェクトにつけるかイメージしてみましょう。
今回は、ノイズ(滑らか)という波を使っていきます。この波はランダム性のある波のことです。先程紹介した3つの波は規則性があります。
ノイズのランダム性を利用して、小刻みに震えるアニメーションを制作します。
2.波形ワープの設定
それでは、波形ワープをエフェクトパネルから素材にドラッグ&ドロップしましょう。
今回はこの中の、
- 波の種類
- 波紋の高さ
- 波形の幅
- 波形の方向
を編集していきます。
波の種類は先程説明したものです。
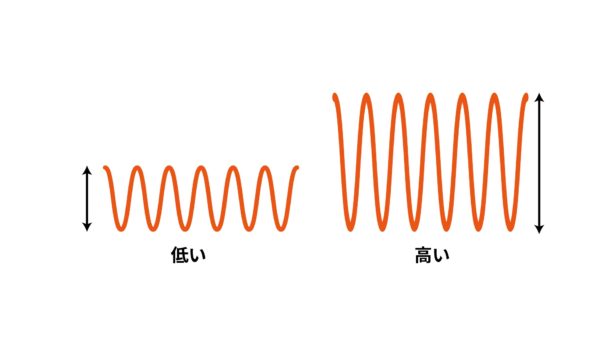
波紋の高さ
下の画像は波形をノイズ(滑らか)にして、波形の高さを極端におおきくしたものです。

波紋の高さの値を大きくすると、オブジェクトに適用される波紋が高くなり、激しい動きをしているような挙動を設定できます。色々描画をして表示してみましょう。

波形の幅
波形の幅は、波の幅の大きさを変化させることできます。

幅を100に設定しました。

幅を200に設定しました。
少し分かりづらいですが、波の幅が変化しています。
波形の方向
波形の方向は、波の進行方向を決めるものです。

波形の方向90°(デフォルトの値です)

波形の方向0°

波形の方向180°
0°と180°は逆向きなので、変更しても見た目はほぼ一緒ですが、進行方向が逆向きですね。

3.アニメーションを制作する
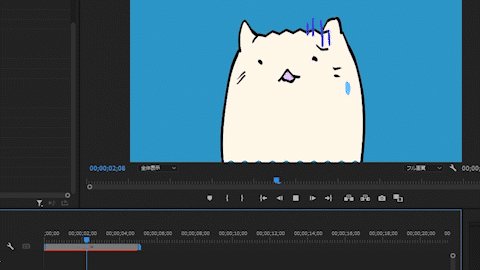
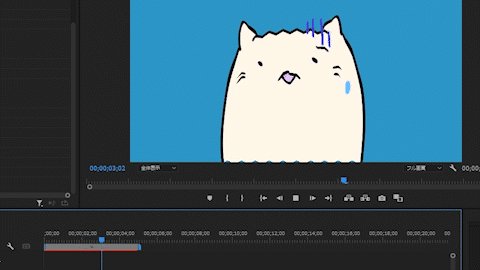
それでは実際にアニメーションを設定していきます。
今回は
波形の種類:ノイズ(滑らか)
波紋の高さ:23
波形の幅:1
波の方向:0°
に設定しました。
これの動作を再生してみましょう。

小刻みに震えているアニメーションになりましたね。
今回はこれで完成です。
アニメーション制作のまとめ
先程説明したように、波形ワープはとても単純なエフェクトです。しかし、今回のようなモーションを位置で設定するとなるととても大変ですよね。キーフレームを1つ1つ左右に移動するようにうちながら、感覚を設定していく・・・。という内容になると思います。
複雑な動作を制作する時は、できる限り単純化を行いましょう。
同じ動きでも、編集の数が多いと、大変ですし、修正をする時に何をしたのか覚えていないと、また新しくエフェクトやモーションを作ることになってしまいます。
波形ワープだけでなく、Premiere Proには様々なエフェクトがありますので、時間のある時に自分で試して見ましょう。
自分だけのオリジナルエフェクトを作ることができるようになりますよ!
動画で復習しましょう!





