【Premiere Pro】吹き出しアニメーションを効果的に出現させる方法

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回は、2つ以上のオブジェクトが画面内にある時に使用される、吹き出しの出現アニメーションを制作していきます。
キャラクターふきだしは汎用性が高いアニメーションの方法ですので、ぜひ覚えてください。
Youtubeやインスタグラム、twitterなどのSNSで流れる広告などにもよく使用されている手法です。
目次
1.吹き出しで使用するレイヤー
今回使用する素材はPhotoshopで作成したPSDファイルです。中身をレイヤー下から説明していきます。

背景

ご飯(動作させませんがメインオブジェクトです。)

キャラクター吹き出し1(モーションを付けます。)

キャラクター吹き出し2(モーションを付けます。)

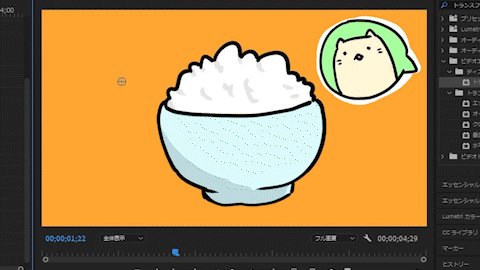
全体の画像
この4つのレイヤーのうち、2つを操作します。
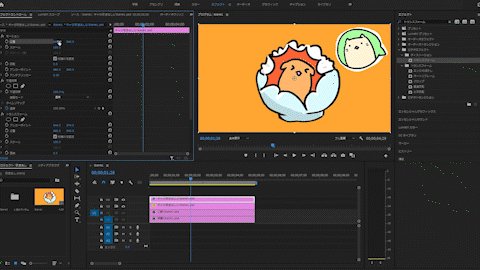
今回のモーションイメージとしては、
「キャラクター吹き出し1が登場した後、勢いよくキャラクタ-吹き出し2が登場する」
といった感じです。
今回使用する素材は、この記事の筆者が作成していますが、吹き出しだけではなく、無料で配布されている素材にも簡単に応用ができます。様々な画像素材や映像素材を使用して、何度も試してみましょう。
2.ふきだし1のモーション設定
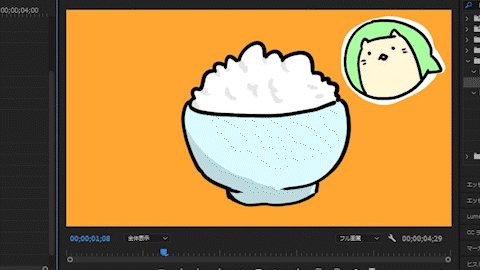
それでは、キャラクターふきだし1からモーション設定を行っていきます。
アンカーポイントの設定
まずはアンカーポイントを設定します。最初の状態では、吹き出しの中央ではなく、画面の中央にアンカーポイントがある状態です。ですので、モーションが画面中央を基準に動作します。オブジェクトの中心にアンカーポイントが設定されるようにしましょう。

基本的に、このようなイラスト素材を取り込んだ時には、イラストデータの中心にアンカーポイントがあります。そのため、スケールや回転を変化させると、イラストではなく、画像全体を基準に動作を起こしてしまいます。
After Effectsでも同じことが言えますが、よく忘れてしまいがちの設定ですので、覚えておきましょう。
これでアンカーポイントの設定は完了です。
モーションの設定
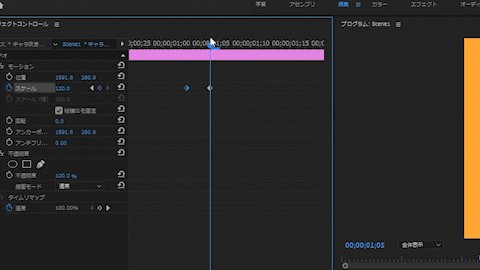
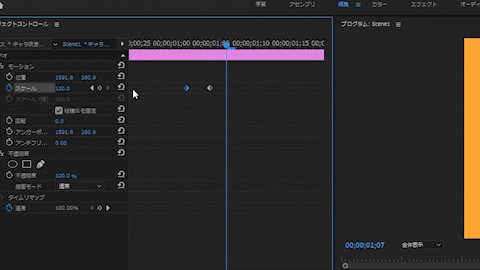
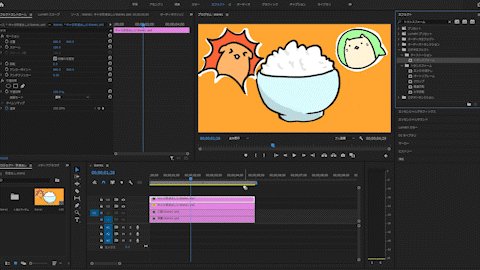
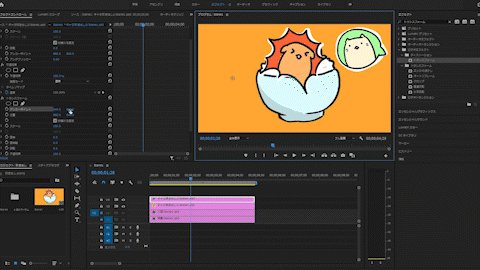
次にモーションを設定します。今回メインで使用するモーションの値は「スケール」です。
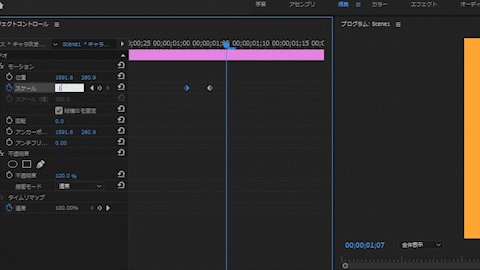
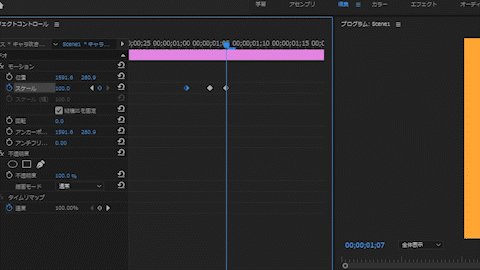
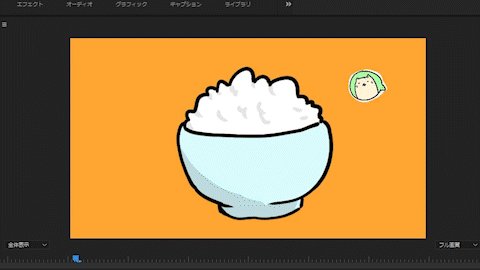
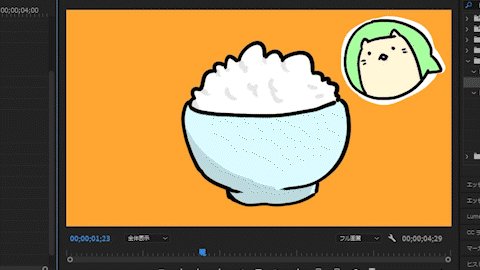
まず、1秒後ぐらいにスケール:0を打ちます。その5フレーム後にスケール:120、その2フレーム後にスケール:100とします。

これで再生してみます。

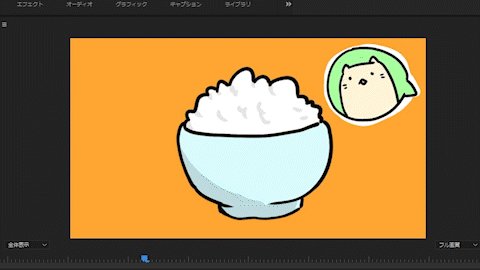
一度、スケール:120の値を通過することによって、コミカルな動作を表現することができています。ただ、スケールを大きくすることも良いです。今回のように、少しだけ大きめのスケールを加える事によって、見え方が変わってきます。
もちろん、値の間隔を広げることで、登場のスピードを変更させることもできます。クリップ自体をずらせば、登場のタイミングも変えることができます。
これでキャラクター吹き出し1の設定は完了です。
3.吹き出し2のモーション設定
次にキャラクター吹き出し2の設定を行います。
エフェクトをかける
エフェクトのワークスペースを開き、検索窓で「トランスフォーム」と入力しましょう。ディストーションの下にあるトランスフォームをキャラクター吹き出し2のクリップにドラッグ&ドロップします。
これで、今回使用するエフェクトをクリップにかけることができました。

アンカーポイントの設定
次に、先程操作したトランスフォームのアンカーポイントを設定します。この場合、モーションのアンカーポイントも表示されてややこしくなります。動いていない方のアンカーポイントをキャラクター吹き出しの中心に来るように設定を行います。

そして、モーションの「位置」を元の場所に戻します。少し面倒な作業ですが、この工程はとても重要です。

これでアンカーポイントの設定は完了しました。
モーションの設定
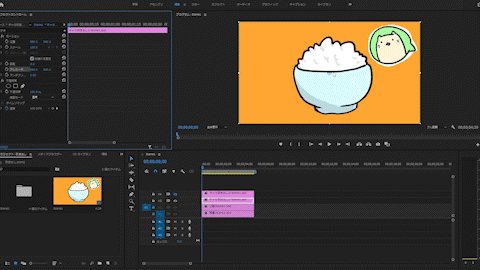
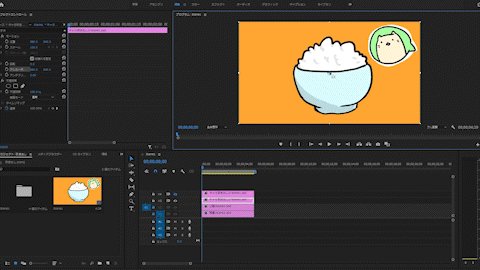
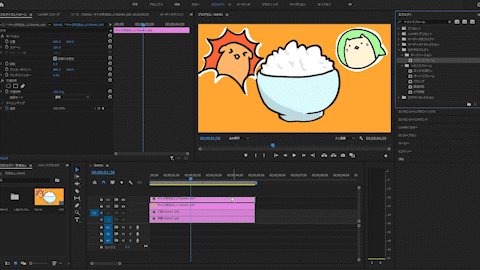
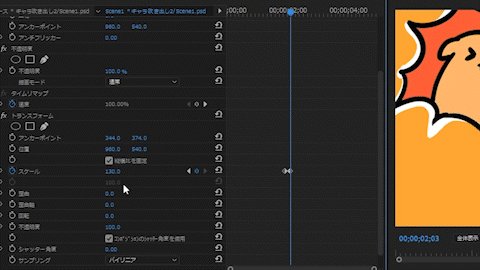
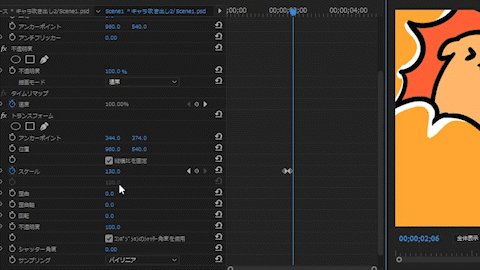
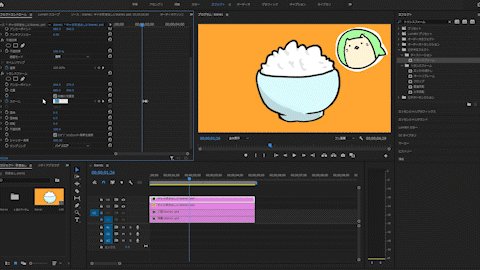
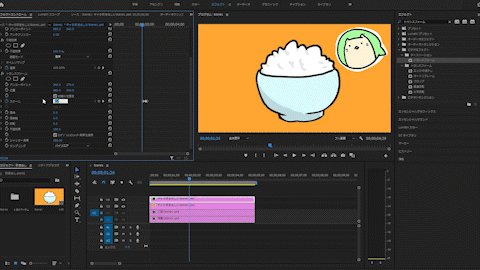
トランスフォームのスケールを操作し、キャラクター吹き出し2にモーションを設定します。
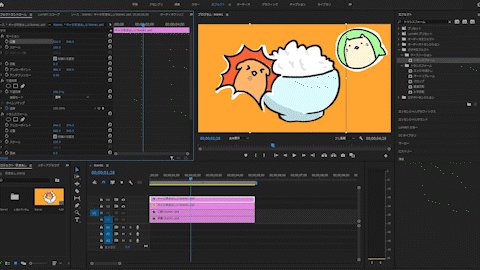
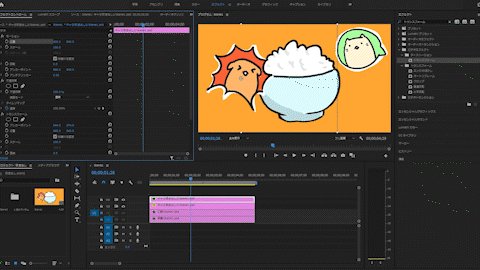
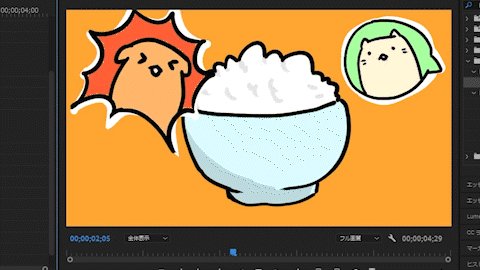
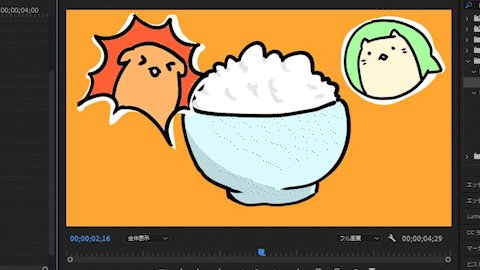
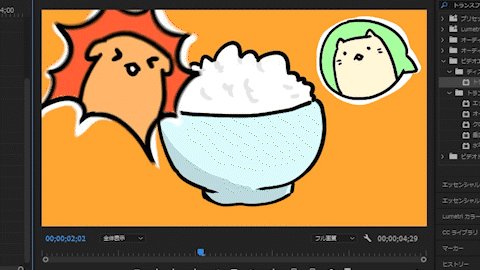
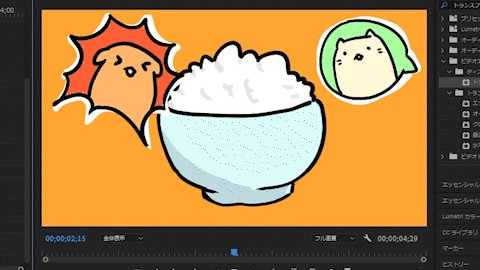
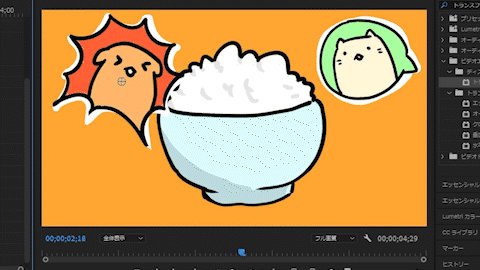
キャラクター吹き出し1が登場した、2秒後ぐらいにカーソルを合わせ、スケール:0.1と入力します。そして、5フレーム後にスケール:130、2フレーム後にスケール:100とします。最初のスケールを0.1とした理由は後ほどご説明いたします。

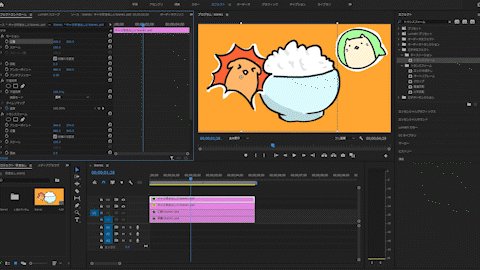
先程よりも、大きめの値をとっています。これで確認をしてみます。

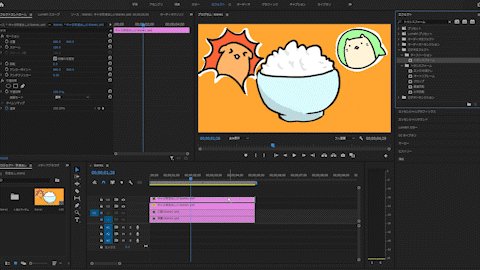
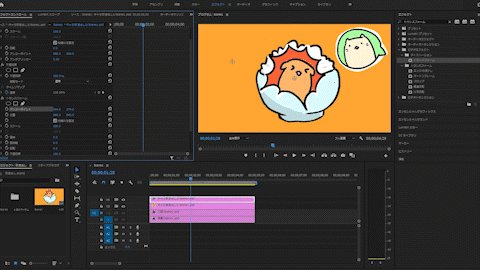
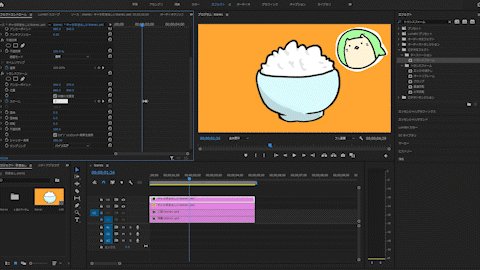
最後に、モーションブラーを設定します。
トランスフォームの項目の下の方にある、「シャッター角度」を250とします。キーフレームは打たなくても良いです。これでモーションブラーをかけることができました。

このように、迫力のある演出をしたい場合はモーションブラーがとても便利ですのでおすすめです。また、最初よりも、大きくなるスケールの点の値をより大きくし、画面外にはみ出させることによって、更に迫力のある表現をすることができます。
4.トランスフォームの注意点
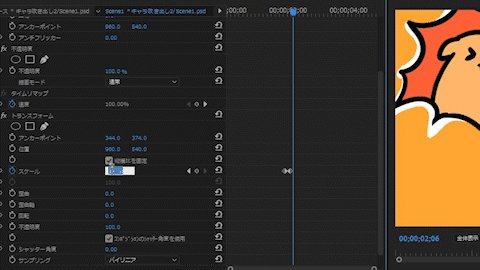
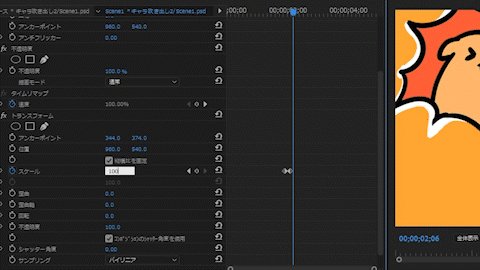
先程、トランスフォームのスケールを0.1と設定を行いました。
「見かけ上、ほぼ消えている」
ということを表現するための設定だったのですが、なぜスケール:0にしなかったのでしょうか。
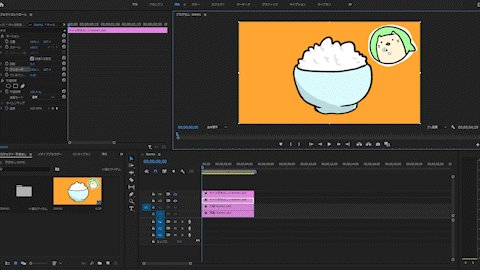
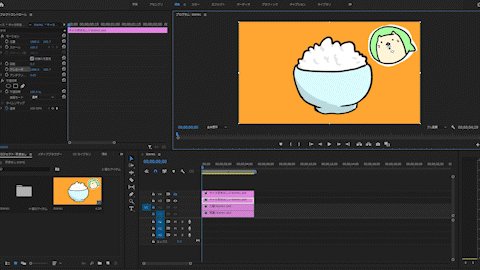
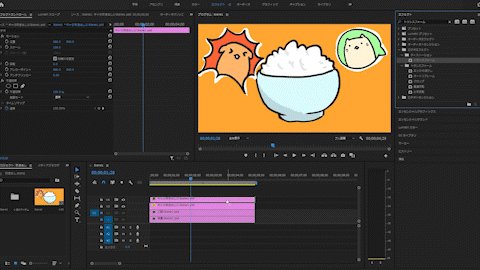
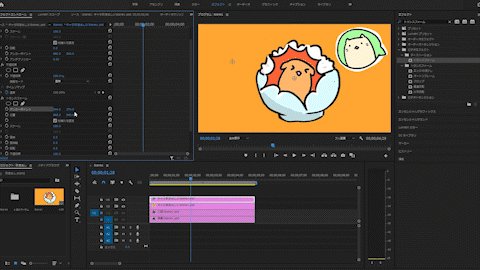
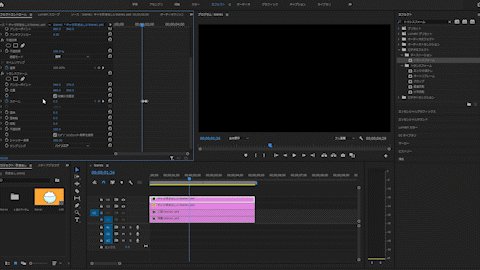
試しに、トランスフォームのシャッター角度:250の状態で、スケール:0としてみましょう。

上の動画は、トランスフォームのスケールを0.1から0にした瞬間です。画面が暗くなっています。このように、
シャッター角度にある値が指定されているとき、そのスケールを0にしている状態では画面が暗くなる
という現象が起きてしまいます。
ですので、今回はトランスフォームのスケール:0.1という値にしました。この問題の解決には、
・不透明度:0にしておく
・マスクでその部分を表示させない
などがあります。ただ、スケール:0.1でもほとんど見かけ上消えているように見えますので、一度いろいろな方法を試してみるのも良いのではないでしょうか。
まとめ
今回は、吹き出しがポップに登場するアニメーションの作り方をご説明いたしました。
このような、ちょっとしたアニメーションはテレビでみる映像アニメや、SNSなどの広告など至るところで使用されています。
例えば、少しだけキャラクターを登場させる際、吹き出しに入れるとします。
この場合は、
・吹き出しのデザイン、色、形、大きさ
・吹き出しのモーション設定
など、様々な要素で視聴者の方を飽きさせない工夫を、違和感なく作り出すことが可能です。
映像制作をする上で、どうしても何かを付け加えたい場面があります。その中で、如何に違和感なく、自然な形で素材を取り込んでいくかということが非常に重要になってきます。このバランスが崩れてしまうと、何か不自然に気づいてしまい、映像を純粋に見ることができなくなってしまいます。
視聴者の方に、すんなりと映像作品を受け入れてもらうために、より自然で、かつ、目を引く演出の方法を色々な角度からアプローチすると良いでしょう。
動画で復習しましょう!





