【Premiere Pro】で画像を動かす:水飛沫が上がるアニメーション

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
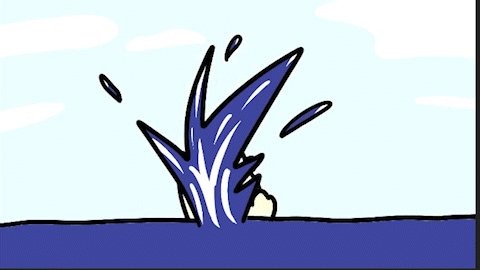
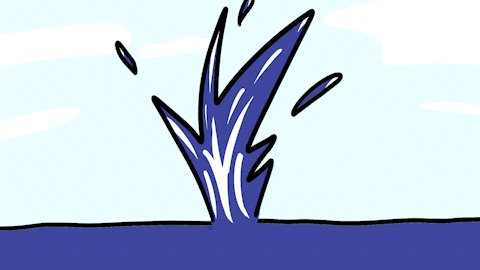
今回はPremiere Proで、キャラクターが水の上に落ちて水しぶきが上がる様子を表現します。
「水」の表現と聞くと難しく感じるかもしれませんが、今回はイラスト一枚を動かして簡単に表現する方法をご紹介いたします。
動画編集を行っていく上で、必要になっていくであろう作業もありますので、ぜひ最後までよろしくお願いいたします。
目次
1.素材のレイヤーの用意
まずはレイヤーの準備を行いましょう。今回使用する素材のレイヤーの中身は下の様になっています。

背景

水たまり

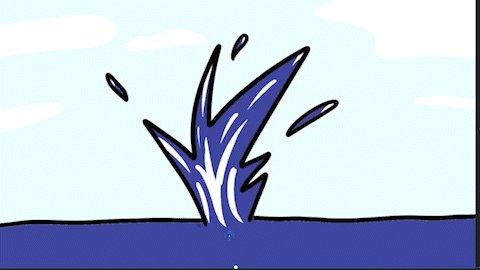
水しぶきのイラスト

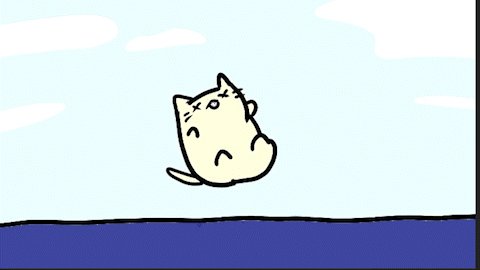
キャラクター
この4枚のレイヤーを使用します。主にモーションなどの設定をするのは、「水しぶきのイラスト」と「キャラクター」です。
2.キャラクターの設定
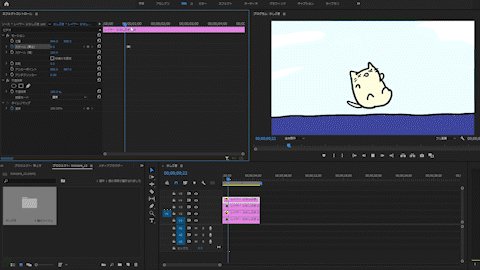
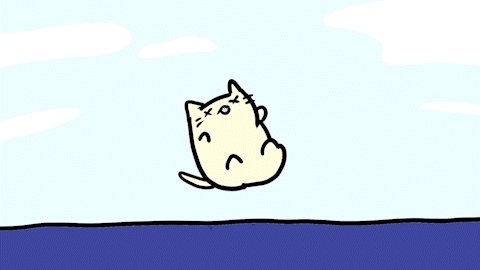
まずは、キャラクターが水の中に落ちていく様子のモーションを制作します。キャラクターのクリップをクリックして、モーションの左側の時計マークをクリックして、キーフレームを打つ準備をします。
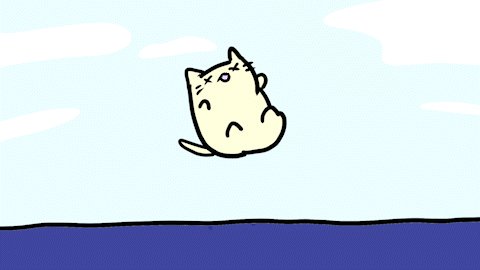
位置にキーフレームを打ち、始めは枠外に、時間経過とともに枠下に動かすようにします。

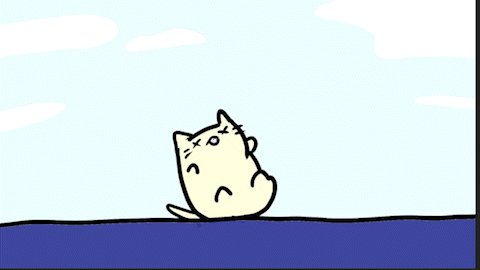
キャラクターが落下しているようになりました。レイヤーは水しぶきの上ですので、不自然ですが、編集の際にはキャラクターを前面におき、見やすくしておきましょう。
落下の表現ですので、ベジェ曲線を使用して、徐々に加速するようにハンドルを操作します。

あまり急加速をすると逆に不自然になりますし、キャラクターが落ちていることをしっかり伝えるために、今回はできるだけゆっくりと落下するように設定を行いました。
最後に、上から順番に「水しぶき」「水面」「キャラクター」とレイヤーを配置すれば、キャラクターのモーション設定は終了です。
3.水しぶきの表現(モーション設定)
次に水しぶきにモーションを設定していきます。先程は、キャラクターの背面に配置されていましたが、全面にタイムラインパネルで並びかえをして変更を行います。
まず、アンカーポイントを設定します。アンカーポイントを水しぶきの下中央に合わせます。

このように設定することによって、発生源から変化するように設定しています。位置がずれてしまうので、元の位置に戻るように設定をしましょう。

最初に、キャラクターのクリップを選択して、着水するタイムを探します。

水しぶきはキャラクターが水の中に着水してから起きるものです。ですので、キャラクターのモーションから、着水するタイムを探しています。今回はタイム:0.26秒から水しぶきのモーションを作成することにしました。
その点にカーソルを置いた状態で、水しぶきのクリップを選択します。
スケールの高さを設定する
スケールの「縦横比を固定」のチェックを外します。まずはスケールの高さを設定していきましょう。
キャラクターが着水する時間:0.26秒の点でスケール(高さ):0にします。

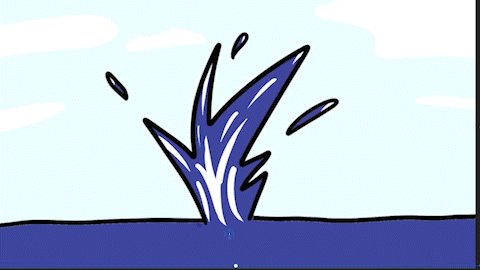
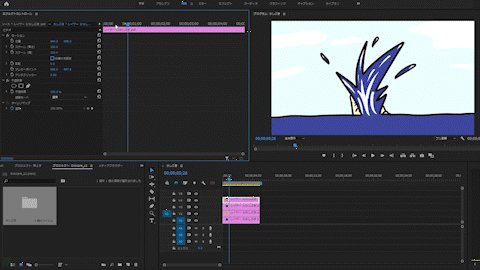
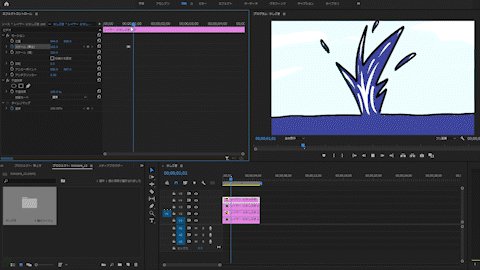
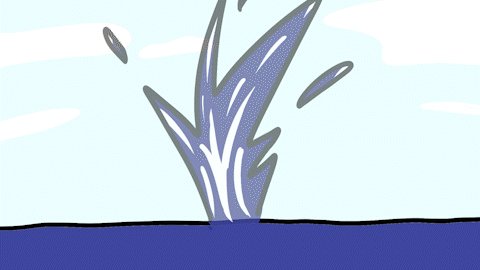
水しぶきのイラストが消えました。5フレーム後にスケール(高さ):120にします。これで再生してみましょう。

キャラクターが着水した瞬間に水しぶきが上がっているようになりました。少しタイムが短かったので長くするように設定しました。
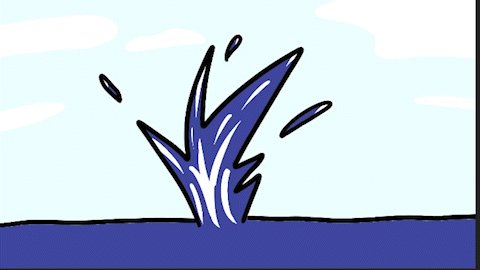
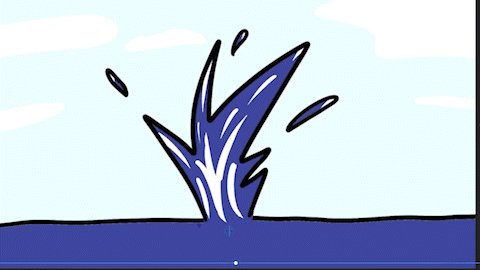
次に、スケール(高さ):120の3フレーム後にスケール(高さ):130と入力します。水しぶきが時間経過でもう少し高くなるように設定をしています。このようにキーフレームを段階的に設定することによって、まず編集のしやすさが上がります。この点では120、この点では130ということが視覚的に瞬時にわかるので、再生をしなくても、モーションの動きがある程度想像できますね。
最後、スケール(高さ):130の点から5フレーム後にスケール(高さ):0を設定して完了です。確認してみましょう。

水しぶきが上がって、消えていく様子が表現できました。
スケールの幅を設定する
次にスケールの幅の設定を行います。
先程の高さで設定した点を基準に数値を決定していきます。このように、スケールを独立させることで、感覚的にわかりやすく編集を行うことができます。
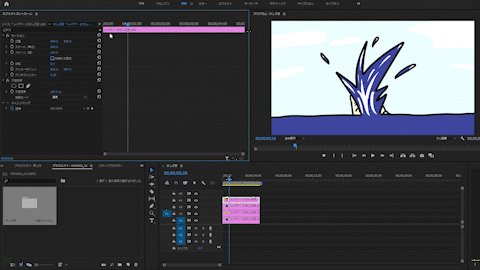
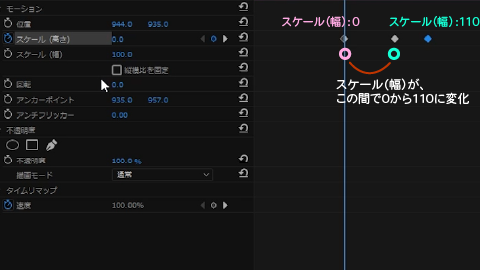
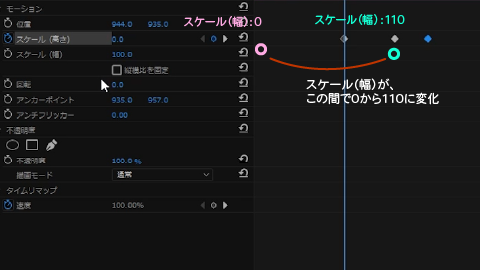
まず、一番はじめのスケール(高さ):0の点でスケール(幅):0とします。幅を0にしていなくても、水しぶきは消えている状態ですが、ここで0と設定をしておかないと「高さ」「幅」の変化の仕方が違ったものになります。下の画像がわかりやすいと思います。


そして、スケール(高さ):120の点でスケール(幅):110とします。最後の点で高さと同じように0と打って完了です。確認してみましょう。

先程よりも、いきいきとした表現になったかと思います。スケールの設定はこれで完了です。
4.水しぶきの表現(不透明度で設定)
今回は水の表現ですので、不透明度でモーション終了時の動きを設定しても面白いと感じましたので、実践してみます。
スケール(高さ):130で、不透明度:100%としてキーフレームを打ちます。そして、6フレーム後に不透明度:0を打ちました。確認してみます。

スケールの表現もしっくり来ましたが、不透明度の設定でも良い気がしますね。
もともとはスケールのみで表現しようと思いましたが、遊び心を加えて別の表現も行えるようにすると今後の自分のためになると思います。
『水飛沫が上がるアニメーション』まとめ
今回は、モーションを2種類の設定で作成しました。
このように、表現には様々な表現があります。1つのモーションを作成する際に、何種類もの表現方法を知っておくと、こういった時たくさんのアイデアを出すことができます。
1つの表現に凝り固まらず、たくさんの映像作品からアイデアをもらって引き出しを多くしていきましょう。
動画で復習しましょう!





