【After Effectsアニメーション】キャラクターがトランポリンでバウンド

今回は、After Effectsの基本的な機能を使用して、キャラクターのバウンドモーションを制作していきます。
今回の操作を応用させることによって、様々なアニメーションを制作することができますので、ぜひ覚えてくださいね。
今回は、After Effectsを使用しています。これは、Premiere Proとの操作や設定の仕方を比較してもらおうと考えたからです。以前、落下のモーション制作についてはPremiere Proを使用した記事がありますので、そちらを参考にすると作成しやすいかと思います。
Premiere Proでボールが弾むアニメーションを作成!
今回のようなモーションを制作する場合は、Premiere ProよりもAfter Effectsの方が向いています。どちらも制作をすることは可能ですが、After Effectsの方が、モーションを制作するという点において秀でているからですね。
目次
1.素材やレイヤーの解説
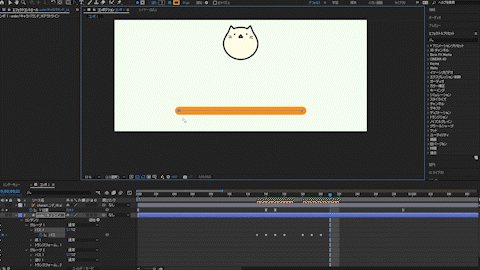
今回使用する素材はAdobe Illustratorで制作したものです。レイヤーの中身を見てみましょう。

キャラクターのイラスト(今回は落下させるモーションを適用させます、ボールのようなオブジェクトでもokです!)
![]()
トランポリンのイラスト(キャラクターが着地してバウンドする床です。振動などのモーションを適用させます。)
トランポリンは、Illustratorの線のみで描画しています。After Effectsに取り込んだ後、シェイプに変換するので、このような場合はアウトライン作成をしなくてもOKです。
もしくは、After Effects自体で制作することも可能です。今回は、どちらもIllustratorでバランスを見ながら制作を行いました。
個人的には、「簡単なオブジェクト」はAfter Effectsで制作をすることをおすすめしております。
2.キャラクターを落下させる
実際にキャラクターに落下のモーションを適用させ、動きをつけていきます。
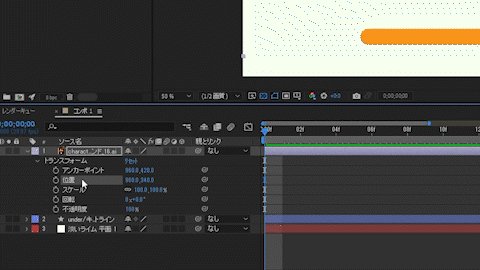
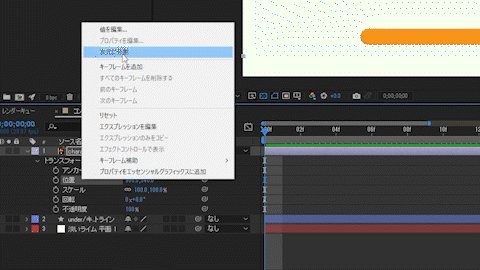
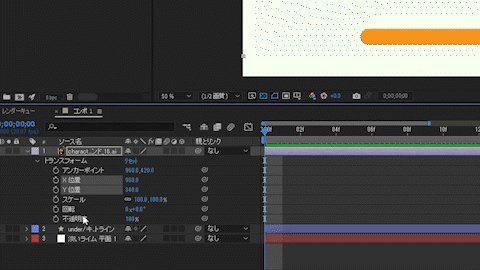
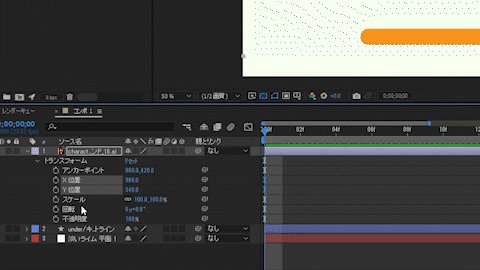
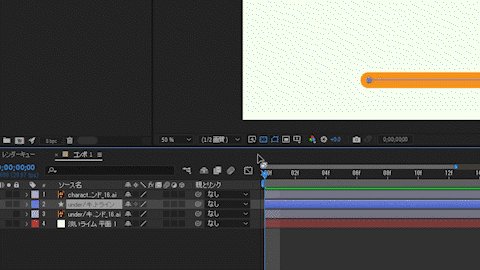
キャラクターのトランスフォームのメニューを開き、「座標」で右クリック、「次元を分割」を選択します。X位置とY位置というように、分割がされました。

この操作は必要ではありませんが、後々編集がしやすくなりますので、やっておいて損はないです。今回はX軸のプロパティは編集いたしませんので、分割をしておくと余計な数値を間違えて編集することがなくなります。
次に、Y位置のキーフレームを変化させます。最初の点にキーフレームを打ち、14フレーム後にY位置:933とします。15フレームにもこのキーフレームをペーストしましょう。

更に14フレーム後(29フレームの地点)で、Y位置:380として、元の位置に戻します。
3.キャラクターの落下モーションを調整する
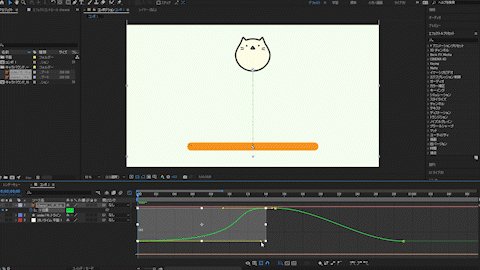
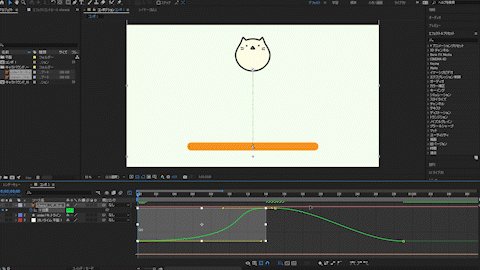
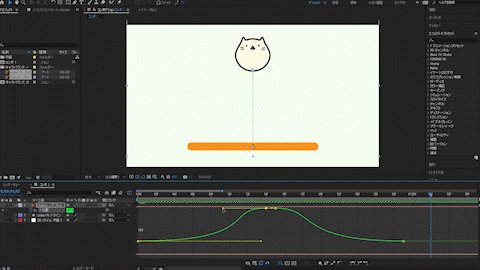
すべてのキーフレームを選択したあと、「F9」をおし、ベジェ曲線に変更します。落下の運動は加速や減速を伴うので、ベジェ曲線を使用します。
リニア(等速)だと、その名の通り、等速の表現しかできません。
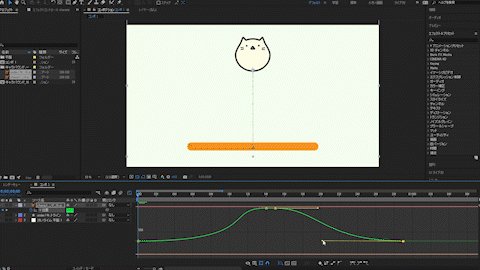
グラフエディターを開き、地面に近いところでは、加速、頂点に近いところでは減速するようにグラフを調整します。
このあたりの詳しい解説は、
Premiere Proでボールが弾むアニメーションを作成!
の記事を参考にしていただけるとよいと思います。

これで再生をしてみましょう。

キャラクターの落下モーションが完成しました。
4.トランポリンのパスを変形し、モーションをつくる
Illustratorのデータをシェイプに変換する
次に、トランポリンのモーションを作成します。
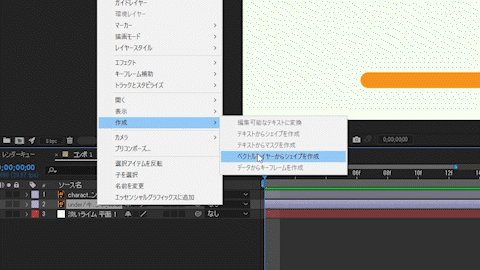
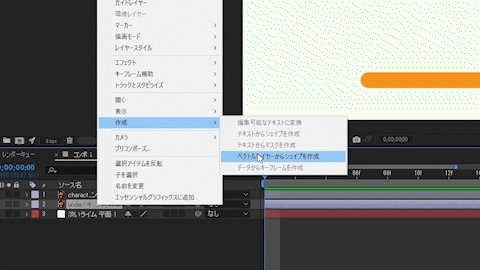
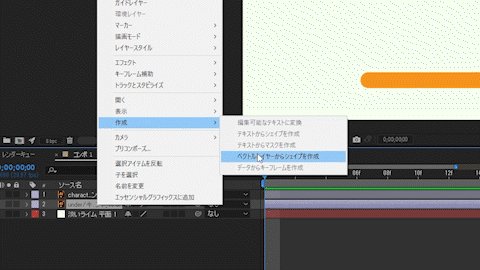
まずは準備を行います。After Effects内で編集を行いやすくするために、パスをシェイプに変換します。レイヤーを選択し右クリックで「作成」、「ベクトルをシェイプレイヤーに変換」をクリックすると、シェイプの作成を行えます。この時、元のAiファイルはAfter Effects上から削除しても問題ありません。

これで準備は完了です。
実際にトランポリンのモーションを制作する
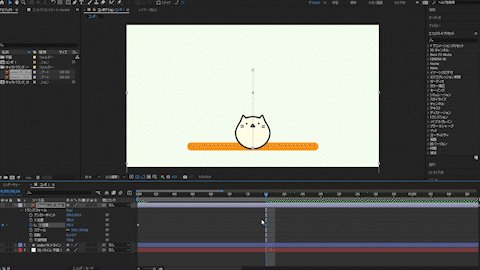
キャラクターの落下モーションのキーフレームを参考にしながらパスを変形させるので、キャラクターのキーフレームを確認できるように、「U」キーを押します。先程変更したキーフレームのみが表示されました。
トランポリンのシェイプレイヤーを選択し、「コンテンツ」タブを開きます。その中の、「パス」にキーフレームを打っていきます。
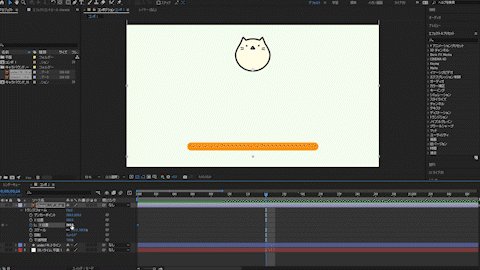
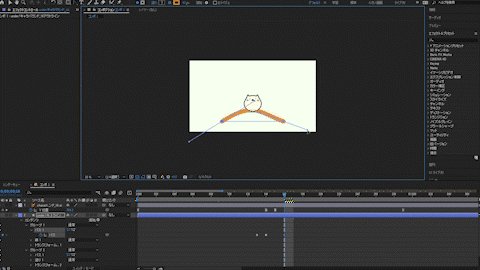
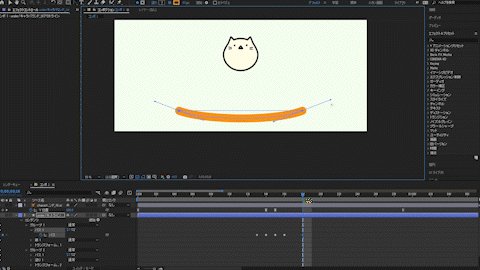
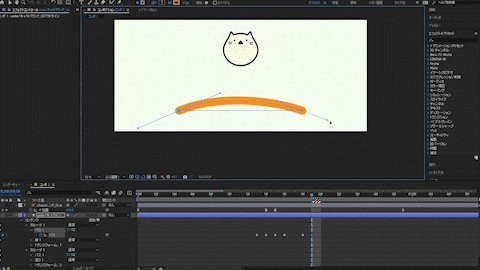
キャラクターが地面に設置する1フレーム前(13フレーム)の地点で、元の形のキーフレームを打ちます。キャラクターがトランポリンに設置した瞬間からパスの変形を開始するようにします。
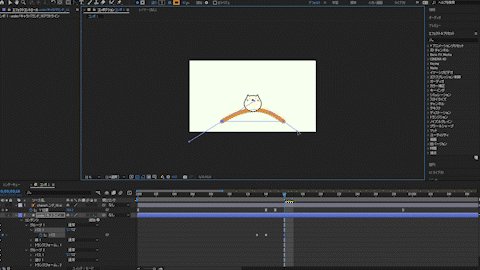
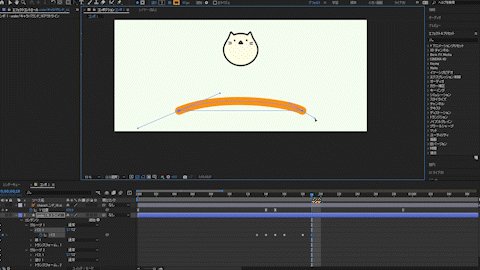
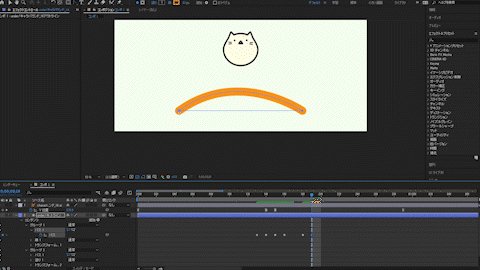
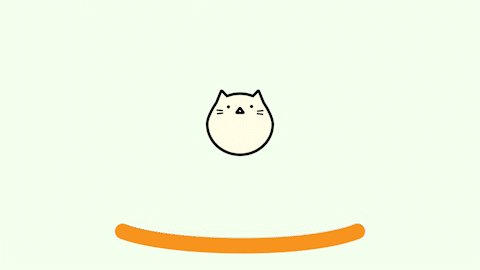
パスを変形させる際には、ハンドルを使用します。画面上部の「ペンツール」を長押しして「頂点を変更」ツールを選択しておきましょう。その点で、パスを画像のように大きく変形させます。

この時、キャラクターのY位置もトランポリンに合うように設定し直します。
このY位置とパスの値をコピーして、15フレーム目に貼り付けます。
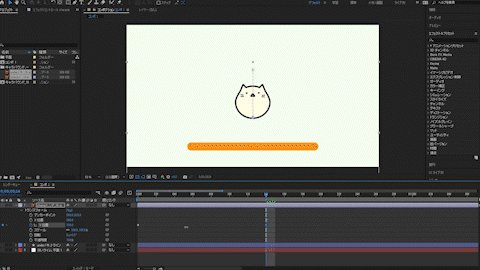
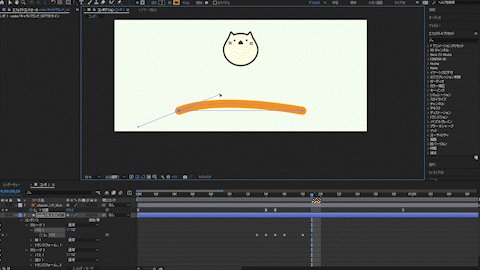
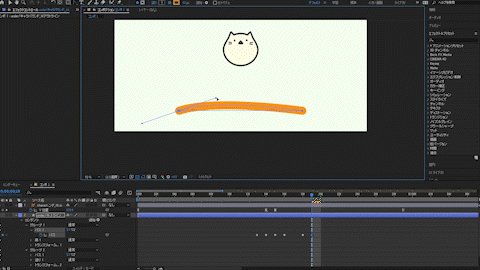
そして、キャラクターが跳ね返る瞬間を探し、また、トランポリンのパスを変形させます。

この編集後、キャラクターはトランポリンから完全に離れますので、独立したトランポリンの挙動を作成します。
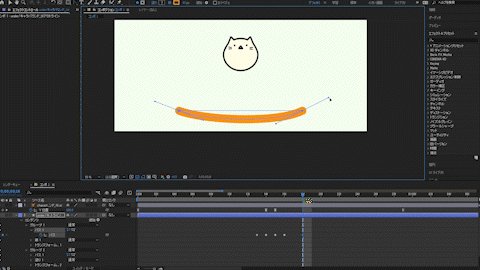
トランポリンがキャラクターを弾いた後、振動を続け、徐々に振動幅が減衰していくことをイメージしてみてください。ゴム状の弾性力が強い物体のイメージです。そのような挙動を作っていきます。
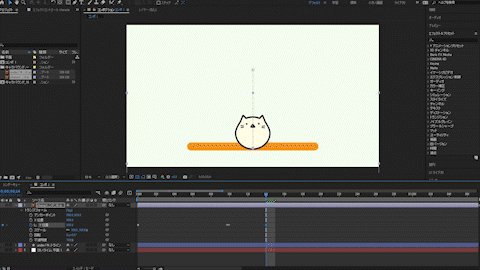
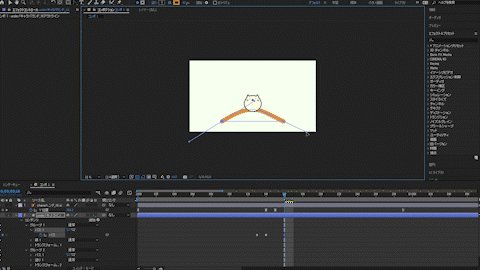
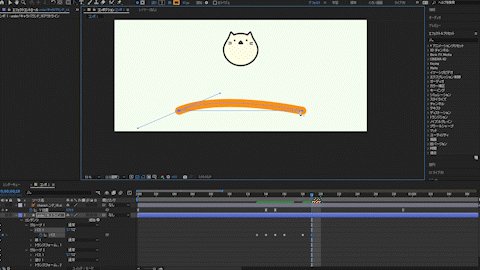
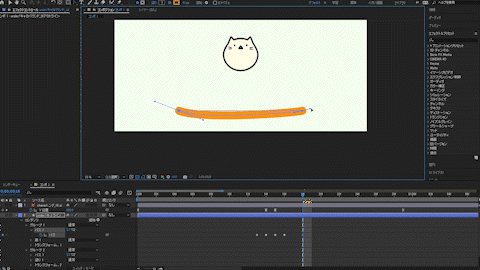
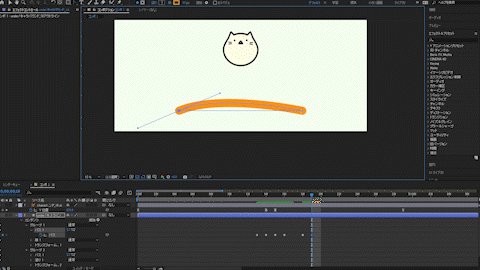
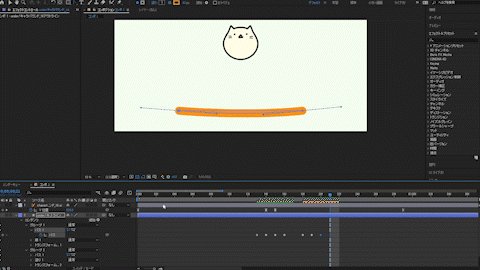
まず、キャラクターが着地をしている2点のキーフレームのパスを選択します。こちらを跳ね上がった2フレーム後にペーストします。そして、そちらを少し直線に近い形に変形をさせます。

次に、跳ね上がった後のトランポリンのパスを選択してまた2フレーム後にペーストします。そして、先程と同じように基準の直線に近い形に変形をさせます。

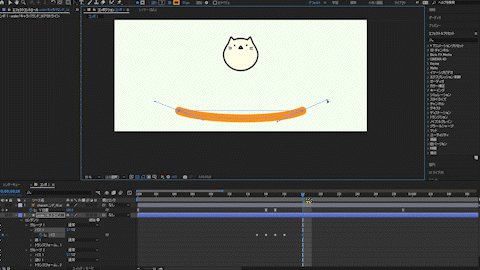
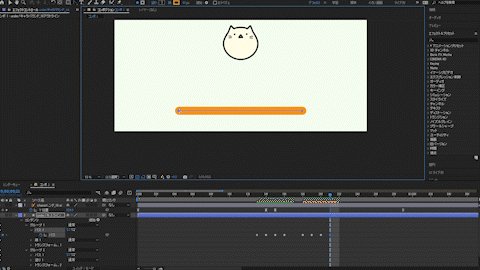
これを数回繰り返して、トランポリンの振動幅が徐々に減衰していく様子を表現します。
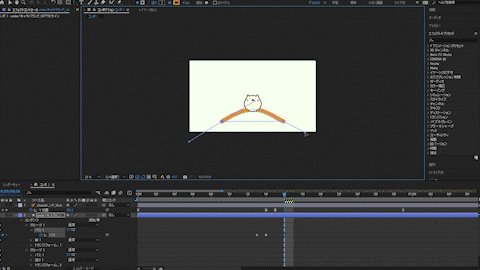
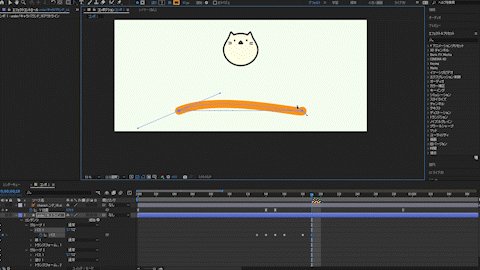
跳ね上がった直後に変形をしたパスをコピーし、今度は1フレーム後にペーストします。振動幅が小さくなるほどこの感覚が短くなっていくイメージです。そして、ペーストした形よりもより、直線に近い形に変形を行います。

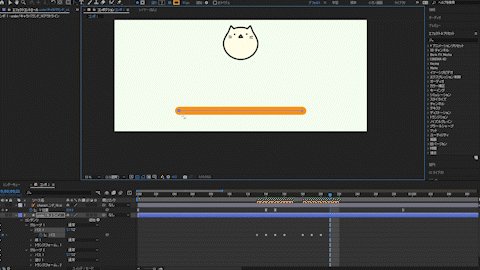
最後に、1フレーム後にパスを直線にしてキーフレームを打ちます。直線にするには、パスをクリックすることが簡単です。

以上で、全体の制作は完成です。

振動や、バウンド、落下はアニメーションの基本なのでしっかり覚えてくださいね。
まとめ
今回はAfter Effectsで、キャラクターモーションを制作しました。
私個人の話なのですが、以前はPremiere Proのみを使用してキャラクターモーションを制作していました。
ですが、今回のように複雑な動きを伴うものの制作をする時にPremiere Proでは、多くの数値を設定したり、多くのオブジェクトを配置したりすることが必要でした。とても大変な作業量です。
しかしAfter Effectsでは、そういった作業を何倍にも短縮してくれる機能や、よりクオリティを上げることのできる機能があることを知りました。
今回のように、少し複雑な動きを制作したい時はAfter Effectsを使用、簡単なモーションであればPremiere Proを使用、というように使い分けをすることで、クオリティ、制作スピードを上げることができます。
使用用途に合わせて、使い分けが行えるようにしましょう!
動画で復習しましょう!





