テキストにアニメーションをAfter Effectsで簡単につける!

この記事では、2021年8月の最新バーションのAdobe製品を使用しております。追加の情報などは、別の記事で解説いたします。
今回はAfter Effectsで「After Effectsというテキスト」にアニメーションを付けます。
Premiere Proのエフェクトだけでは難しいこともAfter Effectsを使用することで、とても簡単に制作できます。After Effects初心者の方にも、わかりやすく基礎から解説いたします。
この方法を覚えるだけで、YOUTUBEなどで使えるOPやED制作や、重要なテロップのモーショングラフィックスを簡単に作ることができるのでぜひ覚えてくださいね。
目次
1.テキストアニメーション制作の下準備
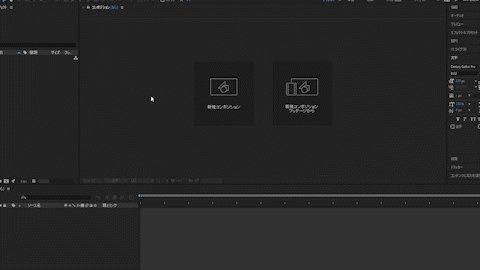
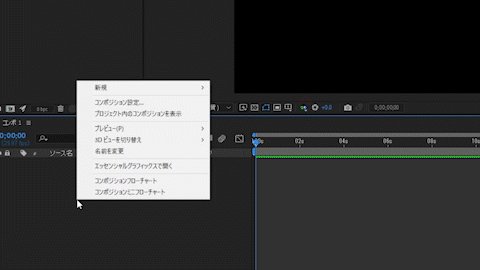
まずAfter Effectsを開き、新規コンポジションを選択します。
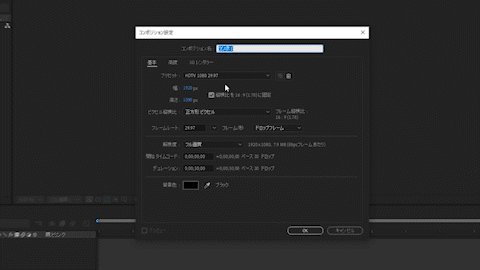
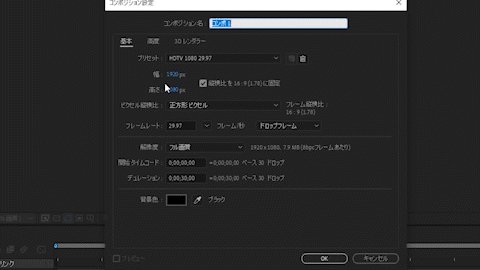
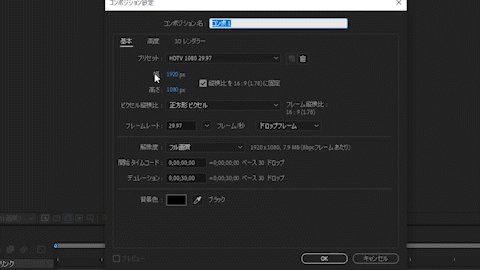
サイズは自分が作りたいものにしましょう。今回は1920×1080を選びました。
また、デュレーションの設定を行います。デュレーションは、After Effectsで制作するものの時間の長さのことです。今回制作するものは、短いものを予定していますので、「0;00;05;00」としました。
5秒間のみの制作を行うという意味です。
その他の設定については詳しく解説すると長くなってしまいますので、基本無視しても良いです。今後の制作を行う上でも、あまり触れることがない項目ばかりです。
これでコンポジションの作成ができました。

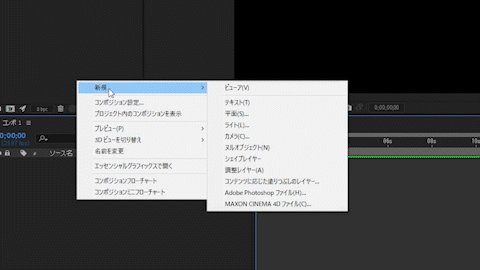
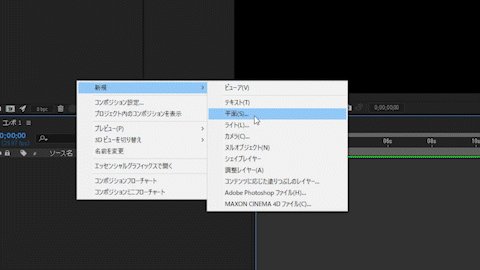
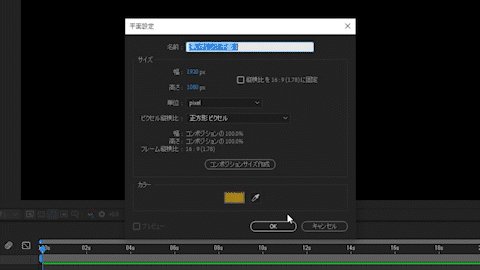
次に、タイムラインパネルの左側を右クリックして新規→平面を選択します。そしてカラーをオレンジ色に設定します。自分が制作したい背景の色を選択しましょう。

これで下準備は完了です。
2.表示させる文字の設定を行う
まず、左上のテキストのアイコン(T)を選択します。そして、コンポジションパネルの上でクリックをしましょう。これで文字の入力ができます。

入力後にテキストをクリックして、右側のパネルを選択します
ここでは、テキストのフォントやカラー、大きさなど様々な設定を行うことができます。他のAdobe製品を使用されている方なら、簡単に操作を行えると思います。
今回は
・フォント:Century Gothic ProのBold
・サイズ:237px
に設定しました。
フォントについてはAdobe Fontがとても便利です。下記のリンクから、Adobeを契約している方なら、無料で追加をすることができます。
お好みで設定をしてみましょう!

次に整列を行います。整列とは、
テキスト、オブジェクトの位置を数値によって任意の位置に変化させるツール
です。きっちりと真ん中に配置する、2つ以上のテキストの先頭を揃えるなど、とても便利なツールです。
今回は真ん中に表示をさせたいので、垂直、水平ともに中央揃えにしました。

これでテキストの設定は完了です。
3.実際に移動するモーションをつける
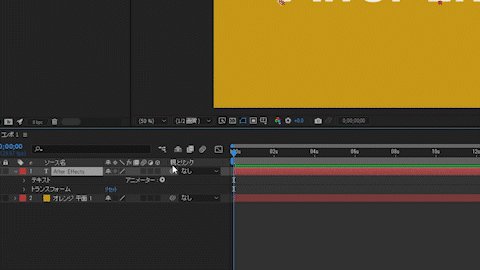
テキストを選択して、タイムラインパネルの左側の入力した文字列を選択しましょう。
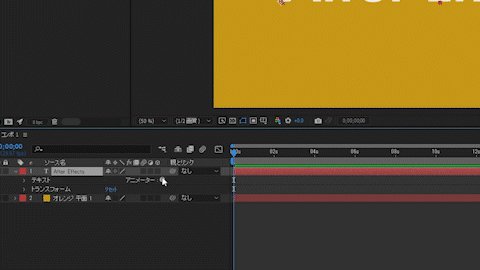
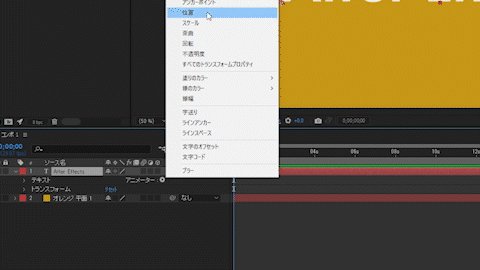
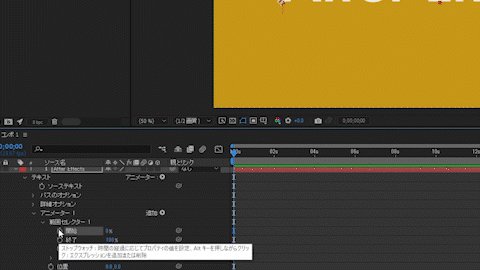
左側のタブを開き、アニメーター→位置と選択します。これで、位置のモーションをつけることができるようになります。アニメーター1という項目が追加されればOKです。

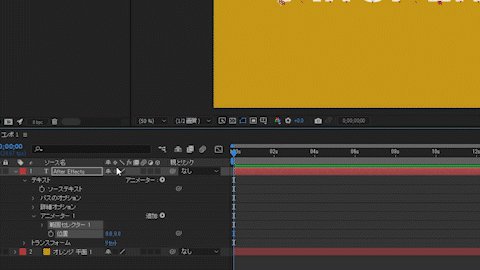
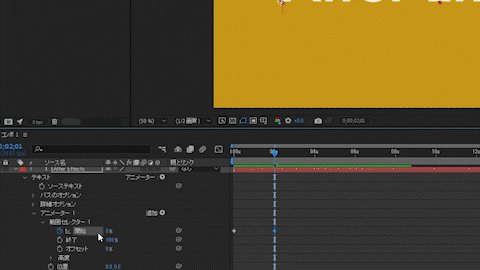
次に、アニメーター1の中の範囲セレクターのタブを開きます。開始の右横にあるストップウォッチマークにチェックを入れます。

この数値は何を表しているかというと、
テキスト全体を100%として、どの位置から変化させるか、開始位置の数値を設定すること
ができます。ややこしいですね。
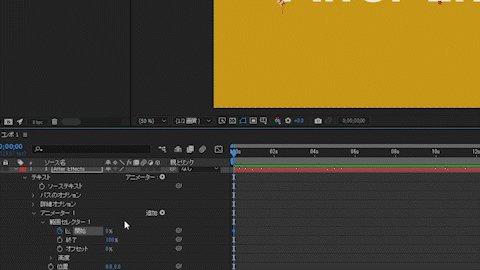
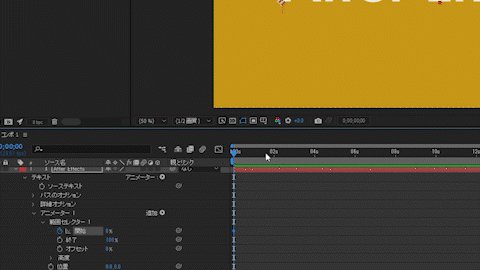
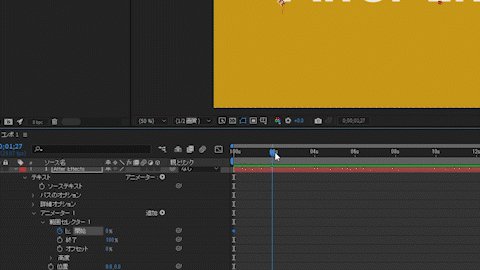
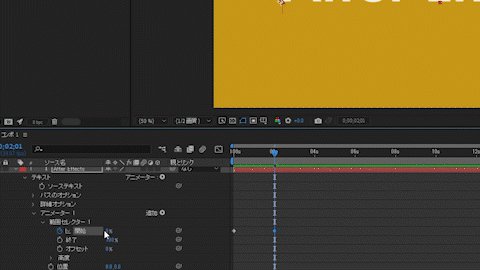
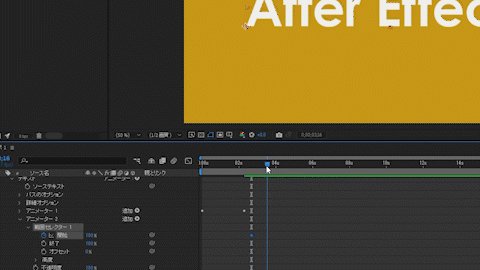
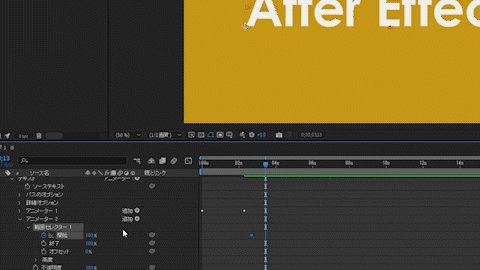
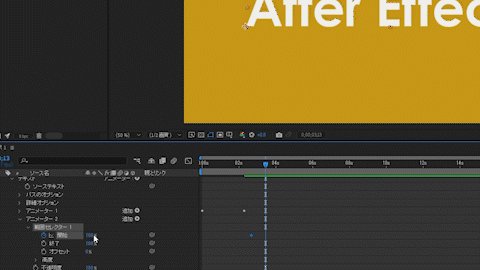
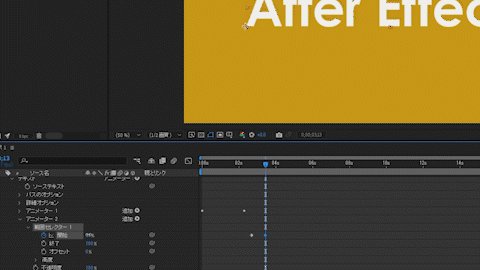
実際に数値を移動させている動画を見てください。

赤い縦線が左右に移動していますね。この線の左から先頭の範囲が、選択されている開始位置です。
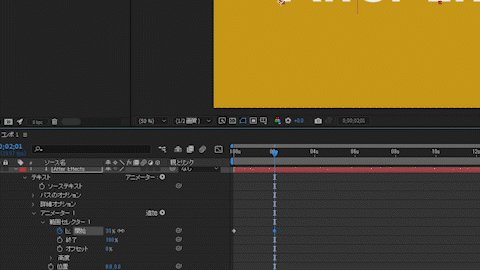
これを0%に設定します。そして適当な位置で100%になるようにキーフレームを打ちましょう。

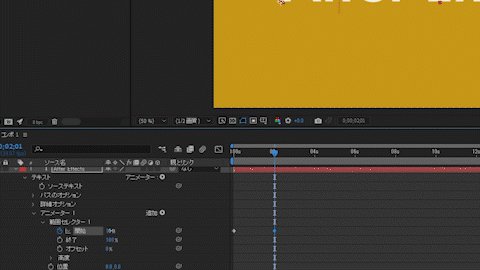
次に位置を設定します。
テキストを上から降ってくるようなモーションにしたいので、テキストを上に配置します。
左がX軸(横の動き)、右がY軸(縦の動き)なので右の数値をテキストが上になるように設定します。

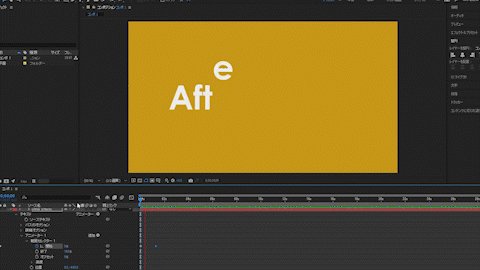
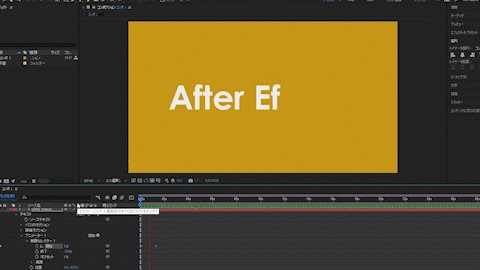
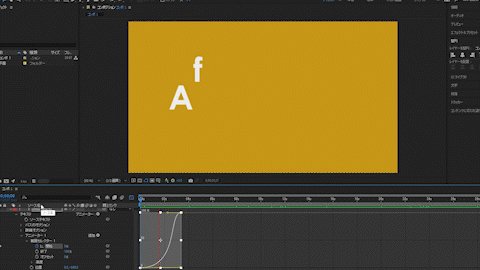
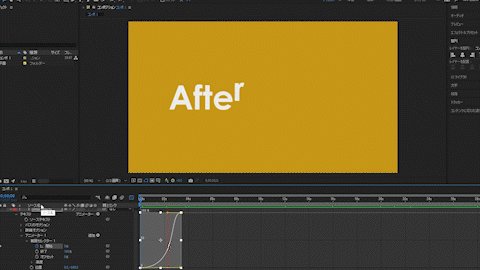
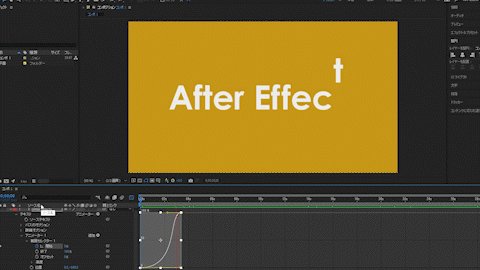
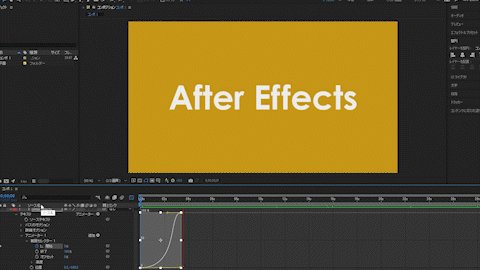
動作を確認してみましょう。

テキストが1つ1つ落ちているようなアニメーションになりました。
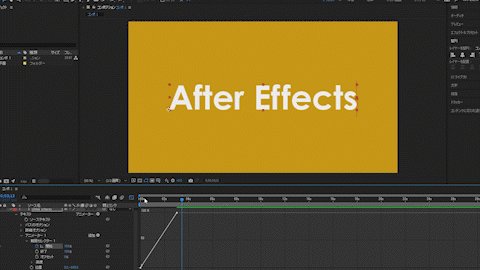
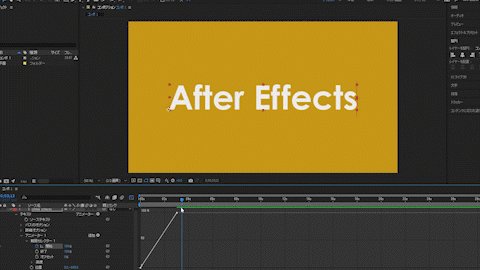
このモーションに変化をつけていきます。開始を選択し、タイムラインパネルのグラフエディターをクリックします。動画のようにグラフが表示されます。

そして、開始のキーフレーム2つを選択して、F9のキーを押します。もしくは、開始を右クリックして、キーフレーム補助→イージーイーズでも構いません。
これでキーフレームが
等速(リニア)→ベジェ
として表現できるようになりました。
こちらのハンドルを操作して、始めはゆっくり、途中加速、そして最後になるにつれてゆっくりになるように設定します。
確認してみましょう。

等速よりも華やかな動きになりましたね。
人間の目は等速(リニア)で動作するものよりも、加速度的に変化するもののほうがリッチに見えるそうです。このベジェはよく使用しますので、ハンドルの操作方法などは覚えておきましょう。
4.不透明度の調整をする
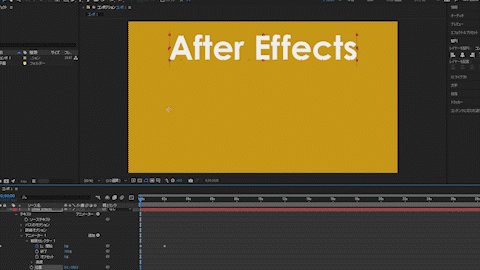
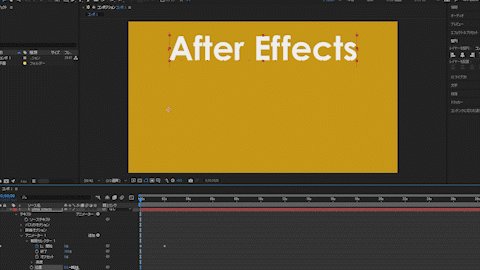
最後に、テキストにフェードアウトを設定していきます。
テキストを選択して、アニメーター→不透明度とクリックしていきます。アニメーター2が追加されていればOKです。
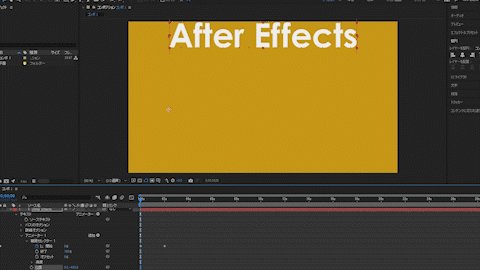
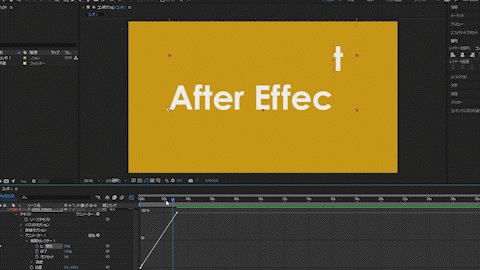
そして、範囲セレクターのタブを開き、開始のストップウォッチマークをクリックします。フェードアウトの開始位置に100%を打ち、フェードアウトを終了させたい位置に0%を打ちます。

最後に不透明度を0%にします。キーフレームは打たなくて良いです。
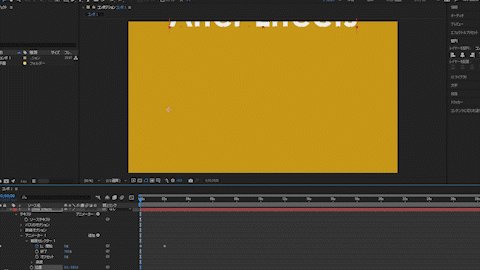
これで、不透明度0%に向かって、開始位置100%から0%にフェードアウトさせるアニメーションを作ることができます。

不透明度の値を変化させるだけだと、全体がフェードアウトしてしまいます。
今回のような右から順番にフェードアウトさせる場合は範囲セレクターを使うと便利です。
今回はこれで制作完了です。
5.フォントの選び方について
Adobe製品を使用しているかたは、無料でAdobe Fontという機能が使用できるとご説明いたしました。この機能は大変便利なのですが、フォント数が膨大で混乱してしまうと思います。ですので、ある程度、的を絞ってフォントを選ぶ方法をご説明いたします。
まず、制作のイメージをしっかりと固めることがとても重要です。AdobeFontは、魅力的なフォントがたくさんありますので、見ていくうちに目移りをしてしまいます。私もよく、どのフォントにしようかと考えながら探していると、当初の目的とは、全く別のフォントを選んでいることがあります。こういった情況を回避するためには、制作のイメージは、かっこいいものなのか、かわいいものなのか、スタイリッシュなものなのかといったイメージを固めましょう。固めれば、固めるほどよりスムーズにフォントの選択を行えると思います。
また、AdobeFontには日本語に対応しているものと、していないものがあります。よくあるのが、全て同じフォントで統一しようと考えていたのに、日本語になると、標準搭載フォントに自動で変更されてしまうということです。フォントを選ぶ際によく注意して、選択を行いましょう。
デザインからの観点ですが、いくらイメージに適しているフォントであっても、視聴者の方に伝わらなければ、意味がないと考えています。もちろん、デザインですので、自由に行うことは前提ですが、私たちはテキストを取り扱って、動画に情報を付け加えて、発信を行います。テキストを扱うということは、何かの情報を含ませるんですね。つまり、視聴者の方に伝わることは、大前提ということです。このあたりのさじ加減は、制作サイドのさじ加減によると考えますが、視聴者の方にどのようなことを伝えるのか、といったことをしっかりと据えて、フォントを選びましょう。
6.モーションの作成について
今回は、After Effectsの基本的な機能を使用した方法をご説明いたしました。
After Effectsにおいて、テキストレイヤーには、特定のエフェクトが割り振られています。今回のようにテキスト1文字1文字を動作させることは、After Effectsにとってはとても簡単なことです。
Premiere Proで制作するとどうなるか、考えてみましょう。
私が今回のような、モーションを制作するのであれば、1文字1文字を全く別のレイヤーに分けて制作を行います。そして、個別に1つ1つエフェクトを追加して、今回のようなモーションにすると思います。考えただけでも、作業量が何倍にもなり、また、完成品にもところどころ違和感が出てしまいそうです。
After EffectsとPremiere Proについて、得意、不得意の分野がはっきりしています。今回のような、モーショングラフィックスを制作する時は、After Effectsの方が簡単にクオリティの高いものが制作できますので、しっかりと使い分けていきましょう。
個人的な経験則ですが、スマートに制作できることはスマートにしたほうがクオリティが上がりやすいと考えています。簡単に制作できることは、できる限り簡単に制作を行うことが、クオリティにも直結しているということです。最初のうちは、どのようなことが簡単にできるか、分かりづらいですが、当サイトの記事などを検索して、経験を積むことが大切だと考えます。できることの引き出しを増やして、よりクオリティの高いものの制作を目指していきましょう。
まとめ
今回はAfter Effectsの標準搭載機能を使用し、簡単なモーショングラフィックスを制作しました。
モーショングラフィックスにおいて、重要な要素は
- 使用するエフェクトの種類
- エフェクトの適用される時間
- どこまで細部に拘ることができるか
使用するエフェクトについては、適当なものが選べていることがとても重要です。先程も述べましたが、スマートであればあるほど、作品のクオリティは上げやすいです。もちろん、制作も簡単になりますね。これについては、参考書を購入したり、インターネットや当サイトを使用して、自分の引き出しを増やしていくことが重要だとおもいます。
エフェクトの適用される時間については、今回を例に上げると、登場のグラフ調整やキーフレームの間隔のことです。
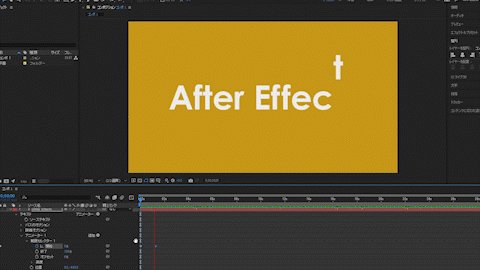
一番最初の「A」の文字が落ちてくる時間は加速度的でゆっくりですが、後半の文字になるに連れ、加速度的に早くなります。こういった加速度的な動作は、リッチな表現をする上では基本的な設定になると思います。
グラフを調整することによって、ほぼ無限大に近いモーションを制作することができます。こういったニュアンスを伝えるために、グラフをしっかりと使いこなせるようになりましょう。
また、そのキーフレームでの移動間隔をしっかりと設定することによって、クオリティのアップに繋がります。あまり難しく考える必要はありませんが、自分のイメージに近づけることができるように、たくさん作品を作ってみましょう。
最後に、どこまで細部に拘ることができるかということについてです。この問題については、先程から何度も述べている自分のイメージをしっかりと持つといったことが非常に重要になります。
モーショングラフィックスの制作に限らず、動画編集には終わりはないと感じています。凝れば凝るほど、いくつもの作品ができます。しかし、凝れば凝るほど、クオリティは上がるのでしょうか。私は、クオリティには頭打ちになるところがあると考えています。
それは、製作者の技量や経験によるものもありますが、どうしても、限界はあると思います。ですので、自分のイメージにどれだけ近づいたか、と区切りをつけてやることで動画編集に終わりを作ることができるのです。時間をかければかけるほど、混乱してしまいますしね。
いい意味で「ここまででいいや」という適当さを持ち合わせた上で、制作に望むのがよいと思います。
細部に拘ることについてですが、今回制作したモーショングラフィックスの個人的なこだわりとしては、最後に不透明度を文字の後ろからフェードアウトさせていくと言う点です。
こういったこだわりを一つ付け加えることでオリジナリティを出すこともできますし、もちろんクオリティも上がると思います。ただし、先程行ったように適当な区切りを付けるということを忘れないようにしましょう。
今回はテキストでのモーショングラフィックスの制作でしたが、別の記事で、図形やイラストレーターで制作したイラストを使ったモーショングラフィックスの制作も行っていますので、ぜひ参考にしてみてくださいね。
【関連記事】
花が咲くモーショングラフィックスの作成【After Effects】
【After Effects】円が回転するモーショングラフィックスの制作方法
動画で復習しましょう!





